ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「CTAって何?」
「どんなCTAがクリックされやすいの?」
このような疑問をお持ちではないですか?CTA(Call To Action)は行動喚起と訳され、Webサイトに訪れたユーザーを、意図する行動に誘導することを指します。Webサイトからの問い合わせや資料請求、購入などにつなげるために、ボタンやバナー形式で設置するケースが多いです。
本記事では、
について解説していきます。
Webサイトを新規作成する方から、コンバージョン率の改善を試みている方まで、実務に活かせる内容となっています。ぜひ参考にしてください。
CTAとは「Call To Action(コールトゥアクション)」の略で、日本語に訳すと行動喚起です。
WebサイトにおけるCTAには、以下2つの意味が存在します。
具体的には、「お問い合わせ」「今すぐ無料でお試し」「入会はこちら」といった文言でフォーム入力に誘導するなどです。
ランディングページはもちろん、上位表示を獲得しているコラムや事例ページなどにCTAを設置して、コンバージョン導線を増やすなどの使い方もあります。
CTAの形式は主に下記の4種類です。
ユーザーに認識してもらいやすい特徴から、特にボタン形式が採用されることが多いです。それぞれ与える印象が異なるため、誘導したい行動やページの性質、設置する箇所に応じて選択しましょう。
CTAの設置箇所として多いのは下記の5パターンです。
コンバージョンや導線設計によって、適切な設置箇所は異なります。CTAエリア単体で考えるのではなく、ページ全体の設計を意識して設置箇所を決めましょう。
CTAは、Webサイト通じて顧客とのつながりを持ちたい場合に必要です。
具体的には、下記の行動を喚起したい場面で用いられるケースが多いです。
このような目的を掲げる場合、CTAを設置しましょう。
CTA設置に際して注意しておくべきことは、下記の2点です。
それぞれくわしく解説していきます。
ユーザーに多くの選択肢を与えることは一見親切に思えますが、CTAが多すぎると「どれを選ぶべきかわからない」と悩ませる原因になります。これは「決定回避の法則」と呼ばれ、選択肢が多いほど人間の意思決定の意欲を削いでしまうことが明らかになっています。機会損失を防ぐため、CTAは厳選して設置しましょう。
ただし、高価な商品やBtoBなど、早期の意思決定が難しい商材やサービスの場合、複数のCTAを用意するのが無難です。ユーザーに十分な選択肢を与えつつ、最も誘導したい行動へのCTAが目立つよう、デザインや文言などを工夫しましょう。
CTAは、定期的な効果検証と改善を繰り返すことが重要です。なぜなら、必ずしも結果が出るとは限らないためです。また、一時的に効果があっても、季節やタイミングによって効果が出にくくなる場合もあります。そのため、成果を上げるには定期的なアクセス解析や検証が必須です。
CTAを少し変更しただけでクリック率やCV率が大きく改善した事例は少なくありません。Webサイトにおいて、比較的簡単に変更できる部分でもあるため、どこから改善すべきか迷ったときには、まずCTAから手をつけるとよいでしょう。
思わずクリックしたくなるようなCTAには、下記の特徴があります。
それぞれくわしく解説していきます。
リンク先が想像できるCTAには安心感が生まれるため、クリックされやすいです。反対に、リンク先がわかりづらいCTAは不安を与え、避けられやすいです。曖昧な表現は使わないようにしましょう。
以下は、リンク先をイメージしやすいCTAの一例です。
出典:Amazon
「カートに入れる」を押すと買い物を続けられ、「今すぐ買う」を押すと支払い手続きに進むと予想できます。このCTAは、クリックした先で起こることが瞬時に予想できるため、ユーザーを迷わせません。このように、リンク先を端的に伝える文言を設定しましょう。
起こしてほしいアクションがはっきりと記載されているほど、意欲の高いユーザーからクリックされやすいです。反対に「気になる方はこちら」のような曖昧な表現では、「購入したい」「資料請求したい」と意思が固まっているユーザーを誘導できない可能性があります。
以下は、ユーザーに起こしてほしいアクションが明確なCTAの一例です。
出典:クラウドオフィス
水色のCTAボタンをクリックすると、電話で問い合わせができることが明確です。サービス提供者の「気軽に問い合わせてほしい」という思いと、ユーザーの「機能や料金などをくわしく聞きたい」というニーズを満たすCTAとなっています。
文言次第で、ユーザーの行動は大きく変わります。瞬時に興味を持ってもらえるような文言を設定しましょう。下記のポイントを押さえると、簡単にインパクトのある文言を作れます。
これらを文言に落とし込むと、下表のようになります。
| ポイント | 例 |
|---|---|
| 緊急性 | 今すぐ会員登録する ◯月◯日までの限定! |
| 限定感 | 先着5社限定の特典を受けとる 限定30個!購入する |
| お得感 | 無料で体験する 30%オフで購入する |
以下は、このポイントを押さえたCTAの一例です。
出典:Audible
「3ヶ月無料」のテキストでお得感を訴求し、直下にCTAボタンを設置することで、会員登録画面に誘導しています。このように、体験のハードルを下げる文言は効果的です。
ユーザーがサイトを閲覧する中で自然と目に留まり、ストレスなく押せる位置に配置されたCTAは、クリックされやすいです。効果的な配置を考えるには、Webサイトを閲覧する際の人の視線の動きを理解しておく必要があります。
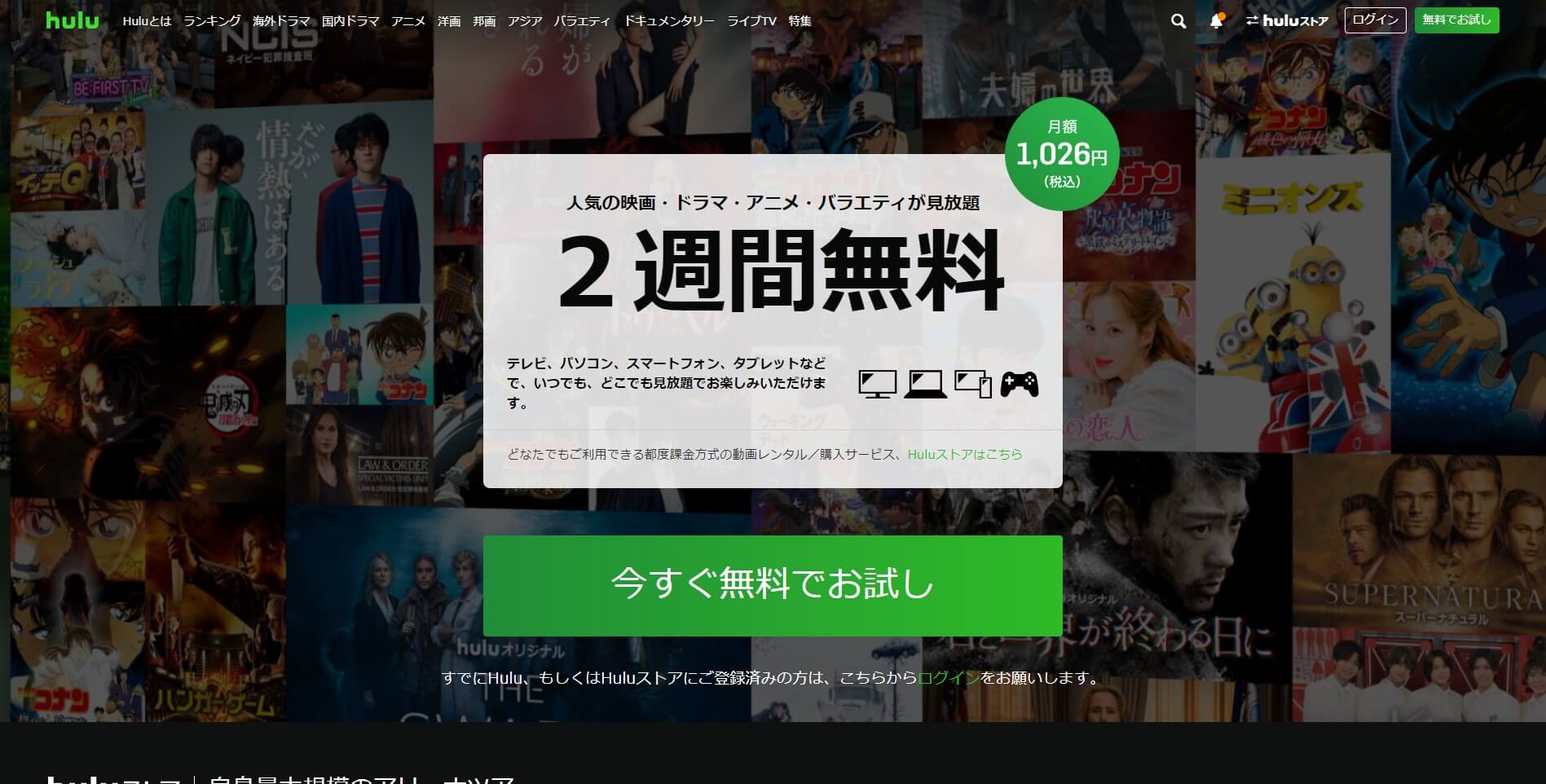
人がWebサイトを閲覧する際、最初に見るのはファーストビューです。ユーザーのニーズが明確なサービスサイトなどは、ファーストビューに設置するケースが多く、以下はその一例です。

出典:Hulu
また、コンテンツで誘導する場合、「Zの法則」や「Fの法則」を応用できます。これらは、Webページを閲覧する際の視線がアルファベットの「Z」や「F」の動きをすることから名付けられました。多くのユーザーが左上からはじまり右下に向かって読み進めるため、左上や右下に設置すると目に留まる可能性が高いです。
また気持ちの面から考えると、コンテンツの区切りが良い箇所に設置するのが最適です。ユーザーが商品やサービスに対する興味関心が高まったタイミングにクリックしてもらえると、コンバージョンにも繋がりやすくなります。
周りのコンテンツと差をつけたデザインを採用することで、クリックされやすくなります。特に色の効果は大きいため、しっかりと吟味して選びましょう。
以下は、視認性の高いCTAの一例です。
出典:STUDIO
ページ全体が無彩色で統一されている中、CTAボタンにビビッドな暖色カラーを採用することで、一目で認識できるようになっています。このように、色味やトーンに差をつけることで、視線の誘導が可能になります。
前項では、目立たせることが大事と解説しましたが、不調和を起こしてしまうと逆効果です。たとえば、シンプルなWebページに奇抜なデザインのCTAボタンが設置されていると、ユーザーは違和感を覚えるでしょう。
以下は、周りのデザインと統一感があるCTAの一例です。
出典:Shopify Plus
CTAにビビットカラーが使われていますが、動画枠や一部のテキストにも用いられているため、目立ちつつも悪い印象は受けません。また、テキストのフォントや色が統一されていることも、違和感を抱かせない理由の1つです。
色を目立たせる場合は形やフォント等を統一させるなど、あくまで統一感をもたせるよう、意識しておく必要があります。
CTAの改善にはABテストが有効です。ABテストとは、要素を変えた2パターンをランダムに表示させ、それぞれの効果を検証することを指します。CTAの変更が適切かを短期間で確認できるため、効率的な改善に繋がります。
CTAの改善手順は下記の通りです。
各ステップをくわしく解説します。
ABテストについてくわしく知りたい方は、以下の記事をご確認ください。
現状のCTAがどれだけ効果があったのか、ツールを使って測定しましょう。
おすすめのツールは、Googleアナリティクスとヒートマップです。それぞれ、下記の要素を調べられます。
| Googleアナリティクスでわかること | ヒートマップツールでわかること |
|---|---|
|
|
これらの情報を収集することで、現状の課題を把握できます。ここで注意すべきは、1つの要素で一喜一憂しないことです。複数の項目をかけ合わせることで、より正しく課題を抽出できます。
もしCTAのクリック率が低く、さらにCTAに到達する前に離脱されているのであれば、コンテンツの内容やCTAの位置に問題があると考えられるでしょう。また、コンテンツを最後まで読まれているにも関わらず、CTAをクリックされていないのであれば、CTAの視認性の低さや文言が原因で効果がでていないと予想できます。
効果測定でCTAの効果が思わしくない場合、以下のような原因が考えられます。
これらが原因であると仮説を立てた場合のテストパターンの作り方を解説していきます。
ページへの流入に対してCTAのクリック数やCV数が少ない場合、コンテンツとCTAがマッチしていないことが原因である可能性があります。この場合、CTAの文言を修正しましょう。
たとえば、情報収集の段階のユーザーに向けたコラムに「購入」を促すCTAボタンが設置されていたら、改善の必要があります。情報収集をしたいと考えているユーザーは購買意欲が低く、CVに繋がる可能性が低いためです。
CTAの手前での離脱やCTAがクリックされずに読み進められている場合、導線の改善が必要と考えられます。ユーザーがサービスや商品の魅力を感じ、行動を起こしたくなるタイミングに合わせてCTAの位置を変更しましょう。
たとえば、コンテンツを読んでセミナーを申し込みたいと思っても、ページの冒頭に設置されていたら、CTAを見つけられずに離脱されてしまう可能性が高いです。コンテンツで誘導する場合、ページの冒頭よりも下部のほうが高い効果が期待できます。
ただし、コンテンツが長くなりすぎると、読むことに疲れて離脱されてしまいます。どうしても長くなる場合は、途中で区切りを作ってCTAを設置し、さらに興味をもった人は読み進められるようなコンテンツにしましょう。
コンテンツの内容とCTAにズレがなく導線にも問題がない場合、目立たなかったことや印象が良くなかったことが原因と考えられます。この場合、以下の点に注目し、色や形、サイズが適切かを改めて確認して改善しましょう。
適切な文言が設定されていないことが原因でクリックされないこともあります。下記のポイントで見直してみてください。
促したい行動ばかりを意識しがちですが、ユーザー視点で考えることが重要です。どんな文言だとクリックしたくなるかを意識して改善しましょう。
改善を終えたら、元のCTAと新たなCTAの効果を比較するため、ABテストを実施しましょう。ボタンのクリック率はもちろん、クリックした後のCV率もチェックできるよう、データ計測環境を整えておくことが重要です。
十分なデータが集まるまで実施したら、結果と仮説を照らし合わせます。仮説が正しければ、テストパターンのほうが効果を得られますが、元のパターンのほうが効果が出る場合、仮説を立て直してさらなるパターンを作成する流れになります。
ユーザーが思わずクリックしたくなるようなCTAを設置できれば、それだけで多くのコンバージョンを獲得できるようになります。しかし、「デザイン」「文言」「位置」など、考慮すべき要素は多岐に渡り、CTAに正解はありません。そのため、ユーザー目線で作成し、改善を続けることが重要です。
本記事でも紹介しましたが、優れたサービスや商品のサイトは、良いCTA作りのヒントになります。悩んだときには、他サイトでついクリックしたCTAを思い出し、参考にしてみると良いでしょう。