ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「スタイリッシュなサイトを作ってほしい」
Webデザイナーの方は、このようなオーダーを受けて、どんなデザインにしていいか悩むことがあるのではないでしょうか。
「スタイリッシュ」と一口にいっても、受け取り方は人それぞれ。認識をすり合わせておかないとクライアントとのイメージのずれが生じてしまうでしょう。
本記事では、
について解説していきます。この記事を通して、スタイリッシュなサイトとは何かを明確にし、Webデザインにお役立ていただけると幸いです。
【発注先探しはお任せください】
優良WEBではWEB発注無料相談を行なっています!「相場がわからない」「優良な発注先見極めのポイントは?」などの相談に無料で対応いたします。実は優良WEB運営母体の会社もWEB制作会社。WEB制作のプロがご希望条件に合った発注先探しのお手伝いもできますので、是非お問い合わせください。
無料相談に対応するコンサルタント紹介
スタイリッシュなサイトをご紹介する前に、まず、「スタイリッシュ」を構成する要素にはどのようなものがあるのか整理してみましょう。
「スタイリッシュ」の意味をネットで検索すると、「流行りの」「上品な」「洗練された」を表す形容詞として使われていることがわかりました。
「白」や「黒」で統一されたデザインをスタイリッシュと捉えることもできますし、わかりやすくてシンプルなデザインをスタイリッシュと表現する人もいるでしょう。また、海外のファッションやインテリアからインスピレーションを受けてスタイリッシュという言葉が使われることもあります。
今回は、「白」「黒」「わかりやすさ」「海外」の4つの要素別にスタイリッシュなサイトの事例をご紹介します。

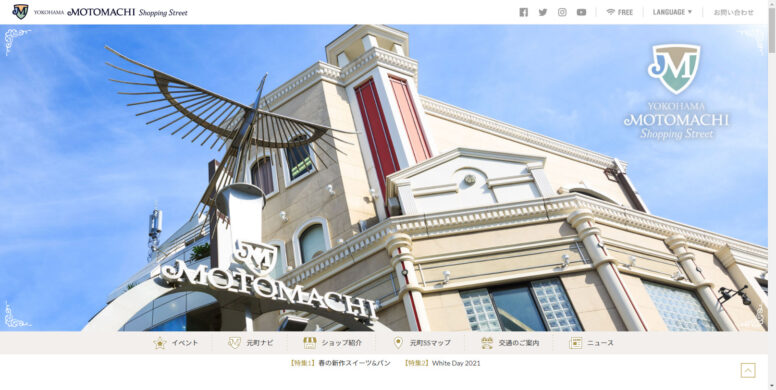
出典:横浜元町ショッピングストリート
こちらは、「横浜元町ショッピングストリート」のサイトです。サイトの背景は白を使い、すっきりとした印象を感じさせます。メインビジュアルに採用されている画像の建物も白いため、統一感が出ています。
そして「YOKOHAMA MOTOMACHI Shopping Street」のテキストは、MOTOMACHIが大きく、太くなっており「MOTOMACHI」をアピールしたいという想いが伝わってきます。
Point
・建物に合わせて白で統一されている
・MOTOMACHIが大きく、太くなっている

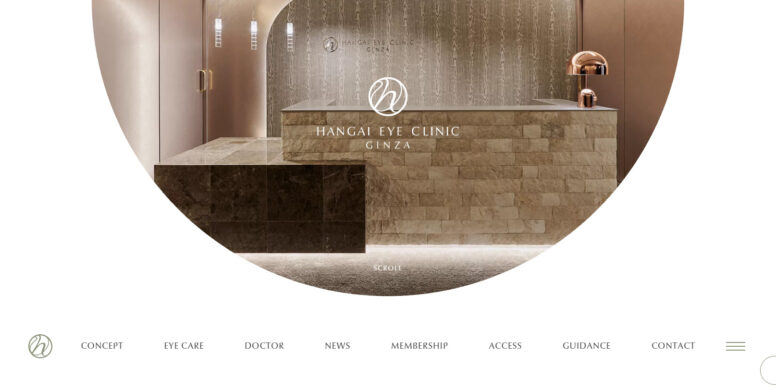
出典:板谷アイクリニック銀座|HANGAI EYE CLINIC GINZA
こちらは、「HANGAI EYE CLINIC GINZA」のサイトです。名前の通り眼科のサイトですが、眼科とは思えないほど上品な印象を感じさせます。白い背景をくり抜き、丸の中に画像を入れるデザインが斬新で、写真の一部を隠すことによって「広がりを持たせる工夫」がされています。
「雰囲気がわからないから行きづらい…」というユーザーの心理を汲み取り、サイトに訪れただけでクリニックの雰囲気をつかめるようになっています。
Point
・上品なフォント
・白の丸枠が受付のベージュ、ブラウン、ピンクゴールドを引き立てている

出典:HOTARU PERSONALIZED
こちらは、パーソナライズスキンケア「HOTARU PERSONALIZED」のサイトです。白を基調にサイト全体を淡い色で統一し、スタイリッシュさを演出しています。スキンケアブランドということもあり、ユーザーに「清潔感」や「透明感」といった印象を与えます。中央に置かれた2つのアイテムがひと際目立ち、これがHOTARU PERSONALIZEDが宣伝したい商品だとわかります。
商品と左サイドのテキストは黒が使われていますが、画面上部の「無料診断」と「HOTARU PERSONALIZED初のPOP STOREがオープン」には青の背景にテキストの色は白が使われており、目立たせることによってランディングページへと促すための工夫がされています。
Point
・淡い色で統一している
・アピールしたい商品の配置にこだわっている


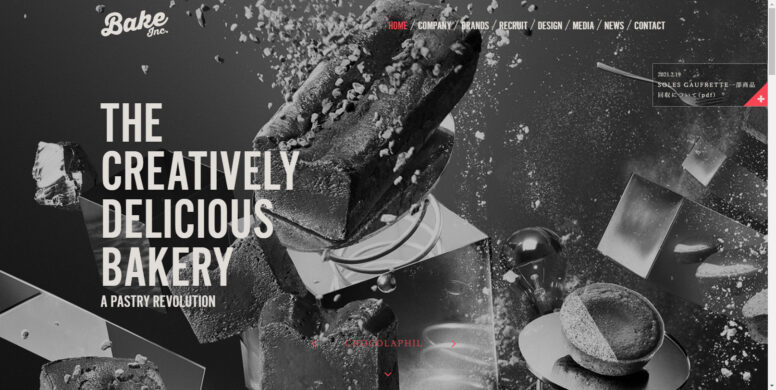
出典:BAKE INC.
こちらは、チーズタルトのお店「BAKE」の企業サイトです。「スイーツ」の会社と聞くと女性的なかわいらしいサイトを思い浮かべる方が多いかと思いますが、こちらは黒ベースのデザインになっています。
そのため、男性でも「BAKE」に足を運びやすいというイメージを与えています。左上のロゴは手書き風でポップな印象ですが、メインのメッセージはゴシック系の太字を使うことでサイト全体を引き締めています。このように、あえて一般的なイメージの逆をいくこともスタイリッシュさを演出する方法の1つだと言えるでしょう。
Point
・スイーツの会社で、あえて黒を基調デザイン
・手書き風のフォントとゴシック系のフォントを使いわけ、スタイリッシュさを演出

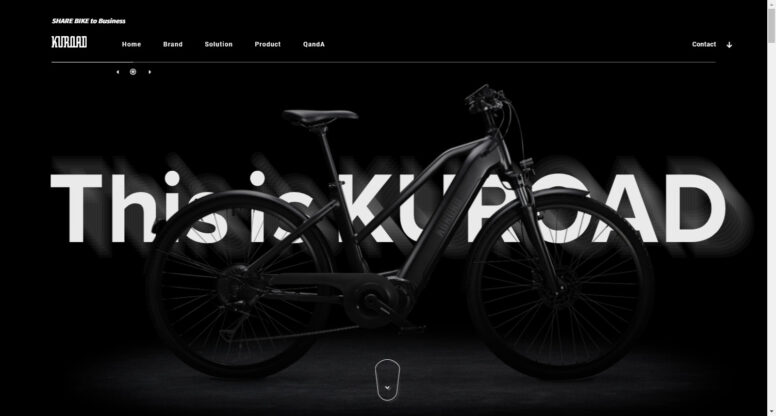
出典:KUROAD
こちらは、シェアサイクル「KUROAD」のサイトです。「商品も黒いのに、背景を黒にしてしまうと目立たないのでは?」と思う方も多いでしょう。その理由は、この自転車に込められた想いにありました。
KUROADは、「主役はあなた。KUROADは黒子」と誰もが自由に乗れるe-BIKEを目指しています。そこで、あえて背景を自転車と同じ黒にすることで「黒子」を連想させる効果があります。商品やサービスのコンセプトを徹底的にデザインに落とし込むことで、「本物のスタイリッシュさ」を生み出している事例といえます。
Point
・自転車と同じ黒の背景を使用
・白いゴシック系のテキストに影をつけることでさらに強調している

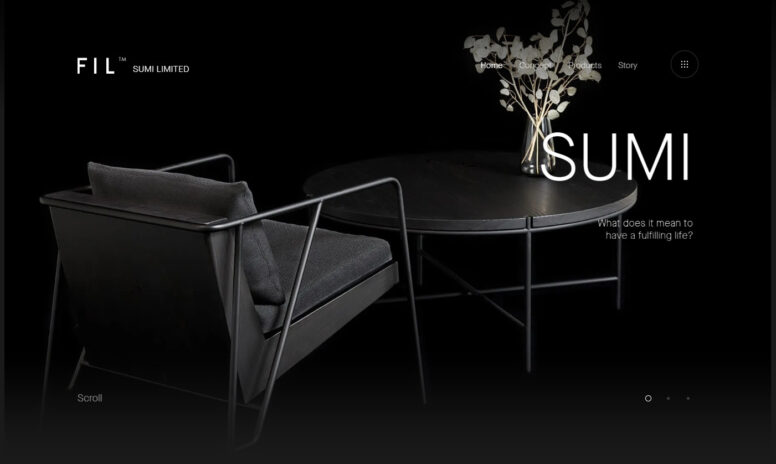
こちらはライフスタイルブランド「FIL」のサイトです。とてもシンプルなデザインですが、テーブルの上に置かれた花瓶とテキストの白によってインテリアを引き立てています。ゴシック系のフォントで統一されており、太さとサイズで強弱をつけていることがわかります。
Point
・テーブルとチェアに目線がいくようなデザイン
・黒と白の2色に絞っている
しつこい営業一切ありません!

出典:Soup Stock Tokyo(スープストックトーキョー)
こちらは、食べるスープの専門店「Soup Stock Tokyo」のサイトです。スープをメインにした写真が使われており、「一目見ただけで何を行っている会社なのか」がわかります。
食器に合わせてサイトのテイストも白×黒を意識していることがうかがえます。テキストは白の細いフォントを使うことで、控えめな印象を与えます。また、右の画像で服が黒なのもサイトのテイストに合っており、存在を主張せず”スープを目立たせたい”という想いが伝わります。
Point
・スープ以外の色をシンプルなもので統一
・白くて細い、上品なフォント

出典:Amino mason(アミノメイソン)
こちらは、シャンプーとトリートメントのブランド「Amino mason」のサイトです。真ん中に置かれたシャンプーのボトルが存在感を放ちます。白と黒で統一されており、余白があるため見やすいデザインです。
キャラクターを入れつつ、シンプルなテイストにすることでスタイリッシュさを演出しています。商品とテキストともにアピールしたいことが一目でわかるデザインとなっています。
Point
・同じ白でも、彩度を変えている
・余白を活用したデザイン

出典:N.(エヌドット)
こちらは、スタイルケアブランド「N.」のサイトです。メインビジュアルにテキストは画面下部の「NEW」しか使われておらず、とてもシンプルなデザイン。美容室専売品ということもあり、サイトからも高級感を感じさせます。「N.」に対するこだわりと、ブランドを広めたいという意図がわかるデザインです。
Point
・箱とパッケージの「N.」目が行くようになっている
・テキストは背景を黒にすることで、目立たせている


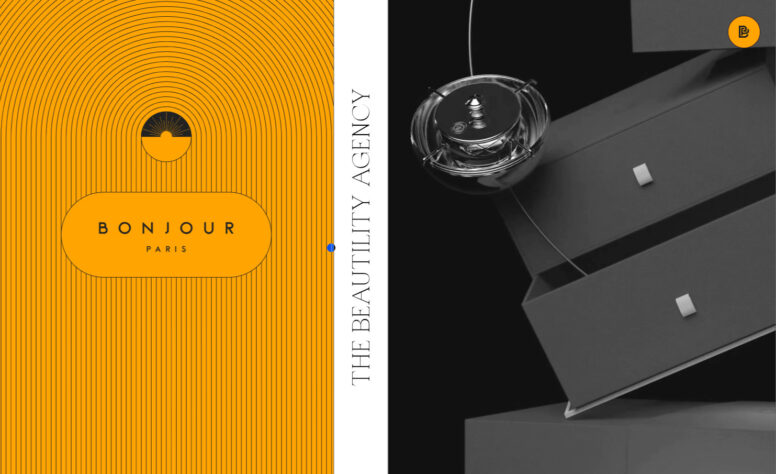
出典:BONJOUR PARIS
こちらは、フランスの会社「BONJOUR PARIS」のサイトです。普通、サイト上でスクロールすると下に移動することがほとんどですが、BONJOUR PARISのサイトは横に動きます。
まるで雑誌をめくっているかのようなUIで、ユーザーにわくわくを感じさせます。白と黒がベースですが、どのページにも使われている黄色がアクセントになっています。
Point
・全体のバランスを考えた配色
・横スクロールのデザイン

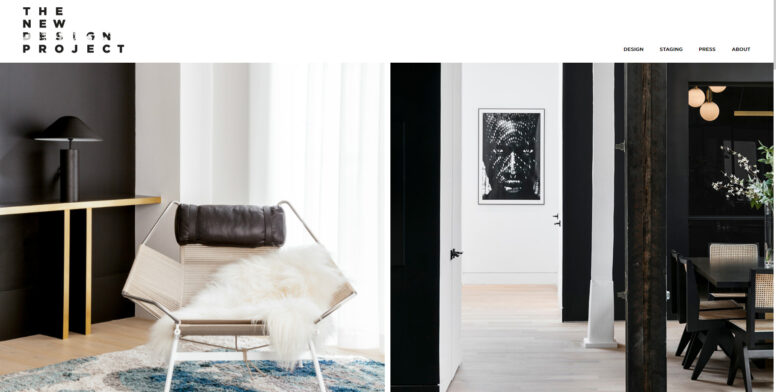
出典:THE NEW DESIGN PROJECT
こちらは、アメリカのブルックリンを拠点とするデザインスタジオ「THE NEW DESIGN PROJECT」のサイトです。インテリアの色味上手く使い、スタイリッシュを表現しています。左上のロゴの「DESIGN」の部分にデザインが施されているのもポイントです。
Point
・白と黒のインテリアをメインにしたデザイン
・写真の中に「余白」があるため、見やすくなっている

出典:Phantom Hands
こちらは、インドの家具メーカー「Phantom Hands」のサイトです。メインビジュアルは背景のグレー、テキストの白、家具の木目調の3色でまとまっています。奥の2つの家具によって、奥行きを感じさせています。余計なものを含めていないため、職人の家具に対するこだわりが伝わってきます。
Point
・床と壁をグレーで統一
・情報量が少なく、見ていて疲れないデザイン
これまで、スタイリッシュなサイトの事例をご紹介しました。続いてタイリッシュなサイトを作るための5つのポイントをご紹介します。
Webサイトを見ていて、全体のデザインやレイアウトは意識していても、サイトの色も考慮しなければ「スタイリッシュなサイト」にはなりません。サイト制作において色も重要な要素です。
以下は、”それぞれの色が与えるイメージ”と”どんなシチュエーションに向いているのか”を簡単にまとめたものです。
色が与える印象
赤:エネルギッシュなイメージ。セールやキャンペーンの告知に向いている
オレンジ:ポジティブなイメージ。食品系に向いており、万人受けしやすい
黄色:明るいイメージ。強調させたいとき、子ども向けにしたいときに向いている
青:爽やかなイメージ。会社のホームページに向いている
緑:癒しを感じられるイメージ。ナチュラルな雰囲気を出したいときに向いている
白・グレー:清潔感のあるイメージ。他の色を引き立てる効果がある
黒:モダンで高級感のあるイメージ。有彩色を際立たせたい時に効果的
Webサイトのメインになる色が決まらなくて悩んでいる場合は、上記の一覧を参考にしてみてください。
サイトの背景には、白を採用するのが一般的です。会社や店舗のイメージカラーがある場合は、そのカラーをサイトにも活用することで統一感が出るため、ブランディングにも役立ちます。
テーマカラーが決まったら、その色を軸に類似色を選んでいきます。使用する色は基本的に「背景を除いて2色」とし、使用する面積は全体の3割程度にとどめましょう。色数を絞ることでサイトが見やすくなり、コンセプトが伝わりやすくなります。反対に色を使いすぎてしまうと、何を伝えたいのかわからなくなってしまいます。
サイトを開いたときに、まず目に入るのは大きなメインの画像です。メインビジュアルによって「何をしているサイトなのか」を視覚的に伝えることができます。メインビジュアルはWebサイトの「顔」といっても過言ではありません。
テキストばかりのサイトは理解するまでに頭を使わなければいけないため、画像を用いて「一目見ただけでわかる」を意識して制作する必要があります。
また、メインビジュアルに含める情報は”サイトを象徴するような画像”や”テキスト”に絞ったほうが、「スタイリッシュさ」を演出できるでしょう。
使用するフォントによっても受け取る印象は変わります。読みやすく雰囲気のあるサイトにするために、適切なフォントを選ぶようにしましょう。
文字のフォントには沢山の種類があるため、「何を選んだらいいのかわからない」と悩む方も多いかと思います。
そこで、「系統」と「太さ」の2つに分けて考えていきましょう。
まず、フォントグルーピングし、それぞれが与える印象を下記にまとめました。
・明朝系:上品、繊細、知的、優雅、高級
・ゴシック系:親近感、安定性、カジュアル、モダン、子供っぽい
・筆書体:和風、伝統的
・手書き風文字:やわらかい、ポップ、あたたかい
欧文フォントの印象も、基本的には和文フォントと同じ印象を与えます。
欧文フォントの場合、「セリフ体」が明朝体、「サンセリフ体」がゴシック体に該当します。これらのことを踏まえてフォントを決めていきます。
なお、Webでよく用いられているのは以下のフォントで、いずれもパソコンやスマホに最初から入っている「デバイスフォント」です。
デバイスフォント
【Windows】
明朝系:MSP明朝、游明朝
ゴシック系:メイリオ、游ゴシック
【Mac】
明朝系:ヒラギノ明朝、游明朝
ゴシック系:ヒラギノ角ゴ、ヒラギノ丸ゴ、游ゴシック
フォントの種類が決まったら、次は「太さ」を決めましょう。
細くすると「モダン」「都会的」「シャープ」、太くすると「力強い」「元気」という印象を与えます。太さは細かく調節できるため、強調したいイメージに合った太さを設定しましょう。何種類かサンプルを作ってみて、並べて比較すると決めやすいのでおすすめです。
どうしてもフォントを決められないときは、同じ業種やテーマのWebサイトで使用されているフォントを参考にすると良いでしょう。明朝系やゴシック系かの判断はできるかもしれませんが、正確なフォントを突き止めるのは難しいものです。そんな時は、Google Chromeの拡張機能である「Whatfont」が便利です。
Webサイトのデザインにおいて、「空白の取り方」も重要になってきます。余白のないWebサイトを想像してみてください。訪れたユーザーは圧迫感を感じてしまうでしょう。行間や画像のバランスは、「見やすさ」に大きく影響します。
画像やテキストなど、コンテンツとコンテンツの間に余白を作ることによって自然と目を休められるため、内容が入ってきやすいという効果があります。
同じWebサイト内で使われているフォントがバラバラだったり、色のテイストが変わってしまったりしていると、ユーザーは混乱してしまいます。ごちゃごちゃしているサイトは見にくいです。
そこでサイトの色やフォント、配置するボタンのデザインなどイメージに沿って統一させます。一貫性を持たせることで、見やすくて安心感のあるサイトに仕上がります。
例えば、大人向けの落ち着いた雰囲気のサイトを作る際、背景に黒を選ぶとしたら、フォントやボタンの色はポップな色ではなく、白やグレーを選んだ方が統一感が出せます。

本記事では、スタイリッシュなサイトを構成する要素について考えたあと、「白」「黒」「わかりやすさ」「海外」の4つの要素別に事例をご紹介しました。
スタイリッシュなサイトを作る上で「スタイリッシュさ」が先行してしまうと、商品やサービスの魅力を伝えられなかったり、伝えたい内容がわかりにくかったりと本末転倒になってしまいます。
「何のWebサイトなのか?」がわかるような中身ありきで、それを「どのように見せていくか?」がしっかりしているサイトこそが、本当の意味での「スタイリッシュなサイト」となります。
商品やサービスのコンセプトと、この記事でご紹介した「スタイリッシュなサイトを作るための5つのポイント」を融合させ、元々持っているコンセプトをより洗練された形でサイト上で表現することが「スタイリッシュなサイト」の共通項でもあります。
サイト以前に、自社の商品やコンセプトをブラッシュアップして突き詰めていくことが「スタイリッシュなサイト」を作る鍵となるでしょう。この記事を参考に、スタイリッシュなサイトを作ってみてください。
佐々木
コンサルタントの佐々木です。Webのプロとして、現在までに累計200社以上のWeb制作に携わってきました。知識がない方にもわかりやすいアドバイスを心がけています!お気軽にご相談ください!