ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト
「ワイヤーフレームって何を使って作ればいいの?」
「たくさんあってどの作成ツールを選べばいいかわからない」
上記のような疑問や悩みをお持ちではありませんか?ワイヤーフレームはWebページの構成や骨組みを表す設計図のようなもので、Webサイトの仕上がりに関わる重要な資料です。効果的なワイヤーフレームを作成するためには、自社にあったツールを選ぶ必要があります。
しかし、ツールには数多くの種類があるため、どれを使えば良いのかわからないという方も多いのではないでしょうか。
そこでこの記事では、ワイヤーフレーム作成ツールについて以下4つの項目に沿って解説していきます。
おすすめ紹介では各ツールの特徴を一覧表にまとめましたので、自社にぴったりのツールを見つけられます。ツール選びで悩んでいる方は、ぜひ参考にしてみてください。
ワイヤーフレームとは、Webページの構成を線と枠でシンプルに表した設計図です。Webサイト制作の上流工程で作られるもので、要件定義やサイトマップ作成を経て、サイトの方向性や全体構成が決定したあとに作成されます。
ワイヤーフレームには以下3つの役割があります。
ワイヤーフレームを作成すれば、ページに必要な要素やレイアウトを明確にできます。予めページごとの情報設計を明確にすることで、その後のデザインやコーディングの工程で修正が発生するリスクを抑えられます。
また、関係者と完成イメージを共有する資料としても最適です。Webサイトは複数人で協力して制作するのが基本です。ワイヤーフレームを作っておけば、1つの完成イメージをもとに作業を進められるため、認識のズレ防止やスムーズな制作進行が実現します。
さらに、シンプルに作られたワイヤーフレームは、ページの内容を議論する際のたたき台としても使えます。ワイヤーフレームをもとに、より良いページを目指して意見を出し合い、ブラッシュアップさせることが可能です。
さまざまな役割を持つワイヤーフレームは、Webサイトを滞りなく制作するために欠かせない資料だといえるでしょう。
ワイヤーフレームについて、よりくわしく知りたい方はこちらの記事を参考にしてください。
ワイヤーフレームとは?目的、作り方、ポイントをわかりやすく解説
ここでは、ほとんどのツールに共通している以下4つの基本機能について紹介します。
リアルタイムに複数人で編集できる機能が備わっているため、スムーズにワイヤーフレームを作成できます。誰かが編集を終えるまで待つ必要がなく、同時に作業が可能です。また各自で同じツールを使える環境が整っていれば離れた場所にいる相手とも作業ができ、ビデオ通話やチャットをしながら作成できます。
作成したワイヤーフレームはフォルダに分けて一元管理できるため、過去の案件や目的のファイルを素早く見つけられます。常に最新のデータを反映でき、メンバーの追加も可能です。複数人で制作する際の円滑な情報共有に役立つでしょう。
豊富なテンプレートやパーツが用意されているため、初心者でも手軽に作成可能です。テンプレートにはWebページに必要な項目が組み込まれています。ページの目的に合わせて最適なテンプレートを選び、必要に応じてパーツをカスタマイズするだけでワイヤーフレームが完成します。誰でも簡単に作れて、作業時間の短縮も可能です。
チャットやコメント、ビデオ通話などのコミュニケーション機能が搭載されているツールもあります。他のツールに切り替えることなく連絡ができるため、煩わしさがなく、業務効率の向上にも効果が期待できます。また、気軽に意見交換ができるため、認識のズレを防ぎ、精度の高いワイヤーフレームに仕上げられるでしょう。
ワイヤーフレームは手書きでも作れますが、手間がかかる、見にくいなどの懸念があります。ここでは、ワイヤーフレーム作成ツールで得られる下記3つのメリットについて紹介します。
ツールを活用すれば、ワイヤーフレームを効率よく作成できます。予め用意されたテンプレートやパーツを選んで配置すれば良いため、1からワイヤーフレームを作成するよりも時間を短縮できます。また、基本的な操作はドラッグ&ドロップだけで完結するため、専門知識がなくても簡単に作成可能です。
ワイヤーフレームの精度を高められるのもメリットの1つです。ツールの基本機能として、テンプレート機能やコミュニケーション機能が備わっています。知識がなくても一定の品質のワイヤーフレームが作成できる上、リアルタイムにフィードバックを受けてブラッシュアップさせることも可能です。
また、注釈を加えてもすっきりとした見た目を維持できるため、関係者に設計意図や必要な情報が伝わりやすくなります。第三者から見てわかりやすいワイヤーフレームを作成できるため、打ち合わせの際にも建設的な議論ができ、完成度を高められます。
ツールで作成してデータ化しておけば、関係者とスムーズに共有できます。特にクラウド型の場合、インターネット環境さえあればどこからでも最新の状態を確認でき、複数人での編集もできます。また、編集権限を個別設定できるツールなら、プロジェクトに合わせた情報管理も可能です。
Webサイト制作には、デザイナーやコーダーなど多くの人が関わります。ワイヤーフレーム作成ツールを活用して簡単にデータ共有できれば、作業の効率化にもつながります。
ツールを選ぶ際に確認すべきポイントは以下3つです。
1つずつくわしく解説します。
「自分にとって使いやすいツールであるか」を確認しましょう。直感的に操作できるものなら誰でも扱いやすく、ストレスなく使用できます。ほとんどのツールに無料のお試しプランがあるため、まずは操作感を確認してから選んでください。
なお、初心者の方はWeb上に情報が多い、マニュアルが完備されているかなども確認しておくことをおすすめします。使い方がわからないときにもすぐ調べられて便利です。
ワイヤーフレーム作成ツールには、クラウド型とインストール型の2つの導入形態があります。どちらにもメリット・デメリットがあるため、比較して予算や使用人数に合わせて適したツールを選んでください。
| クラウド型 | インストール型 | |
|---|---|---|
| 概要 | オンライン上で使用できる | PCにインストールして使用する |
| メリット |
|
|
| デメリット |
|
|
クラウド型は、オンライン上で共有・編集ができるため、複数人で作業を進める際に便利です。OSを気にすることなく使えるのも大きな特徴です。月額で費用が発生するためコストはかかりますが、多くの端末で利用することが見込まれる場合はクラウド型が向いています。
インストール型は月額料金が発生しないため、長期的に見るとコストを抑えられます。インストールした端末なら、オフラインでも利用可能です。一方でインストールしていない端末では、閲覧のみしかできないなど共有・共同編集のしやすさではクラウド型に劣ります。また、「Mac」「Windows」など対応OSが制限されるツールもあるため、注意が必要です。
予め関係者のOSやデバイス、ブラウザなどを確認し、利用環境に適したツールを選択しましょう。
スマホやタブレットでの利用が想定される場合は、マルチデバイス対応のツールがおすすめです。いつでもどこでもワイヤーフレームの共有ができるため、滞りなく作業が進められます。
スマホで使用する場合、専用アプリのインストールが必要なツールもあります。アプリによっては「Android」「iOS」など、対応OSが限定されることもあるため、必ず確認しましょう。
ここでは、おすすめのワイヤーフレーム作成ツールを10種類ご紹介します。
| 導入形態 | 対応OS | スマホ対応 | 日本語対応 | 無料プラン | |
|---|---|---|---|---|---|
| Figma | クラウド |
|
|
◯ | ◯ |
| Adobe XD | インストール |
|
(閲覧・コメントのみ) |
◯ | ✕ |
| Sketch | インストール |
|
(閲覧のみ) |
✕ | ◯ (30日間のトライアル) |
| Cacoo | クラウド |
|
✕ | ◯ | ◯ (30日間のトライアル) |
| Lucidchart |
クラウド |
|
|
◯ | ◯ |
| Moqups | クラウド |
|
✕ | ✕ | ◯ |
| Prott | クラウド |
|
|
◯ | ◯ |
| Miro | クラウド |
|
|
◯ | ◯ |
| wireframe.cc | クラウド |
|
✕ | ✕ | ◯ |
| Googleスライド・スプレッドシート | クラウド |
|
|
◯ | ◯ |

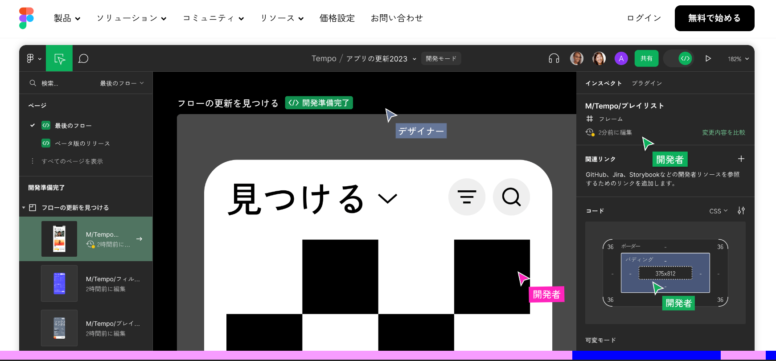
出典:Figma
Figmaはブラウザ上でワイヤーフレーム作成ができるデザインツールです。幅広いOSに対応しており、インターネットに繋がっていればあらゆる端末で作業ができます。無料プランでも共同編集など多くの機能が使用できるため、操作感を十分に把握した上で導入を検討できます。

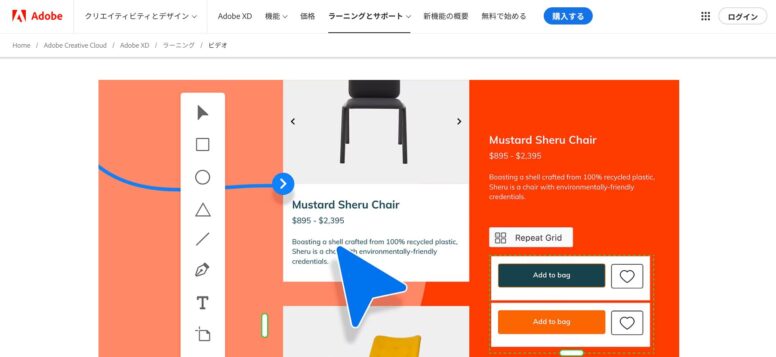
出典:Adobe XD
Adobe XDは1人で制作する、オフラインでの作業が中心、Adobe製品を複数使用している場合に適しています。操作性に優れ、公式のチュートリアル動画も充実しているため、初めてでも自分で調べながら利用できます。アカウントを作成すれば、共同作業も可能です。
ただし、2023年1月をもってAdobeXD単体プランの提供は終了しているため、新たに利用する際は「Creative Cloudコンプリートプラン」の契約が必要です。IllustratorやPhotoshopなどAdobe製品を複数利用する場合は、お得に利用できる、親和性が高いなどのメリットもあるため検討してみてください。

出典:Sketch
Macを利用している場合は、直感的に操作できるSketchがおすすめです。インストール型のため、オフラインでも使用できます。また、プラグインが充実しているのも大きな特徴です。バージョン管理や要素の命名に役立つプラグインを追加するなど、自由に機能を拡張できます。

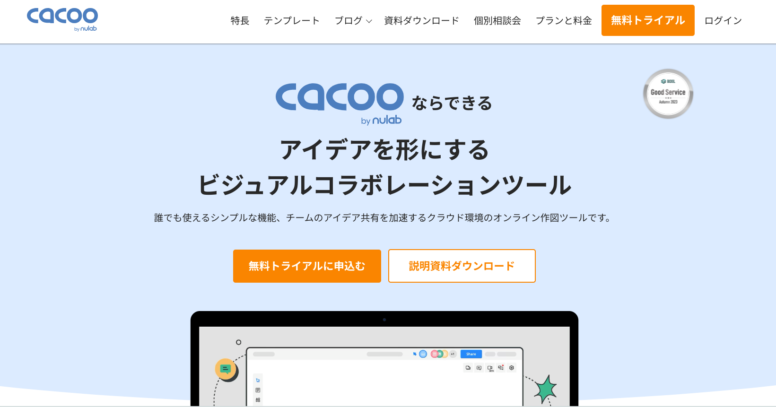
出典:Cacoo
Cacooは、福岡県に本社を置く株式会社ヌーラボが提供するオンライン作図ツールです。コメントやビデオ通話、チャットなどのコミュニケーション機能が充実しているため、共同作業をしやすい環境を整えられます。GoogleドライブやDropbox、Slackなどの外部ツールサービスとの連携も可能で、スムーズに情報共有できます。

出典:Lucidchart
Lucid Softwareが提供するLucidchart(ルシッドチャート)は、直感的な操作でワイヤーフレームの作成ができるクラウド型のデザインツールです。ブラウザ上で利用できるため、OSを問わずさまざまなデバイスで作業が可能です。
チームでの共同編集機能が充実しており、リアルタイムでのコラボレーションがスムーズに行えます。無料プランでも基本的な機能を利用できるため、導入前に操作感を試すことが可能です。フローチャートやマインドマップなど、ワイヤーフレーム以外の図表作成にも活用できる汎用性の高さが魅力です。

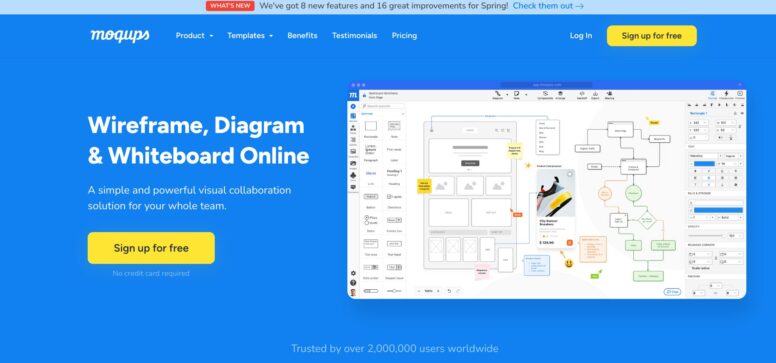
出典:Moqups
Moqupsはアイコンやテンプレート、設定項目が充実しており、細かなレイアウト設計が可能です。日本語非対応ですが、直感的に操作できるインターフェースになっています。使いにくさを感じる場合は、ブラウザの翻訳機能を使用すると良いでしょう。無料プランで作成できるプロジェクトは1つのみですが、期間に制限はないため、じっくりと操作感を試せます。

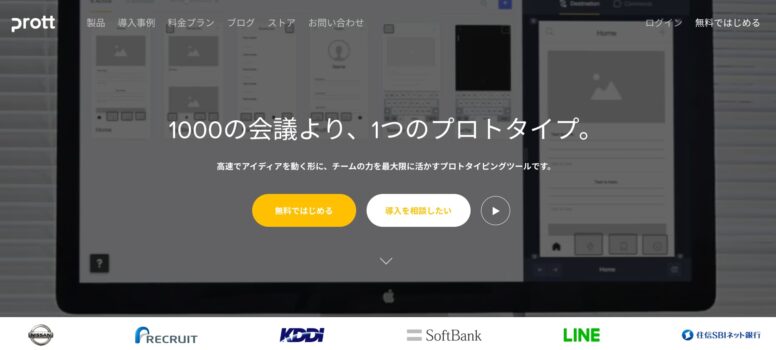
出典:Prott
Prottは日本製のプロトタイピングツールです。ワイヤーフレーム機能を使えば、ドラッグ&ドロップで手軽にワイヤーフレームを作成できます。さらにアニメーションや画面遷移も設定すれば、プロトタイプまで作成でき、完成イメージを共有しやすいのが特徴です。

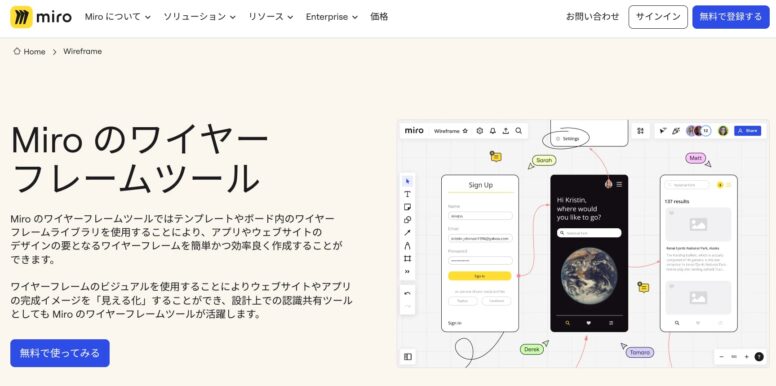
出典:Miro
オンラインホワイトボードツールのMiroを使用するのもおすすめです。コメントやビデオ通話、メンションなどの機能が備わっており、共有・共同編集がしやすいのが特徴です。1つのボードに複数のページを並べる、矢印で導線を追加するなどの機能もあり、画面遷移や全体構成も確認しながら作業を進められます。

出典:wireframe.cc
wireframe.ccは、登録なしで手軽に利用できるツールです。シンプルで無駄のない機能性や動作の軽さが特徴で、直感的にイメージを書き出したいときに最適です。無料で何度も編集でき、URLで共有することもできます。英語表記がわかりにくい場合は、ブラウザの翻訳機能を使用しましょう。

Googleスライドやスプレッドシートでも作成可能です。Googleアカウントさえあれば無料で利用でき、日常的に使用していれば新たに使い方を覚える必要がありません。オンラインで共有・共同編集も可能です。ただし、どちらもワイヤーフレーム専用のツールではないため、複雑なレイアウトを作成するのには不向きです。
ワイヤーフレーム作成ツールを活用すれば、初心者でも手早くワイヤーフレームを作成できます。データを共有しやすく、コミュニケーションもとりやすいため、業務の効率化にもつなげられます。最適なツールを選ぶためには、操作性や導入形態、制作環境を確認することが大切です。ほとんどのツールに無料プランが用意されているため、使いやすさや機能性をしっかりと試してから導入しましょう。この記事を参考に、自社にぴったりのワイヤーフレーム作成ツールを選んでみてください。