ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「Shopifyのデザインをカスタマイズしたい」
「デザインをカスタマイズするときに気をつけることはある?」
このような悩みや疑問はありませんか?Shopifyで構築したECサイトは、マウス操作で手軽にデザインのカスタマイズができます。さらに、コード編集をすれば、より自由度の高いECサイトを構築することも可能です。魅力的にカスタマイズできれば、ブランドイメージや購買率の向上にもつながるでしょう。
そこで今回は、Shopifyのデザインカスタマイズについて以下5つのポイントに絞って解説します。
この記事を読めば、Shopifyのデザインカスタマイズの概要を一通り理解できます。最後まで読んで、ShopifyのECサイト構築にお役立てください。
Shopifyのデザインをカスタマイズするには、大きく分けて以下2つの方法があります。
1つずつくわしく解説します。
Shopify管理画面内にある外観編集ツール「テーマエディタ」を使用すれば、初心者でも簡単にカスタマイズが可能です。大まかな手順は、ベースとなるテーマ(デザインテンプレート)を選んだ後、テーマエディタで配色やフォント、レイアウトなどを好みにカスタマイズするという流れです。
対応範囲は限られますが、専門知識がなくてもマウス操作のみで簡単にデザインをカスタマイズできます。
こだわったデザインにしたいのであれば、コード編集してカスタマイズする方法もあります。テーマエディタでは編集できなかった細かな部分のカスタマイズができ、オリジナル性の高いデザインを作り出せます。ただし、コード編集をするには、HTML、CSS、Liquid(Shopifyのテンプレート言語)の知識が必須です。
さらに自由度の高いデザインを実現したいのであれば、ローカル環境で高度なコード編集を行う方法もあります。独自機能の実装やUI/UXの改善、フルカスタマイズも可能ですが、本格的な開発になるため、基本的には外注することになるでしょう。
カスタマイズする前に、以下の3つの注意点を確認しましょう。
1つずつくわしく解説します。
間違えたときにすぐに元に戻せるよう、作業前には必ずバックアップを作成しておきましょう。管理画面で【オンラインストア>テーマ>アクション>複製】の順にクリックすれば、CSVファイルのバックアップデータが作成されます。ファイル名に日付を入れておけば、どの時点のデータなのかがわかりやすいです。
Shopifyでは使用するテーマ(デザインテンプレート)によって、受けられるサポートが異なります。カスタマイズする前にサポートレベルを必ず確認しておきましょう。
無料テーマの場合、ベーシック以上のプランに加入していれば最大60分間のデザインサポートを利用できます。有料テーマの場合は、開発者へ直接問い合わせする必要があります。また、Shopifyから『Shopify Experts』の認定を受けているEC制作会社へ相談するのも1つの手です。
参考:Shopify│日本のShopifyExpertsとShopify Plus Partnersの一覧
アップロードできる画像形式やサイズを事前に確認しておけば、効率よくカスタマイズ作業を進められます。以下の要件を確認した上で、画像を用意しておきましょう。
ここでは、テーマエディタで以下のページをカスタマイズする手順について解説します。
今回はデフォルトの「Dawn」というテーマを使用しています。選ぶテーマによって、カスタマイズできる箇所は異なりますのでご注意ください。
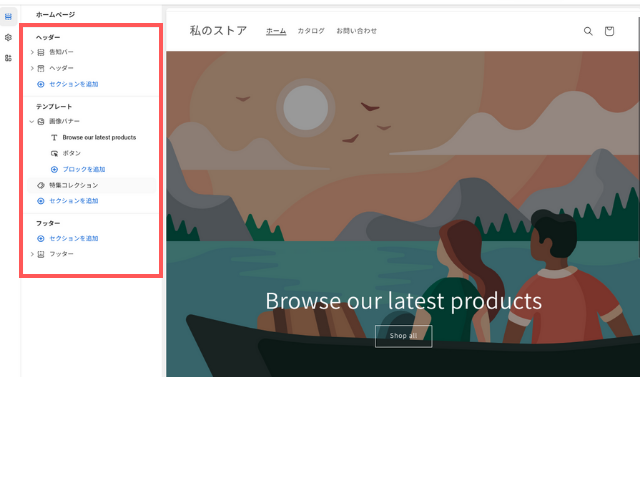
まずはECサイトの大枠のレイアウトを作りましょう。【管理画面>テーマ>カスタマイズ】をクリックし、テーマエディタを起動します。赤枠内で各セクション(※)の追加・削除・編集ができ、右側にはプレビューが表示されます。(※セクション=画像バナー、リッチテキストなどの要素のこと。)
ページ上部などの目に入りやすい位置に、人気商品やセール情報、動画コンテンツなどを配置すると、回遊率アップにつながります。

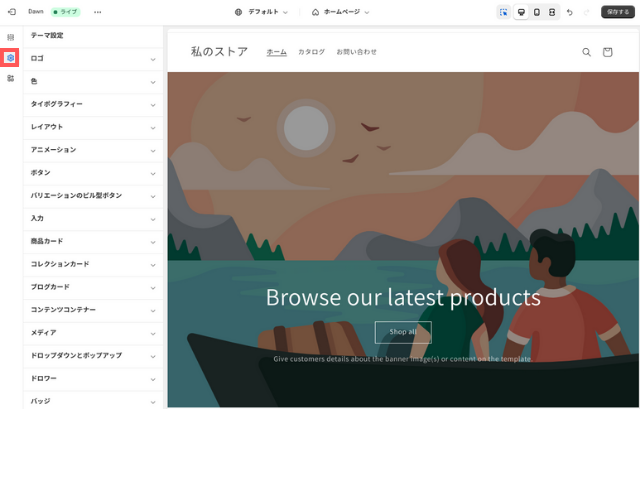
歯車マークの「テーマ設定」では、配色や文字体裁などを変更できます。商品やコンセプトに合ったデザインへカスタマイズしましょう。

トップページが整ったら商品ページのカスタマイズをしましょう。【商品登録・レイアウト変更・表記変更】の3段階に分けて解説します。
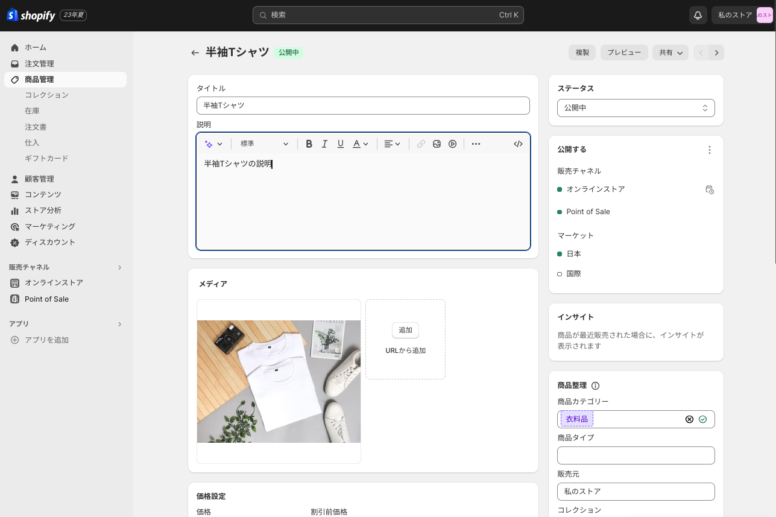
まずは、【管理画面>商品管理>商品を追加する】の順にクリックして、販売したい商品を登録します。商品情報は、購入に直結する重要な項目です。高品質な画像を用意し、商品説明では素材やサイズなどを詳細に記載しましょう。
また、商品登録画面の最下部【検索結果>編集】をクリックすれば、検索結果で表示されるページタイトルやメタディスクリプションを編集できます。商品名に加え、ブランド名や品番なども記載すれば、検索結果で表示されやすくなるでしょう。
各項目を入力し「保存する」をクリックすれば、登録が完了します。

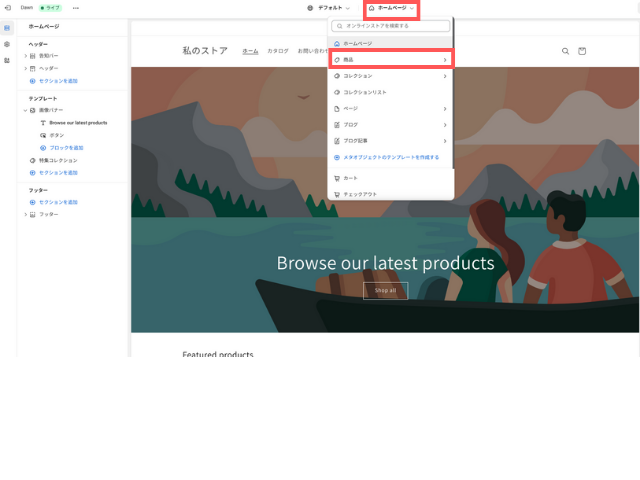
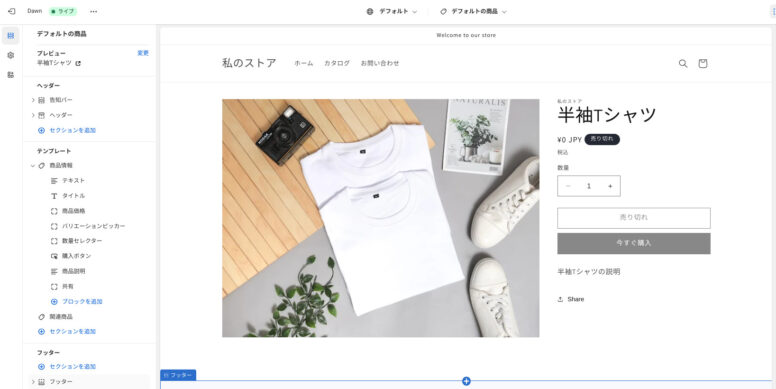
商品ページのレイアウト変更は、テーマエディタで行います。テーマエディタ上部のプルダウンから「商品」を選択します。

ここでは、商品ページで表示するセクションやレイアウトの変更が可能です。ユーザーの購買意欲が高まるようなカスタマイズしていきましょう。購買ボタンのフォントやサイズ、色などを工夫するのも効果的です。また、商品レビューを追加すれば、ユーザーは具体的な使用イメージを想像しやすくなり、安心して購入に進めます。

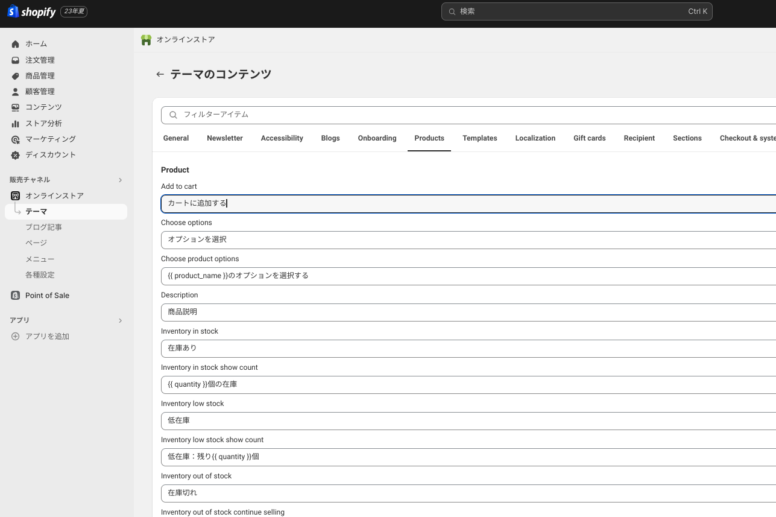
「カートに追加する」や「在庫切れ」などの文言を、独自の表現に変更することも可能です。【管理画面>オンラインストア>テーマ>対象テーマの「・・・」ボタン>デフォルトテーマのコンテンツを編集する】の順にクリックします。「Products」を選択し、各項目を編集して「保存」をクリックします。

この画面で編集できない項目については、コード編集で対応しましょう。
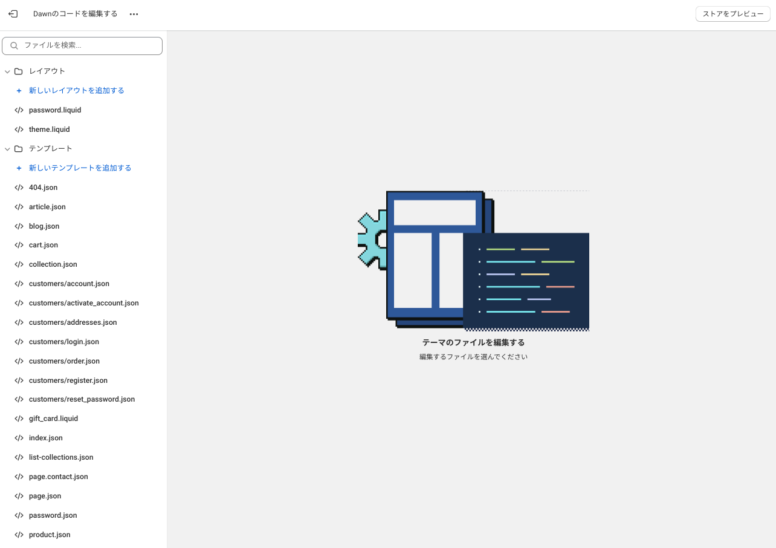
コード編集をするには、コードエディタを起動しましょう。【管理画面>オンラインストア>テーマ>対象テーマの「・・・」ボタン>コードを編集】をクリックすると、コードエディタが表示されます。左側にテーマファイルのディレクトリが表示され、右側で編集ができます。

Shopifyは、テーマと呼ばれるテンプレートを使って手軽に高品質なサイトを構築できます。テーマには機能とデザインが実装されており、最低限の設定でECサイトの開設が可能です。また、理想とするデザインに近いテーマを選択すれば、効率よくカスタマイズもできるでしょう。
Shopifyテーマの選び方やおすすめのテーマについては、以下の記事でくわしく解説していますので、参考にしてください。
Shopifyには、機能を拡張できるさまざまなアプリがあります。ここでは、Shopifyの機能やデザインをカスタマイズする際に役立つ、おすすめのアプリを4つご紹介します。
1つずつくわしく解説します。

出典:Shopify App Store│Nulls.Net Product Zoom
アプリの特徴
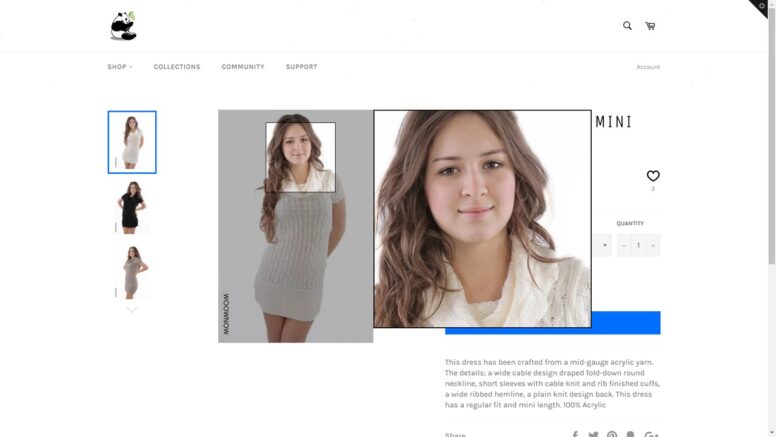
「All In One Product Zoom」は、商品画像を拡大できるアプリです。ユーザーは以下3つのズーム機能を選択できます。
| インナーズーム | 画像にカーソルを合わせると、画像内に拡大画像が表示される。 |
|---|---|
| ウィンドウズーム | 画像にカーソルを合わせると、別ウィンドウで拡大画像が表示される。 |
| レンズズーム | 虫眼鏡で拡大したように表示される。 レンズタイプは正方形か円形から選べる。 |

出典:Shopify App Store│Fontify: Google & Custom Fonts
アプリの特徴
「Fontify」は、Googleが提供しているWebフォントサービス「Google Fonts」を簡単に追加できるアプリです。Shopifyのテーマは英語を前提として作られているため、日本語に変換すると行間や文字間隔に違和感が生じることがあります。Fontifyを導入すれば、ブランドイメージに最適なフォントを手軽に選べるようになるでしょう。

アプリの特徴
数あるページビルダーアプリの中でも人気が高いのが「PageFly」です。コード編集不要で、クオリティの高いページを作成できます。日本語に対応しており、無料プランもあります。ページビルダーアプリを初めて利用する方にもおすすめです。

出典:Shopify App Store│Socialwidget ‑ Instagram Feed
アプリの特徴
「Socialwidget」は、InstagramやTikTokの投稿をECサイト上に掲載できるアプリです。英語仕様ですが、直感的に操作ができ、コード編集も不要です。商品を使用しているユーザー投稿を掲載すれば、画像付きレビューとしても活用できるでしょう。
ECサイトを構築するときは、おしゃれなデザインにすれば良いというわけではありません。サイトの見た目も大事ですが、ユーザーにとってわかりやすいページを意識することで購買につなげられます。カスタマイズするときには、以下3つのポイントを押さえておきましょう。
1つずつくわしく解説します。
ユーザーはファストビューで、サイトを見るか見ないかを判断しています。そのため、ひと目見て商品や内容が直感的に理解できるようなファーストビューにする必要があります。高品質な画像を採用する、実績やキャンペーン情報を目に入りやすい場所に配置するなどして、ユーザーの興味を引きつけましょう。
情報量は絞り込み、整理して載せることが重要です。情報がまとまっていないECサイトでは、ユーザビリティが低下し、離脱につながってしまいます。
関連する情報は【大カテゴリ>中カテゴリ>小カテゴリ】と分類し、ユーザーが見たいページにたどり着きやすいようにしましょう。また、情報を規則的にレイアウトすることも大切です。Amazonや楽天市場のような大手サイトを参考に、サイト全体で統一感のある配置にすれば、より見やすいECサイトになります。
ユーザーの行動や思考を意識し、スムーズに購入までたどりつける導線を作りましょう。購入ボタンの固定表示やパンくずリストの設置などは、ユーザーがサイト内で迷わず買い物をするのに効果的です。また、最近閲覧した商品や関連アイテムを配置すれば、販促にもつなげられるでしょう。
購入率アップを狙うには、ECサイトを訪れたユーザーがどんな考えを持ち、どんな行動をするのかを考えて設計をすることが重要です。
今回は、Shopifyのデザインをカスタマイズする方法について解説しました。Shopifyは、初心者でも簡単にデザインをカスタマイズできます。専門知識があれば、コード編集をして細かなカスタマイズをすることも可能です。カスタマイズ前には必ずバックアップをとり、元の状態に戻せる環境を用意しておきましょう。より売れるECサイトを目指し、今回の記事を参考にしてカスタマイズしてみてください。