ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「サイトマップって何?」
「サイトマップってどうやって作るの?」
このような疑問をお持ちではないですか?サイトマップとは、Webサイトの構成を示すマップのことです。検索エンジン向けに作るXMLサイトマップとユーザー向けに作るHTMLサイトマップ、サイト制作の効率化を図るサイトマップの3つに分類できます。
本記事では、
について解説していきます。
サイト制作初心者の方にもわかりやすく解説しますので、ぜひ参考にしてください。
サイトマップとは、Webサイト内のページを一覧化し、全体像を明確にしたものです。サイトマップにはいくつか種類がありますが、いずれもWebサイトの全体像を把握する用途で使われます。
サイトマップは、下記の3種類に分類されます。
種類ごとにくわしく解説していきます。
XMLサイトマップは、検索エンジンにクロールしてほしいページを伝えるためのXML形式のファイルです。クローラビリティの向上を目的としているため、ユーザーの閲覧は想定していません。
XMLサイトマップを作成すると
といった効果が得られます。
ただし、XMLサイトマップは必ずしも必要ではありません。Google検索セントラルには、以下のような記載があります。
次の場合にサイトマップが必要になることがあります。
- サイトのサイズが大きい
- サイトが新しく、外部からのリンクが少ない
- サイトに動画や画像などのリッチメディア コンテンツが多数含まれている、またはサイトが Google ニュースに表示されている
次の場合は、サイトマップが必要ない可能性があります。
- サイトのサイズが「小さい」
- サイトはサイト内で完全にリンクされている
- 検索結果に表示される必要があるメディア ファイルやニュースページが多くない
上記のことから、XMLサイトマップがSEOに直接影響を与えることはないと考えられます。しかし、Webサイトの規模や状態によっては、インデックスされないページが出てくるなどの不都合が起こる場合があるので、念のため作成しておきましょう。

出典:サイトマップ|新宿区
HTMLサイトマップは、ユーザーに対してサイトの構成を伝えるために作られるHTML形式のサイトマップです。各ページへのリンクがまとまっているため、ユーザーがサイト内でどこにいるのかわからなくなったときや、求めている情報を探すときの手助けとなります。
HTMLサイトマップは、グローバルナビゲーションやフッターメニューにリンクを設置することが多いです。ユーザーがいつでも遷移できるようにしておけば、目的のコンテンツを見つけやすくなり、サイト上で迷子になるのも防げます。ユーザビリティが向上するため、SEOにも間接的に良い影響をもたらしてくれるでしょう。

サイト制作時には、制作者と依頼者がサイトの全体像を共有するためにサイトマップが用いられます。
イメージを視覚化できるため、認識の齟齬を防いだり、コンテンツの過不足を発見できたりと、作業が効率的に進められます。また、「サイト制作の目的を果たせる導線になっているか」を俯瞰して確認できるため、マーケティングの視点からみても有効です。
サイトマップを作成すると、下記3つのメリットが得られます。
それぞれ詳しく解説していきます。
XMLサイトマップを検索エンジンに送信すると、無駄なページをクロールしなくてすむため、クローラビリティが向上します。XMLサイトマップを使うと、クロールしてほしいページだけを伝えられるためです。
通常、検索エンジンのクローラーは内部リンクを辿ってWebページを巡回します。しかし、サイトによっては下記のような不具合が生じるケースがあります。
XMLサイトマップをを使えば、孤立したページの認識や、大規模サイトの効率的なクロールを促せます。
HTMLサイトマップを設置すると、ユーザーの利便性を高められます。具体的には、下記のようなメリットがあります。
HTMLサイトマップが設置されていない場合、内部リンクを辿って情報を探さなければなりません。何度もクリックしなければ目的のページにたどり着けない、求める情報があるかわからないなどは、ユーザーのストレスとなるため離脱の可能性を高めます。
HTMLサイトマップでユーザビリティが上がれば、滞在時間の増加や離脱率の低下が期待できるでしょう。
サイトの構成を練る際にサイトマップを作成すると、サイト制作の全体像を把握できます。具体的には、下記が明確になります。
サイト制作において、制作者と依頼者間での認識のすり合わせはとても重要です。サイトマップがあれば、サイトの構成を可視化できるため、トラブルを回避でき、納得のいく制作に繋がりやすいでしょう。
サイトマップの有無が、検索順位に直接影響を与えることはありません。しかし、サイトマップによる、クローラビリティやユーザビリティの向上が間接的に影響することはあります。そのため、SEOを重視する際は、作成をおすすめします。
サイトマップの種類ごとに得られるSEO効果を、くわしく解説していきます。
XMLサイトマップを設置すると、インデックスして欲しいページが明確になります。クロールの効率が上がるため、大規模なサイトでも、短時間でインデックスしてもらえるようになります。また、ページ数が多いサイトで起こりうる、クローラーの見落としによるインデックス未登録も防止可能です。
近年、検索エンジンのクロール能力は向上しており、XMLサイトマップがなくともサイトの隅々まで巡回できるとされています。しかし以下のようなサイトは、ページが検出できないケースがあります。
上記に該当する場合、XMLサイトマップを送信すれば、検索エンジンから正しく評価されるようになるため、上位表示のチャンスが増えるでしょう。
Googleはユーザーにとって有益なサイトを高く評価しています。そのため、ユーザビリティに貢献するHTMLサイトマップを設置することは、SEOに効果的であると考えられます。
ページ数が多く、構成が複雑であるにも関わらず、サイトマップが無いサイトは、目的のページを探すのが大変です。ユーザーは途中で断念してサイトから離脱してしまうことも考えられます。反対に、サイトマップを設置して回遊性を高めれば、間接的なSEOで効果が期待できるでしょう。
サイトマップがあれば、全体を俯瞰して構成を考えられるため、SEOを考慮した設計をしやすくなります。サイト公開後も、サイトマップをもとにページの追加や修正ができ、SEO効果を高めやすいというメリットがあります。
思いつきでサイトを作ると、必要な情報が抜けたり、重複・類似ページができたりなどの不具合が起こります。そのため、サイトマップを使って丁寧に設計することが重要です。ユーザーのこと考え抜いてサイトを制作すれば、おのずとSEOに強いサイトが完成するでしょう。
XMLサイトマップは、XMLを用いて作成します。ただし、専門知識を必要とするため、ツールやCMSのプラグインで自動生成するのがおすすめです。
代表的な作成方法として、下記の2パターンを紹介します。

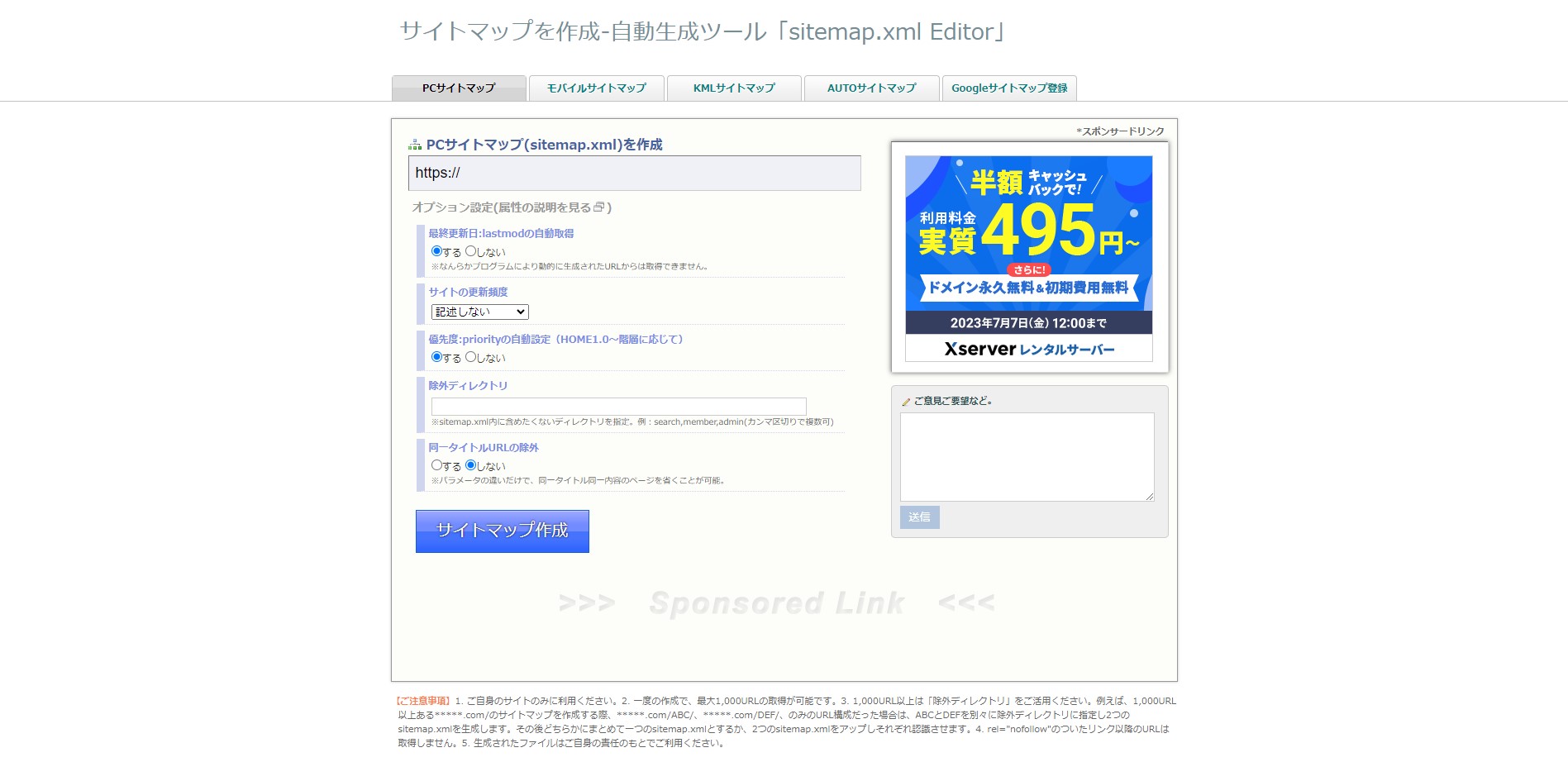
出典:サイトマップを作成-自動生成ツール「sitemap.xml Editor」
sitemap.xml Editorは、無料で使えるXMLサイトマップ自動生成ツールです。
登録不要で誰でも使えますが、最大取得数が1,000URLとなっているため、制限を超える場合は複数回にわけて生成する必要があります。
サイトマップを作る手順は、下記の通りです。

出典:XML Sitemap Generator for Google|WordPressプラグイン
WordPressで作成したサイトの場合、プラグイン「XML Sitemap Generator for Google」を使うと、簡単にXMLサイトマップを作成できます。
サイトマップを作る手順は、下記の通りです。
XMLサイトマップを作成し終えたら、検索エンジンに存在を伝えましょう。作成しただけでもクローラーは巡回しに来ますが、こちらから送信した方が検索エンジンに早く認知されます。
方法は下記の2パターンです。
それぞれ解説していきます。
アクセス解析ツールの「Google Search Console」を使ってXMLサイトマップをGoogleに伝えられます。手順は下記の通りです。
ステータスに「成功しました」と表示されたら完了です。
「robots.txt」とは、検索エンジンのクローラーに訪問していいページを伝えるためのファイルのことです。robots.txtに以下の記述を追加すると、検索エンジンにXMLサイトマップを認識させられます。
robots.txtの記述例
User-agent: *
Sitemap:
なお、robots.txtは必ずルートディレクトリにアップロードしましょう。
また、XMLサイトマップ作成時にプラグイン「XML Sitemap Generator for Google」を使った場合は、robots.txtは自動生成されるため、robots.txtへの記述は必要ありません。
HTMLサイトマップも手動で作成できますが、手間がかかるため、プラグインを使うと便利です。ここからは、WordPressでプラグインを用いたHTMLサイトマップの作り方を解説していきます。

出典:WP Sitemap Page|WordPressプラグイン
HTMLサイトマップの作成におすすめのWordPressプラグインは、「WP Sitemap Page」です。ショートコードを貼り付けるだけで、シンプルなサイトマップを作成できます。
サイトマップを作る手順は、下記の通りです。
サイト制作時のサイトマップの作成手順は下記の通りです。
ステップごとにくわしく解説します。
まず、サイトを制作する目的を明確にしましょう。サイト制作の目的は、主に以下が挙げられます。
| サイトタイプ | 目的 |
|---|---|
| 企業サイト | 認知度の向上 |
| 採用サイト | 求める人材からの応募 |
| 通販サイト | 商品の購入 |
目的が明確になっていれば、含めるべきコンテンツや最適な構成を意識しやすくなります。方向性にブレが生じないためにも重要な作業です。
目的が明確になったら、次にサイトに必要なページを洗い出します。
企業サイトの場合、下記のようなコンテンツが考えられます。
この後の手順で精査できるため、思いつくページをひとまず出してみましょう。出し尽くした段階で、競合サイトを参考に、抜け漏れがないかチェックしてみるのがおすすめです。
洗い出したページをカテゴリに分けましょう。
前項で洗い出したページをカテゴリ分けすると、下記のようになります。
トップページ
会社概要
∟代表挨拶
∟採用情報
サービス案内
∟サービスA
∟サービスB
∟実績
インフォメーション
∟お知らせ
∟コラム
∟ブログ
お問合せ
カテゴリに分けていく中で、どこにも属さないページや不要と思われるページがあれば、除外しておきましょう。
カテゴリに分けたものを図に落とし込みます。デザインにこだわる必要はないため、簡単に使えるツールで作成しましょう。デザインツールにテンプレートが用意されているケースが多いため、普段使っているものがあれば、チェックしてみてください。
特にデザインツールを使う機会がない方には、ExcelとGoogleスプレッドシートがおすすめです。Excelであれば、「挿入>図>SmartArt>階層構造」から、Googleスプレッドシートであれば「挿入>グラフ>組織図」からサイトマップを作成できます。
実際に図に落とし込む際は、階層を深くしすぎないよう注意が必要です。トップページから3クリック以内に目的のページにたどり着けるよう、意識しておきましょう。
サイトマップは、SEO効果に直結しないとされており、必ずしも必要なわけではありません。しかし、作成・設置することで、ユーザーの利便性を高めたり、クローラーにインデックスされやすくなったりと、さまざまなメリットがあります。
ただし、ただ用意すれば良いわけではなく、正しい方法でユーザーと検索エンジンにとってわかりやすいサイトマップを作成することが重要です。
まずは、自社サイトにサイトマップが必要かを判断するところから始めましょう。そして、必要と判断した場合、本記事を参考に作成を進めてみてください。