ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「ブランドサイトって何?」
「ブランドサイトとECサイトは分けるべき?」
「デザインが美しい、おすすめのブランドサイトを知りたい」
マーケティング担当になりたての方は、上記のような疑問や要望を持っている方も多いのではないでしょうか。ブランドサイトとは、自社の商品・サービスの魅力や価値を、多くの人々に届ける目的で作られたサイトのことです。
ブランドと聞いて、Louis VuittonやCHANELなどのハイブランドを想像する方もいらっしゃるでしょう。実は、コーヒー店のスターバックス・明治のアーモンドチョコレートなどの、慣れ親しんだ店舗・商品も立派なブランドです。本記事では、
などを丁寧に解説します。記事後半では、デザインを真似したくなる「おすすめのブランドサイト事例10選」といったコンテンツも用意しているので、最後までご覧ください。
ブランドサイトとは「店舗や商品、サービスのイメージ」を浸透させる目的のサイトのことです。ブランディングサイトとも呼ばれます。
以前まではテレビCMやキャンペーンを使ってブランドのイメージを浸透させていましたが、最近ではブランドサイトを駆使して、ブランドを確立している企業が多いです。
ブランドサイトとブランディングサイトの意味は、厳密にいうと異なります。
ブランドサイトとは、既にある程度の認知度があり、サイトを通じてブランドイメージをさらに浸透させていく目的のサイトです。
例えば、Louis Vuittonや明治のアーモンドチョコレートなどのブランドは、その名前を聞くだけで多くの人が共通したイメージを持っています。このような企業や商品のサイトが“ブランドサイト”です。
一方、ブランディングサイトとは、まだ明確なイメージが確立されておらず、サイトを通してブランディングしていく目的のサイトのこと。例えば、最近できたばかりの企業・あまり人々に知られていない店舗・新商品などのPRサイトを“ブランディングサイト”と言います。
上記の通り、ブランドサイトとブランディングサイトは厳密にいうと異なる目的のサイトですが、「ブランドサイト」と一括りにされることがほとんど。
本記事では、「ブランドサイト」「ブランディングサイト」と分けずに、一括りで“ブランドサイト”という言葉を使って解説していきます。
ブランドサイトと近い存在のWebサイトで、コーポレートサイト・ECサイトという2種類があります。
「企業が消費者に情報を提供するために作られる」という点ではブランドサイトと共通していますが、目的が異なります。どのような違いがあるかを把握しておきましょう。
小規模の会社のコーポレートサイトは、売上に繋がる問い合わせを獲得することが目的。
一方、上場企業など既にブランディングされている企業は、投資家向けの決算情報を載せたり、採用情報を載せるなど会社の経営状況を発信するためのツールとしてコーポレートサイトを活用しています。
ブランドサイトとは目的が全く異なるので、サイトは別にした方が良いでしょう。
ブランドサイトは、イメージを向上させるために大きさや美しさなどビジュアルにこだわる必要があります。
一方、ECサイトは買い物のしやすさが重要なため、写真が均一に並んでいたり購入情報が明記されているなど、ユーザビリティを意識することが必要です。
ECサイト内でブランディングをすることは不可能ではありませんが、イメージ作りと販売は異なるものなので、サイトを分けた方がそれぞれの目的をしっかりと意識できます。
ブランドサイトで一度商品を訴求してから、「購入はこちら」というCTAボタンで消費者をECサイトに誘導するように、うまく棲み分けさせると良いでしょう。
そもそもブランドサイトの目的は何なのか、詳しく解説していきます。
ブランドサイトの最大の目的は、ブランドの認知を広めること。消費者に存在を知られていなければ、ブランドが成り立ちません。
日本のインターネット使用率は8割ほどで、テレビよりもインターネットやアプリで情報収集する割合が高いというデータもあります。現代社会において、ブランドを確立させるためには、Webを経由して情報を提供していくことが重要です。
商品や企業をなんとなく知っていても、しっかりとは理解していない人が多いです。そんなユーザーに顧客になってもらうために、ブランディングをする必要があります。
具体的には、企業は何を目標としているか、この商品を購入することでどんな利益があるかを明示することで理解を促します。
最近では、コストパフォーマンスを気にするユーザーが多いです。ブランドサイトで適切に商品やサービスの質を理解してもらい、使用後のギャップを減らすことで「コストパフォーマンスが高い」と思わせることができます。
ブランドサイトは、低価格な商品の場合でも有効なのです。
コストパフォーマンスとは
価格に対して質が良いのか悪いのかを表す言葉です。
レレバンスとは、適正性という意味です。いくら良い商品でも、自分には合わないと思われてしまうと、購入には繋がりません。
ブランドサイト内に診断コンテンツなどを設置し、ユーザーに合った商品を紹介している場合がありますが、それはレレバンスを感じさせるためです。
不特定多数の人に向けられた商品ではなく、「あなたのための商品」が表示されることで、ユーザーは適正性を感じ、購買行動に移るかもしれません。また、消費者思いの親切な企業であるという印象を与えることもできます。
ロイヤリティとは、顧客が企業や商品に対し信頼感や好意を抱いている状態のこと。商品価値を理解していて、レレバンスを感じても、ロイヤリティを獲得できなければ、ブランディング成功とは言い難いです。
ブランドサイト内で、商品レビューなど使用者からの声を提示して信頼感を得ることで、買わない理由が払拭され、顧客から選ばれるブランドになるでしょう。
他ブランドの利用ユーザーに顧客になってもらうためには、競合他社との優位性をアピールする必要があります。特に、同じような性能や価格帯の他社商品を購入しているユーザーには、他社にはない独自性をPRすることで顧客にできる可能性が高いです。
サイト内で、第三者機関のデータ・市場のシェア率・顧客満足度などのエビデンスを利用して、競合他社との差別化を図りましょう。
以下で紹介する内容は、まだブランドイメージが明確にはなっておらず、ブランドサイトでイメージを確立させていく企業向けの作成ポイントです。
ブランドサイトは、固定されたイメージを伝えるのではなく、顧客や時代に合わせて変化をしていくことで効果を発揮します。目的をはっきりとさせるためにも、まずはブランドサイトを誰に見てほしいかを明確にしましょう。
不特定多数の潜在的な顧客に向けて発信することももちろん大切ですが、ある程度のペルソナを決めて情報発信するほうが、マーケティング効果が高いです。
ターゲットを明確にした場合、認知から購入、イメージアップするまでの導線を考えやすいというメリットもあります。
カスタマージャーニーマップとは、ペルソナの行動や思考などの動きを可視化したものです。
ペルソナの気持ちや行動パターンを考え、先回りしてブランドサイトで言及することで、ユーザーのブランドへの印象をコントロールすることができます。
ブランドイメージを固めるにはもちろん社内の意見も大切ですが、
も行った上で、イメージを固めることが大切です。第三者の意見を参考にすることで、現時点でのブランドイメージの再確認と、消費者や世間が求める企業イメージを把握することができます。
その上で、ロゴやカラーを設定し、ブランドイメージを可視化させるようなサイトを作っていきましょう。
最後に、効果的なブランドサイトを紹介します。ぜひ、作成する際の参考にしてみてください。

上の画像は、ダノンジャパンの商品、オイコスのブランドサイト。オイコスは、高タンパク質・脂肪0・カロリー0を謳っているスポーツをする人へ向けた商品です。イメージを表現するために、ブランドサイトのテーマカラーは黒を選び、スタイリッシュな印象を伝えていますね。
さらに、サッカースタジアムを背景にすることで、スポーツをする人向けの商品であることをより強く訴えています。
余談ですが、この画像のオイコスはリニューアルされたものです。
以前は、商品自体が白を基調としたポップなデザインで、脂肪0で低カロリーだということが伝わりにくい印象でした。
そこでリニューアルを行い、パッケージの色を変更して「何かしらのスポーツをしている人」とペルソナを絞ったことで、商品の良さが伝わりやすくなりました。

出典:ねこねこチーズケーキ
ねこねこチーズケーキという、チーズケーキ専門店のブランドサイトです。トップ画像は、商品のみのシンプルな画像を使っていますが、この写真だけでどのような商品なのかが伝わります。
商品自体が印象的な形の場合は、このようにシンプルな画像を使うことで、余計な情報がなく確実に意図が伝わるでしょう。
下にスクロールすると、商品を想像しやすい文言と写真が掲載されており、このページを見ただけでお腹が空いてくる魅力的なブランドサイトです。

出典:紬かけつぎ店
紬かけつぎ店は、洋服のお直しサービスを行っている会社。写真を使わず絵で表現をしているところが特徴的です。
サイト内には、事例や簡単な料金表やよくある質問などが記載され、最後にお問い合わせについて記載されていますが、それらの項目すべてが1本の糸で繋がれているデザインで、このサイトページ自体が1つの作品のような造りになっています。
物ではなくサービスを商品としている企業は、サイトをストーリー仕立てにすることで、消費者に商品価値が伝わりやすいです。

出典:Leanani plus
Leanani plusは、マスカラ・アイライナー・アイブロウを開発している化粧品会社です。10代~20代前半の若者をターゲットにした商品で、ポップな色合いが使われていますね。
サイトのトップには若い女性が楽しんでいる場面を載せることで、ターゲットを明らかにし、レレバンスを感じさせる効果があります。
さらに、サイト内にこの商品を使用しているYouTube動画を掲載することで、消費者が商品の使用イメージをしやすく、コンバージョン率を高めています。

出典:箱根・強羅 佳ら久
こちらのブランドサイトはとても多くの写真を使っています。佳ら久は箱根にある温泉旅館で、温泉から見える景色を魅力としています。
景色や温泉など目で見て価値が生まれる商品やサービスは、文字よりも写真を多用した方が価値を伝えやすいです。そのため、このサイトではカルーセルを使って多くの写真を掲載しています。
サイトのテーマカラーを紺色と白とシンプルな色に設定することで、写真を邪魔せず落ち着いた印象をもたせることができます。

クロレッツのブランドサイトは、緑のテーマカラーでミントを想像させ、爽やかさを演出しています。
イメージモデルに俳優の新田真剣佑さんを選ぶことで、より一層爽やかさを引き立てています。商品ごとに新田さんの髪形を変えるなどして、どんな時に商品が向いているかを表す工夫もしていますね。
商品イメージと合った人物をモデルに起用することで、消費者のイメージが膨らみます。

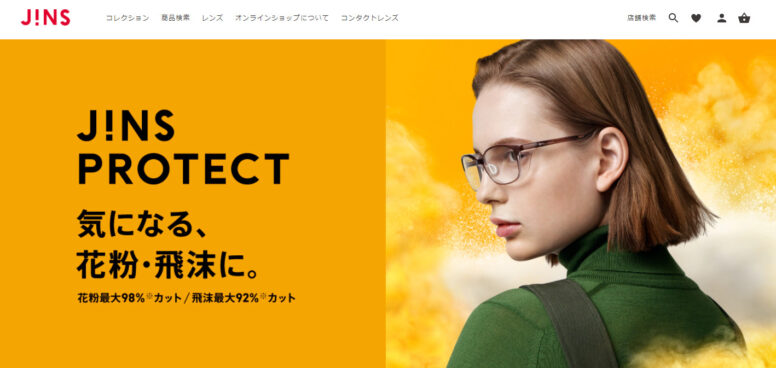
出典:JINS
こちらは、メガネブランドのJINSのブランドサイトです。この記事を書いた時期は3月で、花粉が多く飛散している時期でした。そのため、花粉対策にも役に立ち、さらにコロナウイルス対策として飛沫も防止できる便利なメガネをクローズアップしています。
画像内では煙を充満させることで花粉を演出し、そこにメガネをかけて立ち向かう女性というわかりやすい構図を載せることで、消費者がぱっと見ただけで「効果がありそう」と思わせることができます。
このように、現代の問題解決を導く商品をクローズアップすることも効果的です。

出典:育てるタオル公式
このサイトは、「育てるタオル」というタオルブランドのサイトです。このブランドは、タオルの製造技術で7か国からの国際特許を獲得しているので信頼性がありますね。
洗い方やタオル生地の細かな説明など、消費者のニーズがありそうな情報を先回りして考え、あらかじめ提供することで安心感を与え、プラスのイメージを持ってもらいやすいサイト構造になっています。
他のタオルブランドと差別化を図るために、物体にはあまり使われない「育てる」という単語をサイト内で頻繁に使い、自社商品の独立性をアピールしています。

出典:ピエール・エルメ・パリ
こちらは、シンプルなのに目を引くアーティスティックなお菓子のお店、ピエール・エルメのブランドサイトです。こちらのサイトに使われている写真は、動きが重視されています。
多くの企業が傷1つない美しい商品をサイトトップに起用していますよね。そこで、あえて食べかけや砕かれた商品を見せることでインパクトを与えるのと同時に、消費者に食べた時の食感を想像させやすくしています。
また、パティシエの経歴情報を詳しく載せることで、消費者に安心感を与えていますよ。

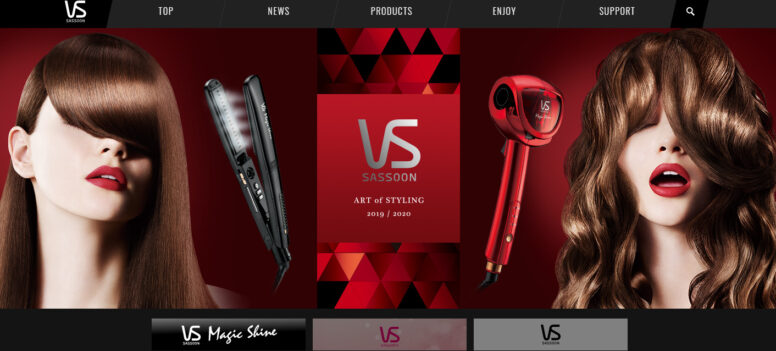
ヘアケア家電ブランドであるのヴィダルサスーンのブランドサイトです。このトップ画像を見れば、この商品を使うことでどうなるのかが一目で理解できます。
ロング・ボブなどのヘアスタイルごとにそれぞれ相性のいい商品を紹介しているので、レレバンスを感じさせることができます。さらに、使用方法も紹介されており、使用イメージが浮かびやすいのも良い点です。
ブランドサイトは「作って終わり」ではありません。作成後、Googleアナリティクスなどで分析を行いながら、より効果的なサイトになるように改善を行っていくことが重要です。
どう改善していけばさらなる顧客獲得に繋がるのかを模索して成長させていくことで、ブランドサイトは資産になります。最初の目的から派生した効果が生まれ、コンバージョン獲得にも繋がるかもしれません。
自社や商品にどのような意味を持たせるのかをしっかり考え、消費者にプラスの印象を与えるサイトを作っていきましょう。