ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト
「ランディングページの事例を見たい」
「ランディングページの事例を効率よく探す方法はある?」
上記のような悩みや疑問をお持ちではありませんか?
ランディングページは商品購入や問い合わせなど、ユーザー行動を促す目的で制作されます。
適切に制作すれば高いコンバージョン率が期待できますが、初心者がいきなり作っても成果を出すのは困難です。
そのため効果的なランディングページを構築するには、多くの事例を見てデザインやレイアウトを参考にすることが大切です。
そこでこの記事では、以下4つのポイントに絞って解説していきます。
ランディングページの事例を探している方は、ぜひ参考にしてみてください。
ランディングページの制作を検討している方は、以下の記事もおすすめです。
BtoB企業の参考になる、以下4つのランディングページを紹介していきます。

出典:アップセルテクノロジィーズ株式会社
インサイドセールス代行を行う「アップセルテクノロジィーズ株式会社」のランディングページです。
ターゲットが抱えているであろう悩みを羅列して共感を呼び、解決策としてサービス概要を紹介しています。
「利用継続率90%以上」という具体的な数字や取引先アンケート、導入企業の声などを掲載し、ユーザーの不安を払拭する工夫が施されています。
メインカラーの青の補色であるオレンジをCTAボタンや強調したいテキストに使用し、目立たせているのも参考にしたいポイントです。

株式会社ミショナが提供するLINE拡張ツール「L Message(エルメ)」のランディングページです。
ファーストビューで導入実績、継続率、満足率、オススメ度を具体的な数字で示し、信頼感を高めています。
また、CTAボタンの表示が「無料で使ってみる」となっていたり、簡単に導入できることを訴求していたりと、申込みへの心理的ハードルを下げる工夫も随所に見られます。

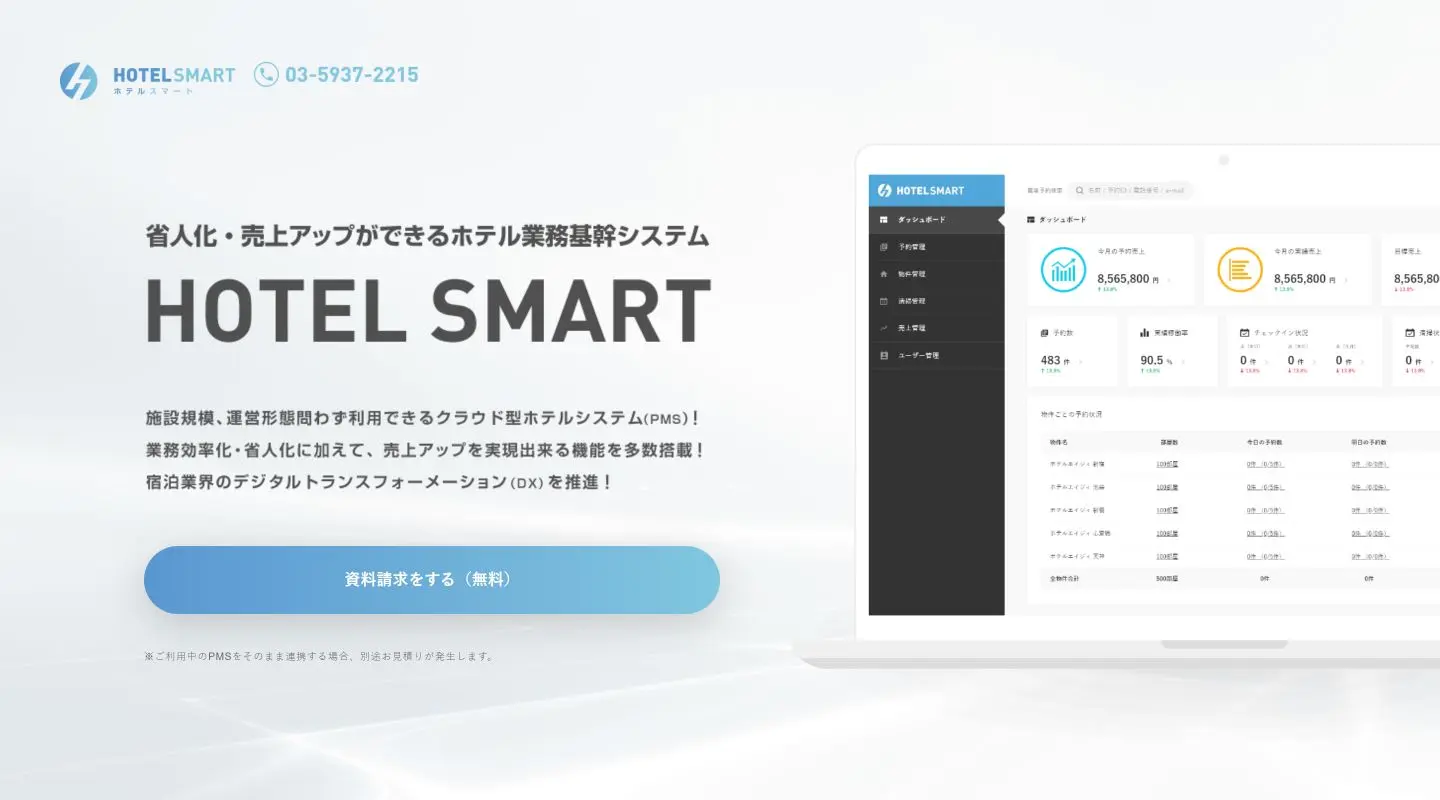
出典:HOTEL SMART
xxx (エイジィ) 株式会社が運営する、ホテル向けクラウド型システム「HOTEL SMART」のランディングページです。
カラーは青・白・グレーの3色で統一されています。
目立たせたい情報が明確で、ユーザーに情報が伝わりやすい構成です。
また紹介している機能数は12種類。それぞれ150文字程度で解説しており、本ツールの導入により得られるメリットが細かくわかるレイアウトが特徴です。

出典:魚初
株式会社魚初が提供する介護・福祉施設向けの給食サービスのランディングページです。
視認性の高いデザインやアニメーションを活用しており、インパクトのあるビジュアルが特徴です。
また特徴・悩み・解決方法の流れで掲載されているため、ユーザーアクションも促しやすい構成が見て取れます。
他にもクリックしやすいボタンデザインなど各要素が洗練されているので、多くの企業にとって参考になる事例です。
BtoC企業の参考になる、以下4つのランディングページを紹介していきます。

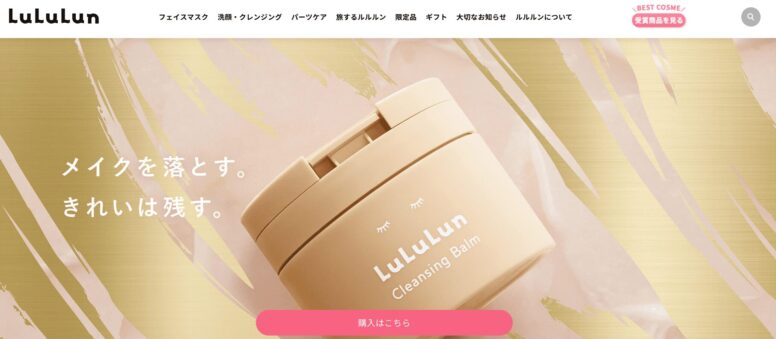
出典:ルルルン クレンジングバーム RICH MOIST
Dr.ルルルン株式会社による「クレンジングバーム RICH MOIST」のランディングページです。
「メイクを落とす。きれいは残す。」という印象的なキャッチフレーズを打ち出し、ファーストビューでターゲットを惹きつけています。
余白を活かしたシンプルなデザインですが、ところどころに動画やイラストを取り入れ、情報のわかりやすさにもこだわっています。

出典:編集者のための〆切手帳
株式会社WORDSによる「編集者のための〆切手帳」のランディングページです。
「どんなものだろう?」と思わず続きを読みたくなるようなキャッチコピーと商品名が特徴です。
統一感を持たせるために購入ボタンも黒にしていますが、動的要素を取り入れたり、右上に固定表示したりして、視認性を高める工夫が施されています。
デザインと訴求力のバランスが参考になる事例です。

出典:bloomee
ユーザーライク株式会社による花の定期便「bloomee(ブルーミー)」のランディングページです。
キャッチコピーや美しく生けられた花を引き立てるために、背景はシンプルにされているのが特徴です。
かわいらしさやナチュラルさが感じられるファーストビューでターゲットを惹きつけています。
届いてから飾るまでの流れは写真つきで解説。
手軽に花のある暮らしを始められることをわかりやすく解説しています。
ランディングページの制作事例を探す場合、以下の2サイトがおすすめです。
それぞれ解説していきます。
事例まとめサイトは、数年前から最新のランディングページ制作例まで、掲載の幅が広い点が特徴です。
業種やデザインなど、カテゴリ別で絞り込める機能が搭載されており、参考になるデザインを効率的に見つけられます。
自社に適したデザインや、流行のデザインを把握したい企業は、積極的に活用しましょう。
多くのWeb制作会社のホームページには、過去に手がけた制作事例が掲載されています。
まとめサイトに比べて掲載数は少ないですが、事例を確認することで、その制作会社が提供できるデザインや機能を具体的に理解できる点がメリットです。
高度なデザインやインタラクティブなコンテンツなど、ランディングページの品質にこだわりたい企業におすすめです。

自社に最適なランディングページを制作するには、たくさんの事例を見てアイデアを増やすのがおすすめです。
ここでは事例探しに役立つまとめサイトを、効率的に活用する4つの方法をご紹介します。
1つずつくわしく解説します。
ランディングページは業界ごとに特徴や好まれるデザインが異なります。
まずは自社と同じ業界で絞り込み、業界の特徴を把握するのがおすすめです。
ファッションや料理関連では画像を多く取り入れている、ダイエットや健康食品関連では漫画を取り入れているなど、業界独特の特徴が見えてくるはずです。
さらに同じ商材で絞り込むと、具体的なイメージや競合他社のランディングページが見つかりやすくなります。
競合他社のランディングページをしっかりと分析しておけば、デザインが類似するのを防げる、差別化を図れるなど、制作時に役立ちます。
使用したい色が決まっているのなら、カラー検索をするのも有効です。
コーポレートカラーや商材のイメージカラーで検索し、配色バランスを参考にしてみましょう。
使用したい色が決まっていない場合は、色彩心理学をもとに色を指定するのもおすすめです。
安心感を与えたいのなら青、高級感をもたせるなら黒というように、企業や商材のイメージに合わせて色検索をすると、配色の参考になる事例を探せます。
各色が与えるイメージをまとめましたので、参考にしてみてください。
| 色 | 与えるイメージ |
|---|---|
| 赤 | 情熱、勝利、成功 |
| オレンジ | 明るい、温かい、元気 |
| 黄色 | 明るい、軽やか、危険 |
| 緑 | 自然、安らぎ、平和 |
| 青 | 誠実、冷静、安全 |
| 紫 | 魅惑的、神秘的、高貴 |
| 黒 | 重厚感、高級感、落ち着き |
| 白 | 清潔感、純粋、軽やか |
「ナチュラル」「かっこいい」などのキーワードで絞り込みができるまとめサイトもあります。
メインカラーが決まっていなくても、ざっくりとしたイメージで検索ができて便利です。
ユーザーに与えたい印象やブランドイメージに合わせてキーワード検索をして、アイデアを膨らませましょう。
事例をただ眺めているだけでは制作に活かせません。
以下のポイントに着目し、良い点だけでなく良くないと感じた点もチェックしておくと、実際に制作するときに役立ちます。
ここでは、おすすめのランディングページの事例まとめサイトを6つご紹介します。
検索機能や見やすさなどはそれぞれ異なるため、用途に合わせて最適なサイトを活用してください。
| 掲載数 | 業界検索 | 色検索 | イメージ検索 | お気に入り機能 | |
|---|---|---|---|---|---|
| SANKOU! | 3,446件 | ◯ | ◯ | ◯ | ◯ |
| LP advance | 2,163件 | ◯ | ◯ | ◯ | ◯ |
| LPアーカイブ | 38,919件 | ◯ | ◯ | ◯ | ◯ |
| Web Design Clip | 5,143件 | ◯ | ◯ | ◯ | ✕ |
| RESPONSIVE WEB DESIGN JP | 2,900件 | ◯ | ◯ | ✕ | ✕ |
| Land book | 300件 | ◯(タグ検索) | ◯ | ◯ | ◯ |

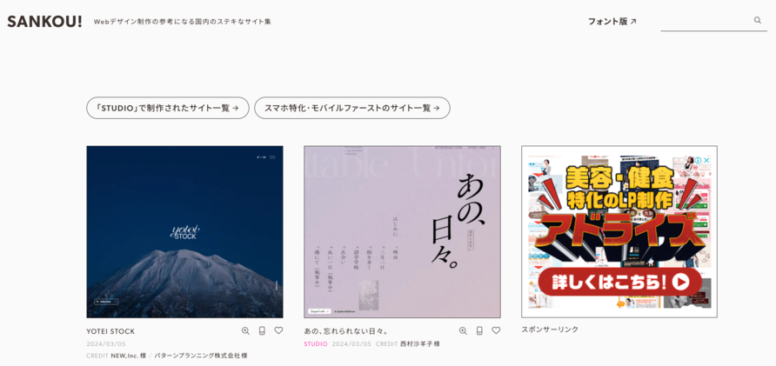
出典:SANKOU!
「SANKOU!」はほぼ毎日更新されており、最新の事例を探せるサイトです。
制作会社が判明している場合は事例の左下にクレジットが掲載されているため、直接問い合わせができます。
ワンクリックでお気に入り登録やスマホ表示の閲覧ができる操作性の良さも魅力です。
「背景が動く」「動画が流れる」など、使われているデザイン技術で絞り込みもできます。

出典:LP advance
「LP advance」では、以下4つの条件を組み合わせた検索が可能です。
そのため、調べたいランディングページが明確な場合に効率的に探せます。
また「キャッチコピー一覧」では、業種ごとにキャッチコピーがまとめられています。
デザインだけでなく、キャッチコピーに悩んだ際にも参考になるでしょう。

出典:LPアーカイブ
最も多くの事例を掲載しているのが「LPアーカイブ」で、毎日10ページ以上が追加されています。
検索機能が充実しているため、豊富な事例の中から目的のランディングページを探し出せます。
また、表示順序は「お気に入りが多い順」「登録が新しい順」など4パターンから選択可能です。
会員登録をすれば、お気に入りのランディングページをフォルダ分けできます。
作成したフォルダをメンバー内で共有する、制作会社に提出するなど便利に活用できるのも魅力です。

「Web Design Clip」は、メインカラーとサブカラーのそれぞれで検索ができるため、配色で迷っているときに役立ちます。
また、他サイトではあまり見られないレイアウト別の検索機能もあります。
おおよそのデザインが固まっているときに、参考にしたい事例を効率よく探せるでしょう。
各ランディングページの詳細ページでは、関連タグの表示やよく似た事例の掲載など、事例収集に役立つ機能が充実しています。

日本国内のレスポンシブ対応のWebページを集めたギャラリーサイトです。
スマホ、タブレット、PCの3種類の見え方を一目で確認できます。
各ランディングページの詳細ページでは、似ている事例も複数紹介されています。

出典:Land book
海外のランディングページ事例集です。
業界ごとのカテゴリー分けはされていませんが、タグ検索機能を活用すれば目的のランディングページを探せます。
お気に入り数の多い順や新着順に並べ替えることも可能です。
海外向けのランディングページを制作するときだけでなく、デザインのヒントを得たいときにも活用できます。
好みの事例が見つかったら、構成や要素を参考にランディングページを制作していきます。
主な制作方法は以下の2種類です。
それぞれ解説していきます。
制作費用をできるだけ抑えたければ、内製化がおすすめです。
LP制作ツールを用いれば、デザインやコーディングの知識がなくても、見た目に優れたランディングページを構築できます。
また打ち合わせが自社で完結するため、スケジュール調整などがスムーズな点もメリットです。
短期間でランディングページを公開したい企業とも相性が良い制作方法です。
高品質なランディングページを運用したければ、制作会社への依頼がおすすめです。
参考事例に高度なデザインが組み込まれている場合、制作の内製化は困難です。
しかし経験豊富な業者に依頼すれば、参考事例の要素を取り入れながら、クライアントの商品に適したランディングページを構築してくれます。
戦略設計も任せられるため、ターゲットの反響を得やすい、売上につながるランディングページが期待できます。
優良WEBにご相談いただければ、予算や目的に応じた制作会社のご紹介が可能です。
「実績を提示できる企業を紹介してほしい」「参考事例のようなデザインができる企業を探している」
このようなお悩みを抱えている方はお気軽にご連絡ください。
しつこい営業一切ありません!

ここでは、ランディングページのデザインを考える際に押さえておきたい4つのポイントをご紹介します。
1つずつくわしく解説します。
ランディングページの作り方については、以下の記事も参考になります。
初心者におすすめのLP作成方法は?作り方の手順やコツ、無料ツールを紹介!
使用する色をメインカラー、サブカラー、コンバージョンカラーの3色に絞ると、統一感を出しつつ強弱のついたデザインに仕上がります。
メインカラーはページの大部分を占める色です。
企業や商材のイメージカラーだけで選ぶのではなく、ユーザーにどのような印象を与えたいかも考慮しましょう。
サブカラーにはメインカラーを引き立て、ページ全体にメリハリをつける役割があります。
メインカラーとのバランスを考慮して選ぶことが大切です。
落ち着いた印象にしたいときは暗め、ポップな印象を与えたいときはビビッドな色を選ぶと良いでしょう。
コンバージョンカラーはCTAボタンに使用する色で、一目でわかるような目立つ色にすることが大切です。
色相環において、メインカラーの反対に位置する補色を選ぶと目を引きやすくなります。
たとえば、メインカラーが青ならオレンジ、メインカラーがピンクなら緑がコンバージョンカラーにおすすめです。

フォントの大きさや種類を使い分けると、メリハリがついて読みやすくなります。
全て同じ種類やサイズのフォントにしてしまうと、単調な印象になり、重要な情報がきちんと伝わりません。
キャッチコピーなど強調したい箇所は大きなサイズで目立つフォントにすると、ユーザーの目に留まりやすくなります。
反対に、助詞だけを小さいフォントにするなどもメリハリをつけるテクニックの1つです。
細すぎるフォントは読みにくく、太すぎるフォントは暑苦しい印象を与えてしまうこともあるため、視認性の良さも考慮することが大切です。
びっしりと文字が並んだランディングページは、読んでいて疲れやすく離脱につながってしまいます。
見やすいページにするには、行間やコンテンツの前後に適切な余白を設けることが大切です。
余白の高さや幅は揃えて、統一感を持たせることも忘れないようにしましょう。
また、画像や文章の位置がバラバラなのも読みにくさにつながります。
左揃えにするなど、情報を整理してわかりやすく配置すると、最後まで読んでもらいやすいランディングページが作れます。
画像や動画は訴求力に優れています。
そのため文章では伝えきれない情報の補完や、具体的な使用イメージを持たせたい場合に最適です。
効果的に活用すれば、商品やサービスの魅力を最大限に伝えられます。
ただし容量の大きい画像や動画を多用すると、ページの表示速度に影響を与える可能性があるため、注意が必要です。
ランディングページに関するよくある質問について回答していきます。
ランディングページは1ページ完結型で、コンバージョン獲得を目的としたページです。
一方ホームページは複数のページで構成されており、コンバージョンだけでなく採用やブランディングなど、さまざまな目的で運用されます。
特定商品の売上を最大化したければランディングページ、Web運用を始めて行う場合はホームページなど、適切に使い分けることが大切です。
それぞれの違いは以下の記事でも解説しています。くわしく知りたい方は合わせてご覧ください。
ランディングページとホームページの違いとは?作り方や費用の違いを具体的に解説
ランディングページは制作目的ごとに、以下の3種類に分けられます。
目的によってランディングページに掲載すべき内容は異なります。
そのため事例は、できるだけ自社と近い状況・目的で制作されたランディングページから探しましょう。
ターゲットに訴求しやすいデザインやコンテンツを取り入れやすくなります。
ランディングページを制作する際は、たくさんの事例を見てアイデアを膨らませるのがおすすめです。
事例は目的や業種などで絞ることで、効率的に探せます。
どうすれば訴求力が高まるか、どのようなコンテンツが自社製品と相性が良いかに着目して、事例を確認しましょう。
本記事を参考に効率よく事例を探し、ランディングページ制作に活かしてください。
優良WEBではランディングページ制作に強い制作会社のご紹介を行っています。
参考事例のようなデザインを表現できる企業選びをサポートいたしますので、ぜひお気軽にご相談ください。