ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「内部リンクってなに?」
「内部リンクにSEO効果はあるの?」
「適切な内部リンクの量は?」
そんな悩みや疑問を持っていませんか?内部リンクとは、自身のサイト内ページ同士を繋ぐリンクのことです。SEOにおいて重要な要素を持ち、正しく活用できればクローラビリティやユーザビリティの向上が見込めます。しかし、不適切な設置は良い効果を得られないばかりか、逆効果です。
そこで、本記事では以下の項目について解説していきます。
この記事を読むとわかること
この記事を読めば設定方法や視認性など意識するべきポイントが理解でき、SEOへの効果的な使い方が学べます。設置方法などは実例付きで解説しているので、ぜひ参考にしてください。

内部リンクとは同一サイト内に貼られた、下記画像のようなページ同士を繋ぐリンクのことです。

コンテンツに関連する情報や補足となるページリンクを設置することで、ユーザービリティやクローラーの回遊率向上が見込めます。
たとえば、本記事は内部リンクに関するコンテンツですが、後述する”外部リンクとの違い”を読んだユーザーは外部リンク全般に関する情報が必要になるかもしれません。そこで、外部リンクの見出し内に関連性のあるリンクを貼れば、よりユーザーの満足度を高められます。関連ページとしてページ下部に設置するのもよいでしょう。

内部リンクとはサイト内のコンテンツを繋ぐリンクでしたが、外部リンクは自身のコンテンツと外部のコンテンツを繋ぐリンクです。また、外部サイトから自サイトに向けて貼られたリンクを「被リンク」といいいます。
外部リンクとして貼られるには、ユーザーが拡散したいと思うコンテンツである必要があるため、有益性を示す指標になります。Googleは有益性の高いコンテンツを検索上位表示するため、外部リンクの獲得はSEOに良い効果を与えられます。
しかし、内部リンクはクローラビリティやユーザビリティは高められますが、サイト評価を直接高めることはできません。それぞれのリンクは「サイト評価に繋がるかどうか」という点に違いがあります。
外部リンクの獲得は第三者からの評価であるため、コントロールが難しいです。獲得のために時間をかけても結果が得られないこともあります。一方、内部リンクは自分でコントロールできるため、最適化しやすいです。
評価の高いホームページ制作を目指すなら、外部リンクの獲得と内部リンクの最適化はどちらも意識しましょう。
内部リンクがSEOに与える効果として
が挙げられます。
Googleの検索結果に表示されるには、クローラーと呼ばれるロボットがサイトを回遊し、情報がデータベースに登録される必要があります。また、この回遊をクロール、回遊のしやすさはクローラビリティと呼ばれています。
クローラーはリンクを辿って情報を収集するため、内部リンクを最適化できればクローラビリティを高められ、サイト情報を検索エンジンに正しく伝えることが可能です。
一方で、内部リンクを適切に使用していないとクローラーがページを見つけられず、検索結果に表示されない可能性があります。
ただし、クローラビリティを高める目的で内部リンクを過剰に設置するのはやめましょう。Googleはあくまでユーザーにとって有用なサイトを検索上位表示させようと考えているため、過剰な設置や、コンテンツ内容と関係ないリンクは避けるべきです。スパムと判断されれば検索順位を下げるなど、ペナルティを受ける危険性があります。
内部リンクを適切に配置できればサイト構造がわかりやすくなるため、ユーザビリティが向上します。ユーザビリティとはユーザーの満足度や利便性を示す指標です。
たとえば、ヘッダーメニュー(サイト上部の固定タブなど)に需要があるリンクを貼れば、ユーザーは情報を直感的に探せるようになり、必要なコンテンツにすばやく辿り着けます。また、コンテンツ内に補足情報として設置すれば、潜在ニーズを解決できるかもしれません。
ユーザビリティの向上は満足度を高められ、コンバージョンや繰り返し訪れるユーザーの獲得に繋がります。
内部リンクには効果的な貼り方があり、以下2点が挙げられます。
内部リンクの効果的な貼り方
それぞれについてWordPressで実演しながら解説していきます。
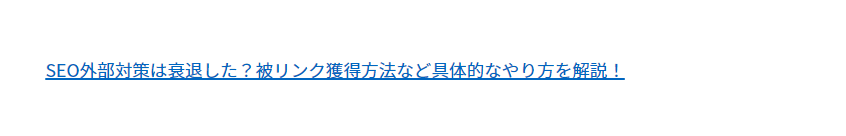
アンカーテキストとは、テキストで表示されるリンクのことです。アンカーテキストがあることで、ページを遷移せずともリンク先の内容を把握できます。以下画像の青字部分がアンカーテキストです。

アンカーテキストは文字による表示なので、文章と混同しないように、テキストの色やフォントサイズを変えて分かりやすく表示しましょう。
以下の2点を意識してアンカーテキストを設定すると、クローラーはリンク先のページ内容を把握しやすくなるため、SEO上有利と言われています。
アンカーテキスト設置のポイント
おすすめのテキストは遷移先のページのタイトルなど、内容がわかりやすいシンプルなものです。URLのみのアンカーテキストや「こちらをクリック」だけの記載は、検索エンジンにもユーザーにも不親切なため、避けるべきです。
また、テキストは簡潔にすべきです。長い文章に比べて短い文章は視認性が良く、理解もしやすいアンカーテキストとなります。
これらの2つのポイントを押さえて、ユーザビリティの向上を目指しましょう。
ここからは、アンカーテキストの使い方について、記事の執筆によく使われているWordPressで解説していきます。
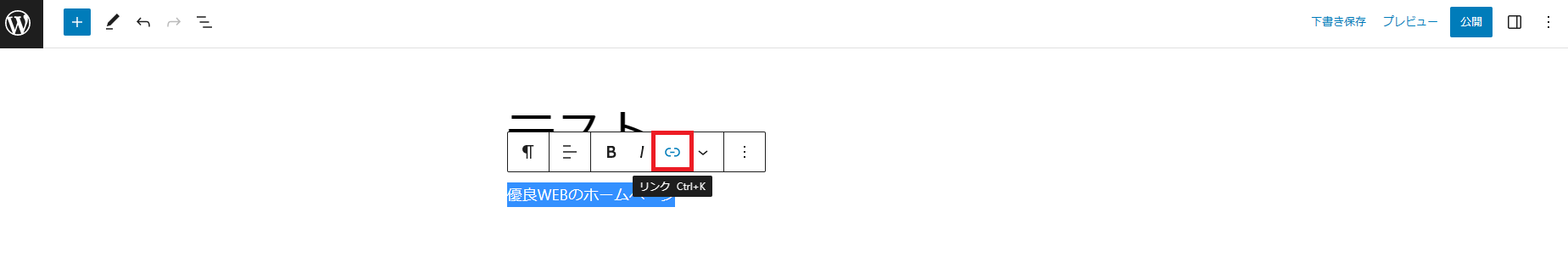
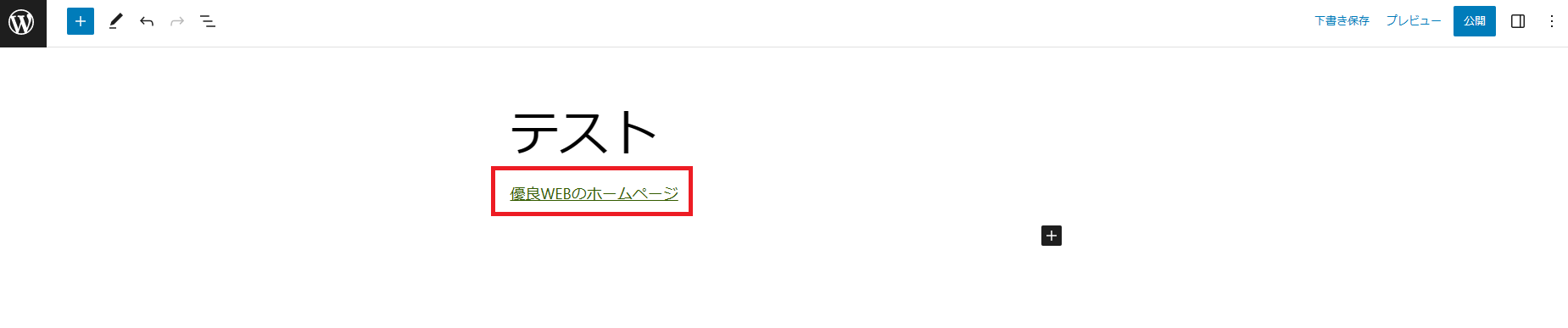
まず、アンカーテキストとなる文章を入力し、文字列を選択します。表示されるメニューの中から「リンクCtrl+K」をクリックします。

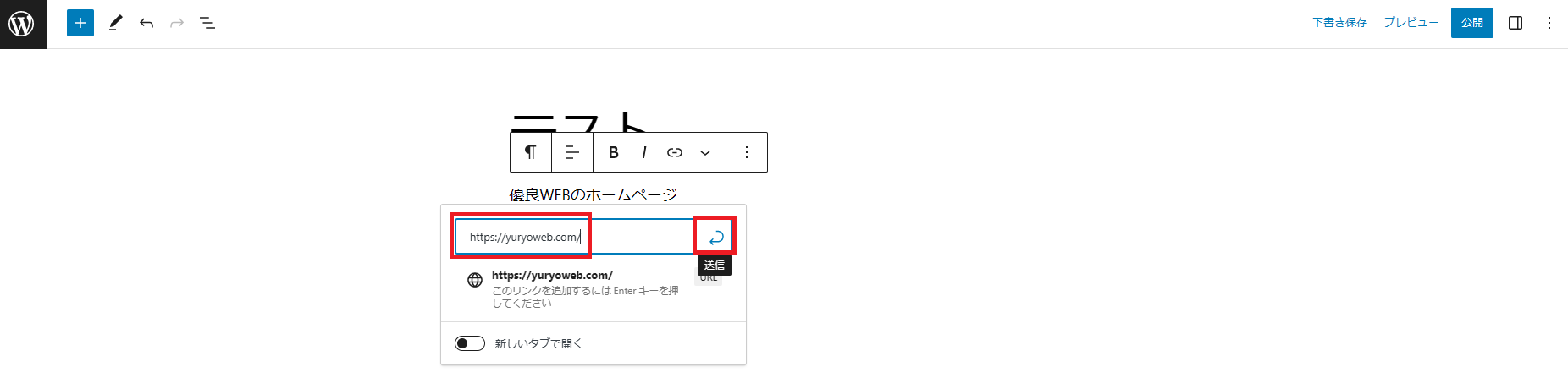
アンカーテキスト下部にボックスが表示されるのでリンクしたいURLを入力し、Enterキーを押すか矢印で表示されている「送信」をクリックします。これでアンカーテキストの設置は完了です。

正常にアンカーテキストが設定できると、エディタ上で文字列の色が変わり下線が引かれます。

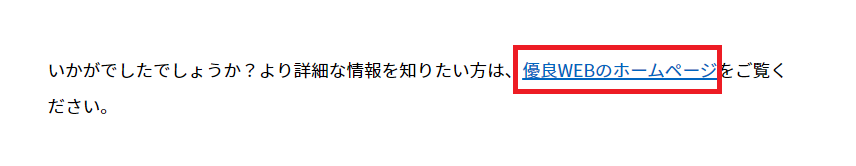
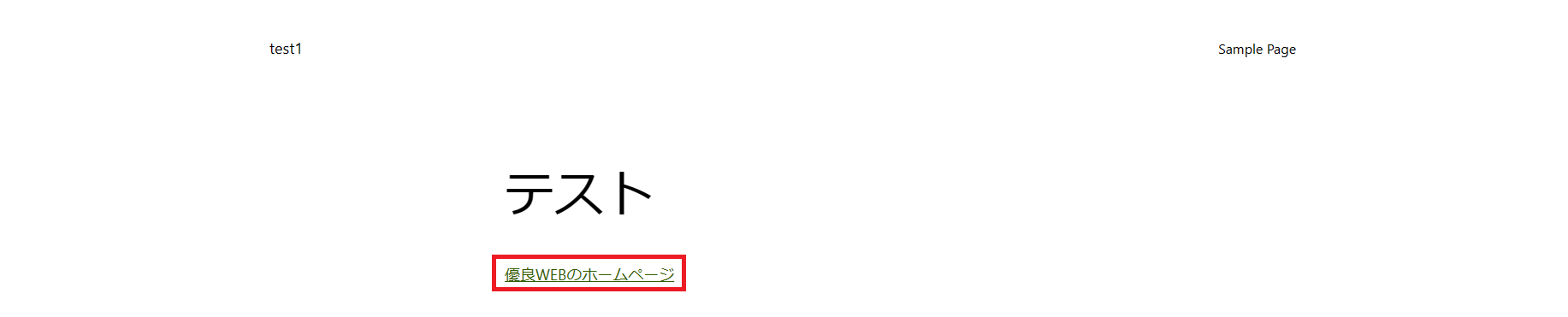
プレビューでは下記のようにテキストが表示されています。クリックすればサイト遷移が可能です。

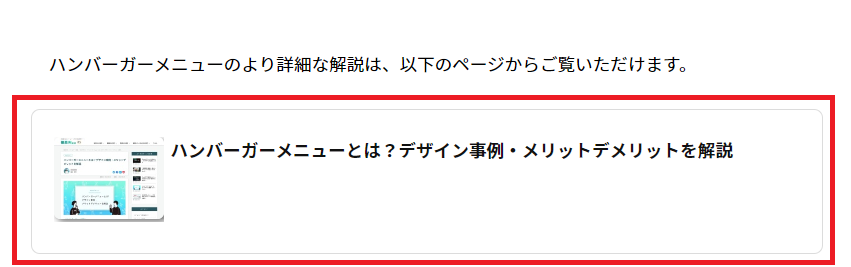
リンクカードとは画像を伴う内部リンクで、ブログカードとも呼ばれます。テキストのみの表示よりも目立つため、よりページ遷移を促しやすくなります。以下はリンクカードの例です。

リンクカードを挿入する手段は以下の4つがあります。
リンクカードを挿入する手段
今回は手軽に使える、プラグインによる挿入方法を紹介していきます。
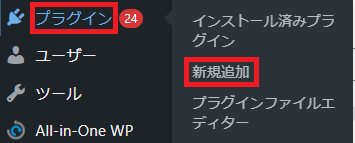
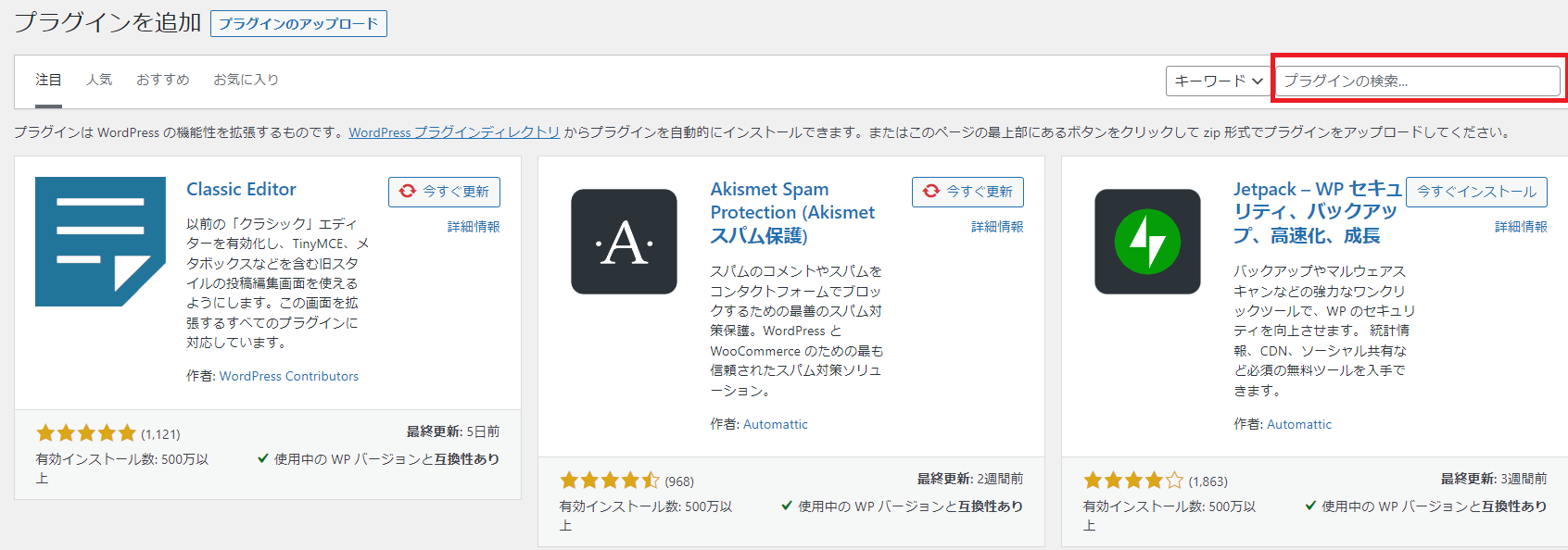
まずはプラグインをインストールします。WordPressの左タブに表示されている「プラグイン」から「新規追加」をクリックしましょう。

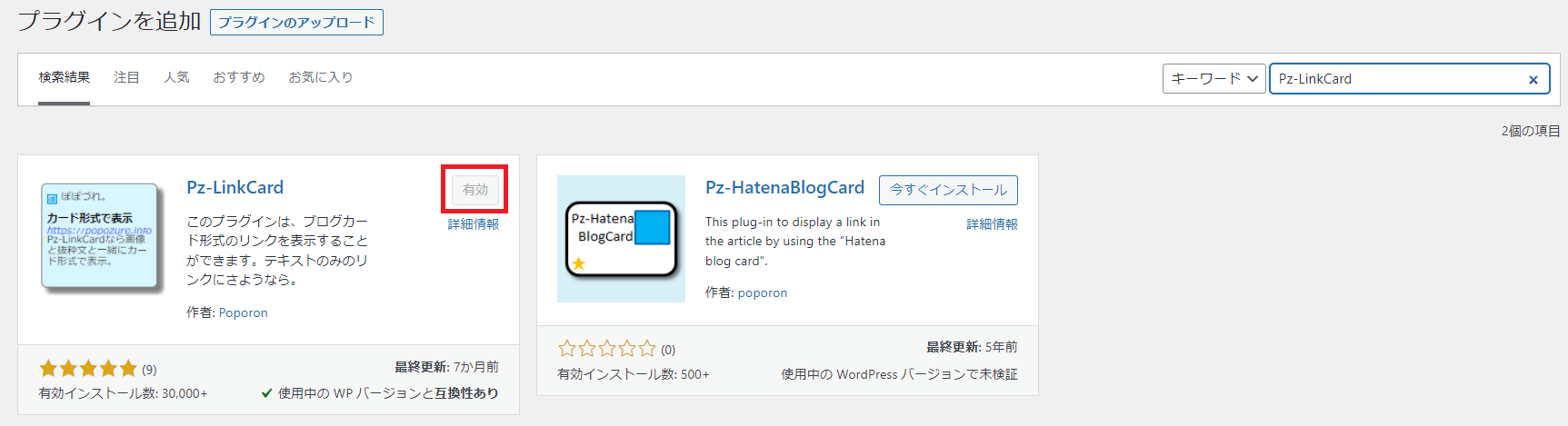
右上の検索窓に「Pz-LinkCard」と入力します。

Pz-LinkCardの「今すぐインストール」をクリック。有効化できたら投稿画面に移動して下さい。

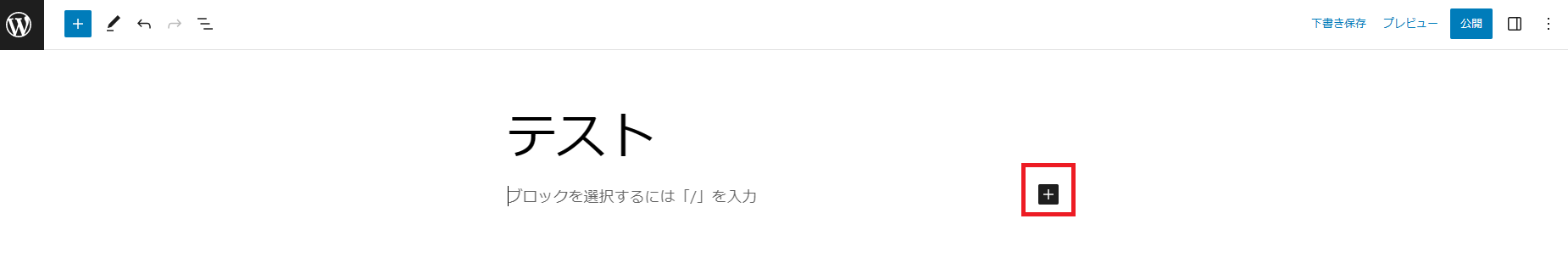
画面中央右の黒の四角で囲われている+マークをクリックします。

「クラシック」を選択します。

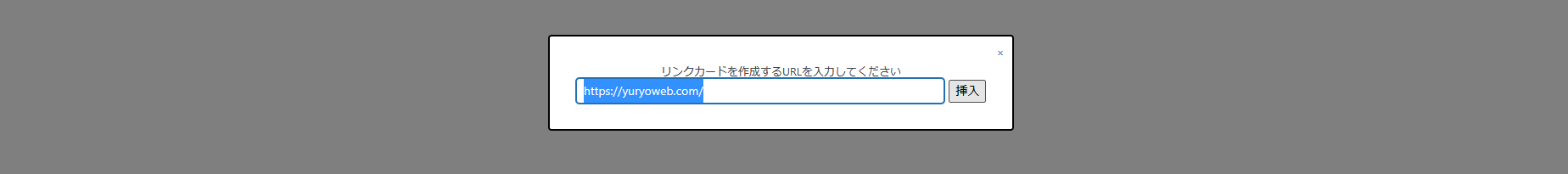
Pz-LinkCardが正常にインストールされていると、メニュー右に「リンクカードを挿入」というボタンが表示されるのでクリックします。

リンクカードにしたいURLを窓に入力し、Enterキーを押してください。

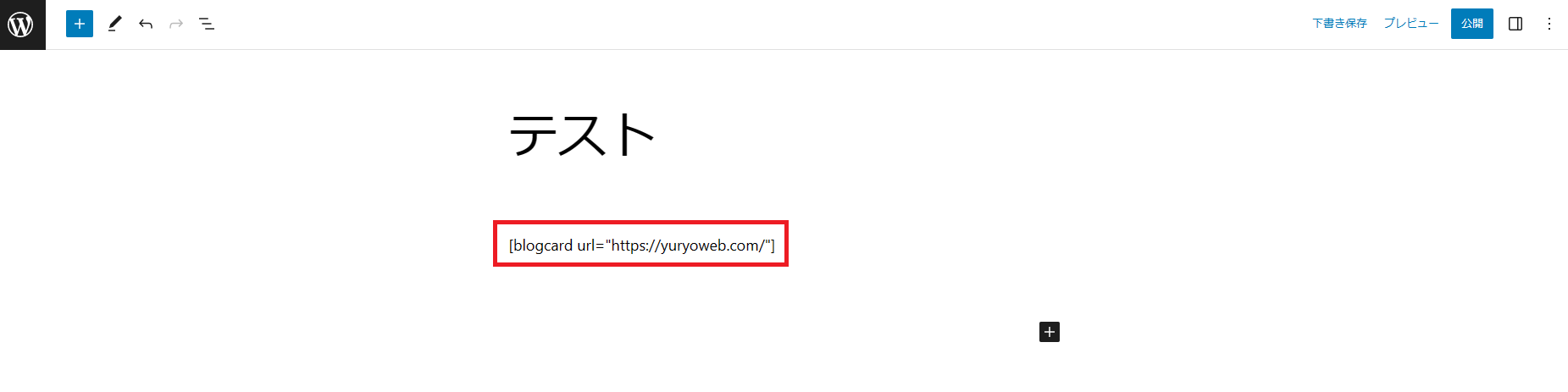
以下のようなショートコードが表示されていれば、アンカーテキストの設置完了です。

実際の記事には以下のように表示されます。下記画像はPz-LinkCardが初期設定の状態で生成されるリンクカードです。設定でデザインの変更もできます。

内部リンクはユーザーにとって分かりやすく視認性の高い位置に設置することで、より高い効果を発揮します。
以下の4点は、内部リンクをより効果的にする設置位置です。
内部リンクの効果的な設置位置
それぞれ解説していきます。
パンくずリストとは、ユーザーがいるページが「サイト内のどの階層にいるか」をわかりやすく示したナビゲーションリンクです。設置すると、ユーザーが目的のコンテンツを見つけやすくなったり、サイト内で迷子になるのを防いだりと、ユーザビリティの向上が見込めます。
以下は優良WEBに表示されているパンくずリストです。

上記の例では、ユーザーが閲覧しているページが「Webデザイン」というカテゴリーの中にあることがわかり、親階層への移動も容易になります。関連記事を探しやすくなるため、結果として複数の記事の閲覧や滞在時間の増加に繋がります。
パンくずリストの設置により、ユーザーにサイトの構造を分かりやすく伝えられれば、間接的にSEOにいい影響ももたらすため、必ず設置しましょう。
ナビゲーションメニューとはサイト上部やサイドに表示されているメニューのことです。関連ページや最新投稿など、ユーザーがクリックしそうなリンクを掲載できれば、より多くのページ訪問に繋がるため、サイト回遊率や滞在時間の向上などが期待できます。ナビゲーションメニューは設置される場所や特徴によって呼び方が異なります。
| ナビゲーションメニューの種類 | 位置 | 特徴・用途 |
|---|---|---|
| グローバルメニュー | サイト上部 | サイト内の主要コンテンツがまとめられている。ページ遷移がスムーズになるため、ユーザーにとって使いやすいサイトとなる。 |
| サイドバー | サイト横 | 関連記事や、最新投稿などを表示する。ユーザーの興味を引くコンテンツを表示することで、サイト滞在時間の向上が期待できる。 |
以下は優良WEBの設置例です。

優良WEBはホームページ制作会社を探している人向けに、地域や業種別に絞って選ぶためのグローバルメニューを設置しています。「サイトに訪れる人は何を求めているのか」に焦点を当てて、設置するリンクを考えてみましょう。
次に、優良WEBのサイドバーをご覧ください。

コラムに表示されるサイドバーには
を掲載しています。多くの人が興味をそそるようなコンテンツ配置を心がけ、サイト回遊率を高めましょう。
フッターメニューとはサイト最下部に表示されるメニューのことです。ナビゲーションメニューと同様、ユーザーが必要とするコンテンツを表示することで、サイトの利便性を高められます。コンテンツを最後まで読むと表示される場所なので、コンテンツへの満足度が高いユーザーが見る可能性があります。そのため、問い合わせなどコンバージョンに繋がるリンクや情報の記載が特に効果的です。
また、サイトによっては、グローバルメニューと同じリンクを設置することもあります。コンテンツを最後まで読んだ後にサイト上部まで戻らなくて済むため、親切な設計となります。
サイトマップとはコンテンツを一覧で表示するもので、サイト構造を検索エンジンや、ユーザーにわかりやすく伝えるためのものです。サイトマップは、下記の2種類があります。
| 名称 | 対象 | 特徴・目的 |
|---|---|---|
| HTMLサイトマップ | ユーザー | サイトコンテンツを一覧表示したHTMLファイル。ユーザーも閲覧でき、サイトの利便性を高める目的がある。 |
| XMLサイトマップ | 検索エンジン | XMLファイルで作るサイトマップ。ユーザーは基本的に閲覧しない。検索エンジンにサイトの階層構造を伝えるために作成する。 |
HTMLサイトマップを作る場合は、ただコンテンツを並べるのではなく、カテゴリ分けをして表示しましょう。階層構造が分かりやすくなり、クローラビリティとユーザビリティどちらも向上させられます。
内部リンクを効果的に使う上で、以下3つのポイントがあります。
内部リンクを効果的に使うポイント
それぞれ確認していきましょう。
本文中に貼るリンクは関連性を意識しましょう。関連性が意識されておらず、リンクの量を稼ぐために意図的に設置するリンクは、Googleからスパムと見なされる可能性があるからです。検索順位の低下などペナルティを科されるリスクもあります。
たとえば、メインテーマではないトピックを説明する際に、補足情報として設置するリンクは、自然で関連性があるといえます。
コンバージョンに繋がる重要なコンテンツには、意識的にリンクを集めるようにしましょう。内部リンクが多ければ、それだけユーザーが移動する機会を増やせます。またクロールされる頻度も高まり、Googleはページを理解しやすくなります。
以上の理由から、内部リンクを集めるためには、重要なコンテンツに関連する記事を書くなど、自然な導線を作成するのがポイントです。
画像にはaltタグをつけましょう。Googleは画像から情報を収集できないため、altタグで画像の内容を説明する必要があるからです。適切に使えば、画像検索で上位に表示されるメリットもあります。ただし、装飾用の画像などにはタグ付けは不要で、コンテンツの一部となる画像にのみ記述しましょう。
ちなみに、altタグはalt属性や代替テキストとも呼ばれます。
内部リンクは適切に使用すればSEOに効果的ですが、以下のような注意点もあります。
内部リンクを使用する際の注意点
使い方によってはSEOに逆効果となってしまいます。それぞれの注意点について、詳細と理由を確認していきましょう。
内部リンクはページ同士を繋げてクローラビリティを向上できるため、「とにかく貼る量を増やせば良いのでは」と考えてしまうかもしれません。
しかし、内部リンクにおいて大事なのは量よりも質です。関連性のない低品質なリンクはユーザビリティの向上に繋がらず、ペナルティを受ける可能性もあるからです。コンテンツに関連する補足情報など、ユーザーの有益性に繋がるような内部リンクを心がけましょう。
リンクに設定しているページが、何らかの理由で表示されない状況を「リンク切れ」と呼びます。リンク切れを起こしてしまうと、せっかく内部リンクをクリックしてもエラーページが表示されるため、サイト満足度が下がってしまいます。また、クローラーもリンクを辿れなくなるため、クロールが途絶えてしまいSEOに悪影響です。コンテンツを削除する場合は同時に内部リンクも削除し、リンク切れが起きないように注意しましょう。
URLの正規化とは、類似しているページが2つ以上ある場合に、検索エンジンに対して評価してほしいURLを伝えるための施策です。
たとえば、以下のURLはそれぞれ異なりますが、全て同じページに到達します。
正規化できていないと、検索エンジンはそれぞれを別のURLと認識するため、サイト評価が分散してしまいます。また、検索エンジンから重複ページとみなされ、ペナルティを受ける場合があります。正しいサイト評価を得るためにも、内部リンクを使用する際は正規化したURLを設定しましょう。
本記事では以下の項目を解説しました。
この記事で解説したこと
内部リンクとは同一サイト内のページを結びつけるリンクです。設置位置を意識することで、ユーザーに必要なコンテンツを提示でき、サイトの回遊率を高められます。
また、リンクカードなどコンテンツ内のリンクを目立たせたい場合の設置方法も紹介しました。コンバージョンに繋がるリンクの視認性を高めるなどの活用法が考えられます。
内部リンクは活用すればクローラビリティやユーザビリティの向上が期待でき、SEOに効果的です。本記事を参考に内部リンクの最適化を目指しましょう。