ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「モバイルファーストってどういう意味?」
近年「モバイルファースト」という言葉を耳にすることが増え、正しく理解しておきたいと考える方もいるのではいでしょうか。
モバイルファーストとは、多くのユーザーが利用するスマートフォンやタブレット端末向けのサイトを重要視する概念のことです。「スマホ用サイトを先に作ること」と勘違いされがちですが、モバイルファーストは作業手順の話ではありません。
本記事では、
について解説します。ぜひ最後まで読んでモバイルユーザーに優しいサイト作りにお役立てください。
モバイルファーストとは、PC向けのサイトよりもスマートフォンやタブレット端末向けのサイトを重要視する概念のことです。
この概念は、GoogleのSEO評価基準である「モバイルファーストインデックス」から来ています。以前まで、GoogleではPCでの表示をSEO評価の中心に据えていましたが、モバイルファーストインデックス以降、モバイル表示に評価の軸足を移したのです。当然ながら、デザインもそれに合わせて変化しました。デバイスシェアにおいて、デバイスシェアにおいてモバイルとPCが逆転しモバイル中心になった昨今では当然の流れだといえるでしょう。
どのような経緯で「モバイルファースト」というワードが登場し、浸透していったのでしょうか。ここからは、重要視されるようになった背景を解説していきます。
総務省が発表する「情報通信白書」によると、2019年の世帯におけるスマートフォンの保有率は83.4%となり、パソコンの保有率の69.1%を大きく上回っています。
かつて「Webサイトを閲覧するデバイスといえばPC一択」でした。しかし、スマートフォンが急速に普及していき、2015年の段階でモバイル検索が、PCからの検索を上回ったとGoogleが提言しています。
In fact, more Google searches take place on mobile devices than on computers in 10 countries including the US and Japan.
日本語訳:米国と日本を含む10か国では、コンピューターからの検索よりもモバイルデバイスからのGoogle検索のほうが多く行われています。
すでにモバイル検索の需要がPCを上回っているのに、PC向けサイトの評価を反映した検索結果を表示し続けていては、検索ユーザーのニーズとギャップが生じてしまいます。それはGoogleの信頼を損ねてしまうことにもつながる思わしくない状況です。
今後さらなるモバイル検索の拡大が想定されるため、このような変化に対応し、モバイルファーストを提言したのです。
スマホ市場の拡大に伴い、Googleは徐々にPC向けサイト重視からモバイル向けサイト重視のアルゴリズムに変化させてきました。
最初の転換点となったのが、2015年4月に実施された「モバイルフレンドリーアップデート」です。モバイル対応がなされていなかったり、ユーザー体験を損ねるモバイル向けサイトの順位を下落させるようなアルゴリズムに変更されました。
さらに2016年5月にはアップデートが強化され、モバイル対策の重要性がより一層高まりをみせます。
2016年6月、「ページスピード」に関するアルゴリズムが追加されました。ページスピードとは、その名の通りWebページの読み込み速度のこと。読み込みが速いサイトは評価を上げ、読み込みが遅いサイトの評価は下がります。
もともとPC向けサイトの評価基準に含まれていましたが、モバイルにも適用されたことで、Googleがモバイル向けサイトに求めるのは「見やすい・使いやすい・速い」ことであるとわかってきました。
ちなみに、Googleの提供する「PageSpeed Insights」で、ページ速度を測定することができます。
2016年10月に開催されたSEO業界最大級のカンファレンス「PUBCON LAS VEGAS2016」で、Googleのゲイリーイリェーシュ氏が、モバイルファーストインデックスの採用を発表しました。PC向けサイトではなくモバイル向けサイトを主軸にインデックス・評価し、サイトの検索順位に反映させるというものです。
移行が始まったのは、2018年3月で、一部のサイトから徐々に適用が開始され2021年3月末までに完全移行するといわれています。

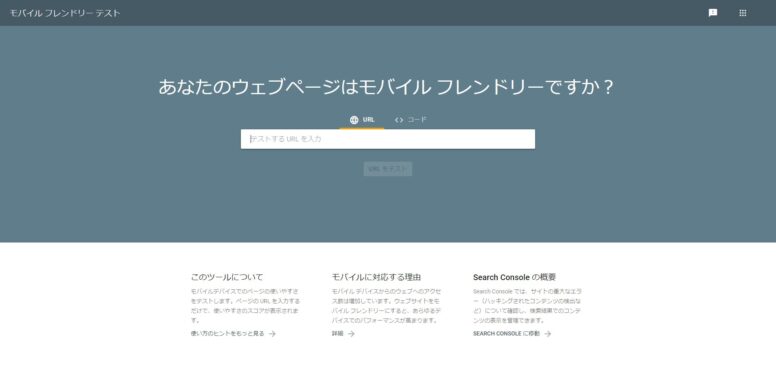
出典:モバイルフレンドリーテスト – Google Search Console
Webサイトを新しく作った際やリニューアルした場合、Google Search Consoleに含まれる「モバイルフレンドリーテスト」ツールを利用しモバイル対応できているか確認しましょう。ページのURLを入力するだけで簡単にチェックすることができます。
ここからは、モバイルファーストなサイトをデザインする際、押さえておきたいポイントと考え方を解説します。
スマホ用・PC用で別々のホームページを作成する方法もありますが、1つのサイトでPC・スマホどちらにも対応できる、レスポンシブWebデザインを使うのが一般的です。URLが同一なので、SEO効果も一か所に集中させることができます。
コーディングの際、様々なデバイスに対応できるようなマークアップを行う必要があり技術力が求められる方法ですが、2つのサイトを運用しなければならない手間などからは開放されます。
PCでは、マウスを利用しクリック操作をしますが、スマートフォンやタブレットなどのモバイルデバイスではタッチやスワイプで操作します。こうした操作方法の違いを把握し、以下のポイントに注意しましょう。
※タップ領域とは、ボタンやリンクのことです。
上記のポイントへの配慮が欠けていると、タップミスが起こりやすくユーザーにストレスを与えてしまったり、スワイプできる要素に気づいてもらえないことも。デザイナーがしてほしい行動と、実際の閲覧者の操作がまったく別物になってしまう可能性があります。
モバイルフレンドリーテストで最も重視されると言っていい点が、「ボタンの配置やサイズは親指での操作に適しているか?」ということです。
といった状況を想像し、親指のみで操作できるか再考しましょう。
PCサイトではナビゲーションメニューを画面上部に設置するのが一般的です。スマホサイトやアプリでも同じようなデザインのサイトは多く存在しますが、親指での操作に適していると言えるでしょうか?
ページの行き来が多いサイト・アプリの場合、画面下部にナビゲーションメニューを設置することで親指でタップすることが容易になり、ユーザーの負担を減らすことができますね。実際にLINEやInstagram、ZOZOTOWNなど利用者が多いスマホアプリでは、画面下部に固定のメニューが設置されています。
PCとモバイルでは画面のサイズが全く異なり、特にスマホに関しては圧倒的に小さいです。そのため、一度に表示できる情報量を考慮したデザイン設計を行う必要があります。
上記のような工夫を施し、小さな画面でもユーザーが快適に過ごせるようにしましょう。
コンテンツの読みやすさは、モバイルファーストのデザインを考えるうえで重要なポイントです。PCではすらすらと読みやすくても、スマホで読むと読みにくいというケースは少なくありません。
ユーザー目線になってフォントサイズと行間を調整し、どのデバイスからでも読みやすくなるよう工夫をしましょう。サイトの性質、コンテンツのボリューム、サイトのデザインによって適切なサイズは異なります。PCとスマホでフォントサイズを変えると読みやすくなることもあるので、様々なサイズを試してみたり読みやすいコンテンツを参考にしてみると良いでしょう。
有線接続の環境でPCを使う場合は通信が安定しているのに比べ、どこでも使えるスマホは場所によって通信が不安定になるケースがあります。ネット環境が悪い場面を想定し、読み込みに負担がかからない工夫が必要です。
スマホが近年のように広がりを見せる以前から、ホームページ制作に携わっていた人にとっては、Googleの「モバイルファースト」な考え方へのシフトは衝撃的な出来事だったのではないでしょうか。
しかし、ユーザーにとって便利なサイトを提供しようと思うと「モバイルサイトを優先させるのが手っ取り早い」と考えるのが自然です。
モバイルファーストインデックスに完全移行するからといってスマホサイトだけに注力するのではなく、ユーザーがサイトを利用する状況を想像し、どのデバイスからのサイト閲覧であっても使いやすいデザインにすることが重要です。
本記事を読んでモバイルファーストの理解を深め、自身のサイトデザインの改善に役立ててください。