ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト
LPはコンバージョンを訴求するためのWebページです。
ターゲットに合わせて制作すれば効率的に購入数や問い合わせ数を増やせます。
現代では無料ツールなどを用いて、誰でも簡単にLPが作れます。
しかし、顧客心理やWebデザインのロジックを理解していないと、効果的なLPは作れません。
そこで、質の高いLPを構築する方法について解説していきます。
コストを押さえる方法についても解説しているため、ぜひ参考にしてください。
【こちらの記事もおすすめ】

LPの作成方法は大きく分けて下記の3種類です。
| 作成方法 | 特徴 | 相性が良い企業 |
|---|---|---|
| LP作成ツールを利用する | デザインやコーディングの知識がなくても、低コストで高品質なLPを制作できる |
|
| 制作会社やフリーランスに外注する | 経験豊富なプロが制作するため、最も質の高いLPに仕上がる |
|
| WordPressで自作する | コーディングの知識があれば、低コストでカスタマイズ性の高いLPを制作できる |
|
それぞれの特徴をくわしく解説していきます。
LP作成ツールとは、手軽にLPを作成できるプラットフォームやソフトウェアのことです。
コストパフォーマンスの高さが特徴で、買い切りであれば5万円未満、月額課金型であれば数千円から利用できます。
ドラッグアンドドロップなど、直感的な操作でLPを構築できるため、デザインやコーディングの知識が必要ありません。
またA/Bテスト、ヒートマップなど改善サポート機能が標準で搭載されていることが多く、改善のしやすさもメリットです。
このように内製化しても質を高めやすい機能が豊富なため、低予算で成果につながるLPを制作したい方に最適な方法です。
ただし表現の幅には限界があります。
複雑なビジュアルやアニメーションを実装しにくい点には注意が必要です。
LP制作を外注すれば、デザイン・コーディングなど、LP制作の全工程を非常に高いクオリティで行ってくれます。
とくに、戦略設計を委託できる点がメリットです。
クライアントのサービスや市場を徹底的に分析し、ターゲットに合わせた訴求ポイントを見つけてくれるため、高い集客効果が期待できます。
また広告運用を請け負っている企業に依頼すれば、売上を最大化する戦略策定も請け負ってくれます。
そのため成果を重視するなら、専門業者への外注が最適です。
ただしLPの作成方法の中で、最も費用が高くなる点には注意してください。
一般的なLPであれば30万円~60万円で依頼できますが、高度なサポートを求めるる場合は、100万円を超えることもあります。
そのため外部に委託する場合は、予算と求めるクオリティのバランスをとった依頼が重要です。
くわしい外注費用は、下記記事で詳しく解説しているので、ぜひ参考にしてください。
ランディングページ(LP)制作の相場 | 作成費用を安く抑えるコツを解説
優良WEBにご相談いただければ、コストパフォーマンスに優れたLP制作会社のご紹介が可能です。
依頼先選びで迷っているのであれば、ぜひ当媒体にお問い合わせください。
しつこい営業一切ありません!
LPはWordPressなどのCMSを用いて、自社でも制作可能です。
画像やテキストを入れ替えるだけでページが完成するWordPressテーマを用いれば、デザインの知識がなくてもLPを作成できます。
またコーディング知識があれば、より高度で独自性の高いLPを作れます。
ある程度Web制作の知識があり、柔軟にLPを構築したい方におすすめの方法です。
費用はサーバー・ドメイン・テーマそれぞれに発生し、相場は下記のとおりです。
| サーバー | 7,000円~10万円/年 |
|---|---|
| ドメイン | 1,000円~5,000円/年 |
| テーマ | 10,000円~20,000円(買い切り) |
汎用性が高くコスト面に優れた方法ですが、カスタマイズや管理に手間がかかる点には注意が必要です。
初心者や短期間で効果的なLPを作成したければ、他の制作方法を検討しましょう。
現在Webサイトを運営している方はテーマ選びに注意
現在すでにWebサイトを持っている方や、複数のページで構成されたWebサイトを制作したい方は、テーマ選びに注意しましょう。
LP作成専用テーマを選ぶと、他のページにもデザインが適用されてしまい、すべてのページがLPのレイアウトになってしまいます。
LPをWebサイトの中の1コンテンツとして作成したければ、補助機能としてLP作成機能が付いたテーマや、LP作成のプラグインを導入してください。

費用・コスト・使いやすさから総合的に判断すると、LP作成ツールを用いた制作方法が多くの方に適しています。
ここからはLP作成ツールを利用するメリットについて、下記の3点から解説していきます。
作成ツールを利用すれば、LP制作を内製化できます。
外注が必要なくなるため、費用を抑えられます。
また多くの作成ツールには分析機能がデフォルトで搭載されているので、改善の際に別途解析ツールなどを購入する必要もありません。
LPの制作から改善までワンストップで行えるため、費用を抑えつつ、効果的な運用が可能です。
作成ツールの多くは直感的に操作できます。
そのためWeb制作の経験がなくとも、デザイン性の高いLPを作成可能です。
またA/Bテストやヒートマップなど、高度な分析機能が搭載されている場合が多く、改善作業も簡単に行えます。
自社スタッフのスキルによらず、効果的なLPを制作できる点は、多くの企業にとってメリットとなるでしょう。
LP作成ツールには多様な目的に応じたテンプレートが用意されているため、迅速にランディングページを制作できます。
目的に適したテンプレートに、用意した写真やキャッチコピーを当てはめるだけでなので、デザインやコーディングにリソースを割く必要がありません。
さらに制作を内製化することで、デザインの修正も柔軟に行えます。
外部業者が関与しないことでコミュニケーションが円滑になり、制作効率の大幅な向上が見込めます。

LP作成ツールを利用するデメリットは下記の3点です。
それぞれ解説していきます
LP作成ツールはテンプレートの使用を前提としてサービスを提供しています。
手軽にLPを制作できる反面、細かいデザインや機能の調整が困難です。
しかしツールによってはコードの編集機能が搭載されており、ボタンの微調整や独自性の高いインタラクションを実装ができる場合があります。
高度なデザインや機能を活用したければ、コード編集の可否を確認しておきましょう。
作成ツールは月額課金型の料金形態が多く、初期費用を抑えてLPを制作できます。
しかしサービス利用料が毎月かかるので、外注やWordPressによる制作に比べて、費用が嵩みやすいです。
一時的な利用なら問題ありませんが、長期的な運営を考えている企業にとってはデメリットになります。
料金に魅力を感じてツールの利用を考えているのであれば、配信期間全体での費用を計算し、本当に安価か確認しましょう。
LPを作成するには、下記のような工程が発生します。
作成ツールを用いる場合、これらの業務をすべて内製化することになり、それぞれプロに任せるよりも質が低くなるおそれがあります。
とくに戦略策定の内製化により、LPの完成度が大きく低下する可能性があります。
企業が訴求したいポイントと、ユーザーが求めている情報にはギャップが生じる場合があるためです。
ギャップが埋まらないと、デザインに優れたランディングページが制作できても、期待していた成果は得られません。
そのためツールを利用する場合は、戦略設計を慎重に行い、ニーズの把握を徹底しましょう。
適切な戦略を立案できるか不安な方は、専門業者への外注がおすすめです。
クライアントの業界や商品に合った最適な戦略を提案してくれるため、コンバージョン率の高いLPが期待できます。
優良WEBにご相談いただければ、全国から厳選した質の高い企業をご紹介できますので、ぜひ1度お問い合わせください。
しつこい営業一切ありません!

おすすめのLP作成ツールは下記の5つです。
それぞれの特徴や料金形態について解説していきます。
また下記記事では有料・無料にわけて、くわしくLP作成ツールを紹介しているので、合わせてご覧ください。
【比較可能】ランディングページは無料で制作できる?9つの作り方を徹底解説します。

出典:ペライチ
ペライチはテンプレートの多さとサポートに優れたツールです。
習い事やセミナーなど、業種別に100種類以上のテンプレートが用意されており、文章や画像を差し替えるだけで、高品質なLPを作成できます。
決済・予約システムなど、多彩な機能も用意されているため、別途他社サービスと契約したり連携したりする手間が省ける点も魅力です。
また無料のセミナーや個別サポートも行っているので、初めてLPを制作する方でも安心できるでしょう。
料金プランは下記のとおりです。
| プラン | 月額費用 | 概要 |
|---|---|---|
| フリープラン | 0円 | ペライチの広告が表示される |
| ライトプラン | 1,628円 | WEBページ運営の最低限の機能 |
| レギュラープラン | 3,278円 | ページ制作に必要な機能が満載 |
| ビジネスプラン | 4,378円 | 予約や決済に加えてメルマガ配信も可能 |
| プロフェッショナルプラン | 7,678円 | 複数コース・順番予約など予約機能がパワーアップ |

出典:Wix
Wixは豊富なテンプレートの他に、イメージを伝えるだけでAIがWebサイトを構築する「AIサイトビルダー」機能が魅力的です。
AIにチャットするだけで機能の追加や色の変更ができ、複雑な操作なしで自分好みのデザインにカスタマイズできます。
もちろんドラッグアンドドロップ機能もあるので、大まかな変更をAIに任せ、細かなレイアウトの調整は手作業で行うなど、効率的なLP制作が可能です。
またWixで制作したLPは、自動で表示速度が最適化されるため、快適なユーザー体験を提供できます。
料金プランは下記のとおりです。
| プラン | 月額費用 | データ容量 |
|---|---|---|
| パーソナル | 1,200円 | 2GB |
| スモールビジネス | 2,100円 | 50GB |
| ビジネス | 2,600円 | 100GB |
| ビジネスプライム | 12,000円 | 無制限 |

出典:JImdo
JImdoは直感的な操作性とカスタマイズ性が兼ね備えられたツールです。
AIが導入されており、目的・内容・スタイルを選択すると、自動でWebサイトが生成されます。
また各テンプレートはHTMLやCSSによる編集ができるため、手軽にLPのレイアウトを作成しつつも、細かいデザインは自社で調整したい方にぴったりです。
独自性が高く、訴求したい内容に最適なLPを制作できます。
料金プランは下記のとおりです。
| プラン | 月額費用(年間契約) | 概要 | |
|---|---|---|---|
| AIビルダー(AIによるLP制作が可能) | Play | 0円 | お試しプラン |
| Start | 990円 | 個人利用に最適 | |
| Grow | 1,590円 | ビジネス利用に最適 | |
| クリエイター(コード編集が可能) | Free | 0円 | お試しプラン |
| Pro | 1,200円 | 趣味やクリエイティブな仕事に最適 | |
| Business | 2,600円 | 企業・個人事業向け | |
| SEO PLUS | 4,250円 | ホームページの検索順位を上げる | |
| Platinum | 5,330円 | 本格的なホームページ・ネットショップを目指すなら | |

出典:STUDIO
STUDIOはノーコードで高度なデザインが可能なツールです。
ピクセル単位の調整からアニメーションの追加まで、直感的な操作でさまざまな編集が可能です。
会員登録なしで公式サイトから無料で利用できるため、操作性に不安がある方は1度試してみましょう。
またテンプレートの数が多い点もメリットで、プロのデザイナーが制作した質の高いテンプレートが随時追加されています。
業種や用途に合わせて絞り込んだり、利用数順に並び替えたりすることもできるため、自社に最適なテンプレートをすぐに見つけられるでしょう。
料金プランは下記のとおりです。
| プラン | 月額費用 | 概要 |
|---|---|---|
| Free | 0円 | 無料でお試しプラン |
| Starter | 1,480円 | シングルページを作るなら |
| CMS | 3,280円 | 本格的なあらゆるサイトに最適 |
| Business | 5,680円 | 中規模ビジネス向けの安心サポート |

出典:SIRIUS2
SIRIUS2は買い切り型のツールです。
サブスクリプション型ではないため、ランニングコストを抑えてLPを運用したい方に適しています。
またLPを構成する各要素のカスタマイズ性が高く、FAQリストやフローチャートなど、各デザインパーツには豊富な選択肢が用意されています。
テンプレートを手軽に装飾できるため、理想に近いLPを作成しやすいでしょう。
料金プランは下記のとおりです。
| プラン | 費用 |
|---|---|
| 買い切り型 | 28,800円 |
| 分割型 | 11,580円(初回) + 1,580円(月額12回払い) |

LPは下記3つの要素から構成されています。
効果的なLPを作るにはどれも必須の要素です。
それぞれ作り込むことでユーザーの興味を惹きつけ、コンバージョンにつながるLPに仕上がります。
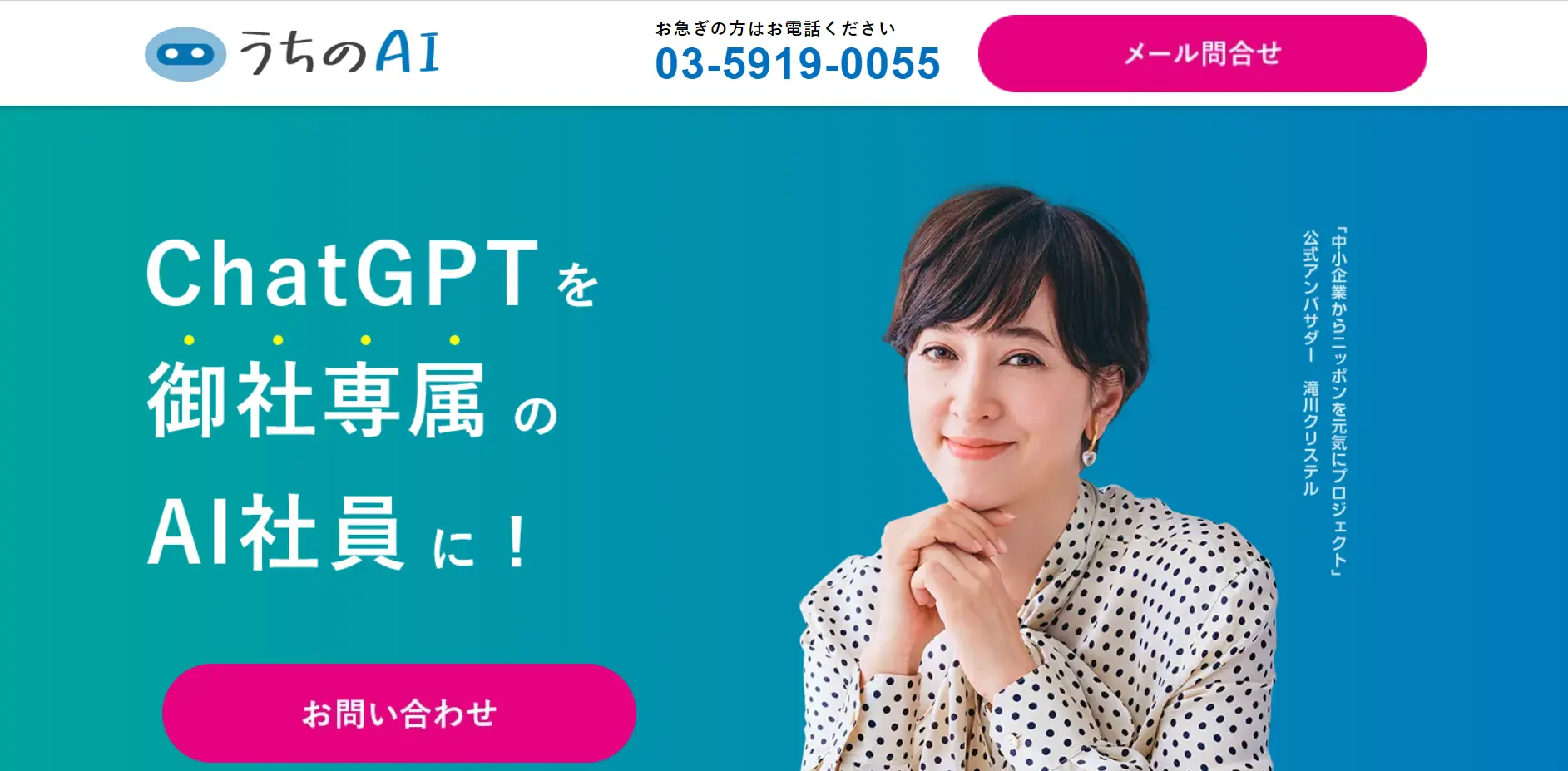
ファーストビューとは、訪問者が最初に目にする部分です。
主に商品やサービスのイメージ画像と、キャッチコピーで構成されます。

出典:うちのAI
ファーストビューは訪問者の第一印象を左右し、その後の行動に大きな影響を与えるため、LPにおいて非常に重要な要素です。
魅力的なファーストビューには、ユーザーにページ全体の価値が高いと思わせる効果があります。
制作する際は下記のポイントに気をつけましょう。
冷凍食品のLPを制作すると仮定して、それぞれ例も紹介します。
| ファーストビューを作るポイント | 例(冷凍食品のLPを制作する場合) |
|---|---|
| 特徴やメリットが直感的に伝わるキャッチコピーにする |
|
| ターゲットに適したフォントを選択する |
|
| 視覚的な魅力を高めるビジュアルを意識する |
|
ターゲットの興味を惹くには、色やフォントなど、細かい部分にまで気をつける必要があります。
顧客層の年齢や性別を意識して、最適なファーストビューを作り上げましょう。
ボディとは、ファーストビューからクロージングの間に位置するセクションです。
以下はAIチャットボットの、LPに掲載されているボディ例をまとめたものです。
出典:うちのAI
商品の具体的な特徴など、さまざまなコンテンツを表示することで、ユーザーの購買意欲を促進させる効果があります。
掲載すべき内容は扱う商品や目的、ターゲットによって異なります。
ボディに掲載されることが多い、代表的なコンテンツは下記のとおりです。
| コンテンツ | 効果 | ターゲット |
|---|---|---|
| 商品の魅力や訴求ポイント | 訪問者に商品やサービスの価値を伝え、関心を引く | 商品やサービスの具体的な情報を求めている全ての訪問者 |
| 導入事例・口コミ | 実際のユーザーの声や具体的な事例を紹介し、信頼性と説得力を高める | 信頼性や実績を重視する訪問者、購入前に他人の評価を確認したい訪問者 |
| 開発の背景 | 商品の開発経緯や開発者の思いを伝え、ブランドストーリーを強化する | ブランドの理念や開発者の情熱に共感しやすい訪問者 |
| 購入までの流れ | 購入プロセスを分かりやすく説明し、購入に対する不安を解消する | 購入を検討しているが、手続きに不安を感じている訪問者 |
| よくある質問 | 訪問者が抱える疑問や不安を事前に解消し、購入への障壁を取り除く | 具体的な質問や不安を持っている訪問者、詳細な情報を求めている訪問者 |
それぞれの特徴について、くわしく解説していきます。
訪問者に対して商品やサービスの価値を的確に伝え、興味を引きつけるためのコンテンツです。
ターゲットによってニーズは異なるので、適した訴求ポイントを選択し、内容をくわしく解説しましょう。
たとえば水筒のLPであれば、ターゲットによって下記のようなニーズがあります。
| ターゲット | ニーズのある魅力 |
|---|---|
| 子供用の水筒を選ぶ親 |
|
| ビジネスパーソン |
|
「軽量で持ち運びに便利」「スリムでカバンに収まりやすい」は、しばしば両立する特徴ですが、伝え方でターゲットが異なります。
このように類似した特徴でも、異なる見せ方が可能です。
ターゲットのニーズを明確にし、どのような訴求が適切か検討しましょう。
商品利用者の経験や意見を掲載すると、製品が訪問者にもたらす具体的なメリットをよりリアルに感じさせられます。
単なる称賛コメントでは購買意欲の促進につながらないため、数値などを用いて具体的な内容を掲載することが重要です。
BtoB向けのソフトウェアを参考に、NG例と適切な例を下記に示します。
| NG例 | 導入したことで、利益率が上がりました |
|---|---|
| 適切な例 | 月間の業務時間を20%削減し、年間で100万円のコスト削減を達成しました |
具体的な数値や体験談の記載により、わかりやすくメリットを伝えられます。
また口コミの信頼性を高めるため、可能であれば導入企業やユーザーの名前、写真を記載しましょう。
製品の開発に込められた理念や努力を伝えることで、性能や価格以上の価値を訴求できます。
開発背景に盛り込むべき内容の例として、以下のようなポイントが挙げられます。
これらの要素を上手く組み合わせることで、ユーザーの共感を呼ぶストーリーを作成できます。
たとえば高級コーヒーメーカーの場合、創業者のコーヒーに対する情熱や、最高の一杯を作るために研究やテストを繰り返してきた過程を取り入れると、魅力的な背景になります。
これまでの取り組みを整理し、製品の価値を最大限に伝えてください。
契約フローを記載することで、訪問者がスムーズに手続きを進められるようになります。
またユーザーが抱く購入プロセスの不明点や不安を取り除けるため、コンバージョン率の向上が可能です。
購入までの流れは、シンプルさと視覚的なわかりやすさが求められます。
たとえばジムへの入会を目的としたLPであれば、下記のようなアイコンを用いた説明が有効です。

購入ステップをいくつかに分け、直感的に理解できる説明を心がけましょう。
ユーザーは製品に魅力を感じていても、少しでも不安があると購入しない場合があります。
そのため「よくある質問」を充実させ、問い合わせせずとも疑問を解消できるようにすることが大切です。
質問はユーザーのニーズが高い情報から順に記載するのが一般的です。
ヒートマップなどを参考に、よく見られている質問項目は掲載順位を上げるといった工夫を施しましょう。
また時代や市場の変化に伴い、ユーザーが求める情報は変わるものです。
そのため顧客からの問い合わせ内容を把握しておき、増加傾向にある内容があれば「よくある質問」への追加を検討しましょう。
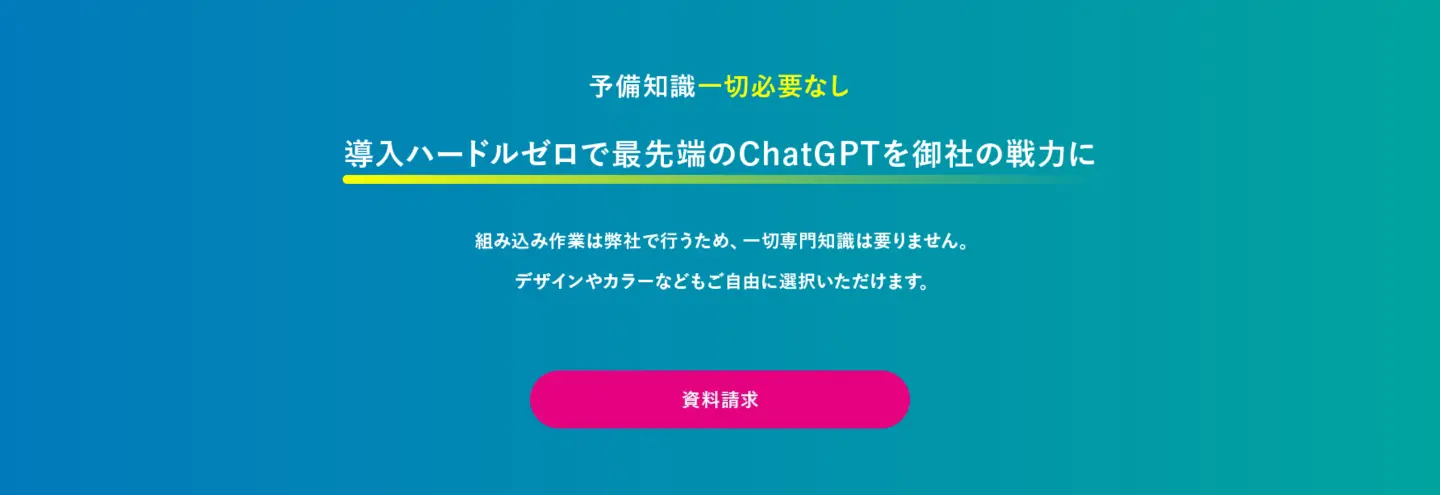
クロージングは、訪問者にコンバージョンボタンをクリックする最後の一押しとなる要素です。

出典:うちのAI
適切に制作できれば、今購入することで得られる特典や製品の限定性を訴求でき、コンバージョン率を高められます。
そのため数量限定の割引や、今後値上がりする可能性などを掲載し、今購入するメリットを明確にすることが重要です。
またクロージングにはCTAボタンを設置しますが、ボタンに表示する文言もコンバージョン率を左右します。
「いますぐ購入する」「無料体験を申し込む」など、わかりやすいテキストにすることで、訪問者の行動を促しやすくなります。
このようにクロージングは、商品に興味を持ったユーザーが購入・契約するかを決める大切な部分です。
今行動するメリットに焦点を当てた訴求を行い、高いコンバージョン率を目指しましょう。

LPは下記6つのステップで制作を進めることが多いです。
しかし作成ツールを利用する場合、デザインやコーディングが不要なので、作業工程を簡略化できます。
そのためツールを用いる場合、必要なステップは下記の5つです。
ここではツールを用いたLPの制作方法について、くわしく解説していきます。
まずは商品や目的に合わせて戦略を練っていきます。
戦略設計で行うべき業務は、大きく分けて下記の2つに分けられます。
| 戦略設計 | 概要 |
|---|---|
| ターゲットの定義 | LPを配信したいユーザーを性別や年齢などで絞り込む。抱えている悩みやニーズを理解することで、適切なコンテンツ・訴求内容を把握できる |
| 競合分析 | 競合他社のLPを分析し、強みと弱みを理解する。得られた情報と自社商品、顧客のニーズを照らし合わせることで、差別化できるポイントが明確になる |
これら作業を、マグカップのLPを例に行うと下記のようになります。
| ターゲット |
|
|---|---|
| ニーズ |
|
| 競合分析による独自の強み |
|
| 適切なコンテンツ |
|
適切な戦略を立案できなければ、見た目に優れたLPを制作してもターゲットの反応は得られません。
したがってLPを制作するうえで最も重要な作業です。
コンバージョン率に直結するため、時間をかけて慎重に行いましょう。
次はテンプレートの選択です。
下記2つのポイントに注意して、適切なテンプレートを選びましょう。
商品や業種に適したテンプレートを選ぶことで、コンバージョンにつながりやすい訴求や導線設計を手軽に取り入れられます。
たとえばペライチであれば「用途・目的」「業種」「スタイル」の3点からテンプレートを絞り込めます。
出典:ペライチ
これらの中から、訴求したい内容に適したテンプレートを選びましょう。
写真のカルーセル表示は可能か、ブランドストーリーは掲載できるかなど、さまざまな観点で確認してください。
ただしテンプレートはカスタマイズできるため、理想通りのデザインや機能がすべて搭載されている必要はありません。
イメージに近いテンプレートを選択できれば十分です。
戦略設計で明確にした必要なコンテンツやビジュアルを、選択したテンプレートに落とし込んでいきます。
たとえばカラーはワンクリックで変更できることが多く、高級感を求めるのであれば黒、清潔感を求めるなら白や青など、適切な色を選択すれば、よりターゲットに適したLPに仕上がります。
またコンテンツはドラッグアンドドロップで簡単に追加できる場合がほとんどです。
ユーザーの声やアクセスマップなど、自社に必要なコンテンツがテンプレートになければ追加しましょう。
テンプレートをカスタマイズできたら、テキストや画像を差し替えていきます。
写真に関しては、商品の魅力を最大限に伝えられる高解像度の画像がおすすめです。
ページ全体のデザインやカラースキームとの調和も考えると、統一感のあるLPに仕上がります。
とくにファーストビューのクオリティは離脱率に大きく影響するため、質にこだわった写真を掲載するようにしましょう。
またテキストは情報を過度に詰め込むとユーザー体験が悪くなるので、メッセージの伝わりやすさを重視することが大切です。
LPをスクロールしながらスムーズに情報が得られるように、バランスを意識しましょう。
LPの公開後はコンバージョン率を計測し、一般的な数値よりも低ければ改善を行う必要があります。
業種ごとのコンバージョン率の目安は下記のとおりです。
| 業界 | コンバージョン率の目安 |
|---|---|
| ケータリング・レストラン | 9.8% |
| メディア・エンターテイメント | 7.9% |
| 教育 | 5.8% |
| フィットネス・健康 | 5.6% |
| Eコマース | 5.2% |
| イベント・レジャー | 5.2% |
| リフォーム | 3.8% |
| ビジネスサービス | 3.5% |
| 家庭支援 | 3.4% |
| ソフトウェア | 3.0% |
出典:Unbounce | The Unbounce Conversion Benchmark Report
改善する際はアクセス解析ツールやヒートマップツールを用いて、どのセクションで離脱されているかを把握することが重要です。
作成ツールに搭載されている機能を使うか、外部ツールのGA4(アクセス解析ツール)やClarity(ヒートマップツール)の利用がおすすめです。
離脱率の高いセクションを把握できたら、下記のような観点からターゲットの反応を得られなかった原因を探ります。
| 関連性の確認 | ターゲットにとって重要で、関心を引くものであったか |
|---|---|
| 視覚的な魅力 | ユーザーの注意を惹きつけられるビジュアルであったか |
| レイアウトの確認 | テキストとビジュアルのバランスが良く、見やすいレイアウトか |
| メッセージの確認 | テキストはシンプルで、メッセージが明確か |
これらの観点から見直し、ユーザーにとって価値のあるコンテンツに修正していきます。
改善案が複数あればA/Bテストを行い、より最適なデザイン、キャッチコピーを見極めましょう。
しかし、これら改善作業に時間をかけても、コンバージョン率が必ず改善するとは限りません。
戦略が不適切、ページの読み込み速度が遅いなど、根本的な原因がある場合があります。
時間をかけても改善できなければ、専門業者の手を借りるのも1つの手です。
優良WEBにご相談いただければ、LP制作で高い成果を上げてきた制作会社の紹介が可能です。
現在のご状況や最終的な売上目標に合わせて、最適な企業をご紹介いたします。

効果的なLPを制作するために気をつけるべきポイントは、下記の4点です。
それぞれ解説していきます。
質の高い商品を開発しても、ターゲットに適した訴求ができなければ、売上には結びつきません。
同じ商品でも前面に出す特徴や、キャッチコピーによって、コンバージョン率は大きく異なります。
また企業が訴求したいポイントと、ユーザーが求めている情報にはギャップがある場合があります。
そのため市場調査やユーザーインタビューを行い、顧客が求めているメリットを明確化することが重要です。
ユーザーの興味を引くLPにするには、見た目に優れたデザインの設計が大切です。
インパクトのあるデザインは競合との差別化につながり、購買意欲を促進できます。
しかしビジュアルだけに囚われているとユーザビリティが低下し、コンバージョンにつながりません。
たとえばカラフルなデザインはポップな印象を与えられますが、色が多いことでクリックできる箇所がわからなかったり、重要な情報が伝わりづらくなったりするおそれがあります。
見た目も大切ですが、コンバージョンを得るには使いやすさも考えるべきです。
ボタンやフォント、情報の視認性を確保したうえで、デザインを設計しましょう。
LPはコンバージョン率が高く、集めたアクセスの数だけ多くの問い合わせや商品購入が期待できます。
そのためアクセスを効率的に得られるWeb広告と相性が良く、併用することで売上を最大化できます。
しかし広告を運用するには、ターゲットの属性や行動データをもとに、最適な広告の配信先や配信時間を考えなくてはいけません。
専門的な知識や経験が必要なため、効果を高めたければ知識を学んだうえで活用するか、外部への代行依頼がおすすめです。
Webの広告運用代行の費用は、下記記事でくわしく解説しているため、気になる方は合わせてご覧ください。
広告運用代行の費用相場は?リスティング広告やSNS広告運用代行などに分けて解説
緻密な戦略に基づいてコンテンツやデザインを考えても、必ず成果を上げられるわけではありません。
そのため公開後も継続的に効果検証と改善を行い、ユーザーが求めるLPに最適化することが大切です。
分析はページの滞在時間、コンバージョン率、離脱率などを参考に行います。
たとえば特定のセクションでの離脱率が高ければ、該当するコンテンツやデザインがユーザーにとって不適切だと推測できます。
そのためコンテンツを削除したり、差し替えたりして、離脱率が改善するかを確認していきましょう。
またLPの改善は継続的に行うことが重要です。
市場の変化や時期によってユーザーニーズが変わるため、理想のコンバージョン率が得られても、長期間の維持は困難です。
季節やイベントに合わせたコンテンツの更新や、最新トレンドを反映したデザインにするなど、常に改善を続けましょう。

初めてLPを制作するのであれば、着手する前に作成事例に目を通しておきましょう。
事例を確認することで、効果的なデザインや構成、訴求方法を学べます。
おすすめのLP参考サイトは下記の2つです。
それぞれ特徴を解説していきます。
また下記記事では効率的にLP事例を探す方法や、今回紹介していないおすすめ参考サイトについて解説しています。
気になる方はぜひご覧ください。
ランディングページ(LP)の事例まとめサイトおすすめ7選 – 効率的な探し方や参考事例もご紹介

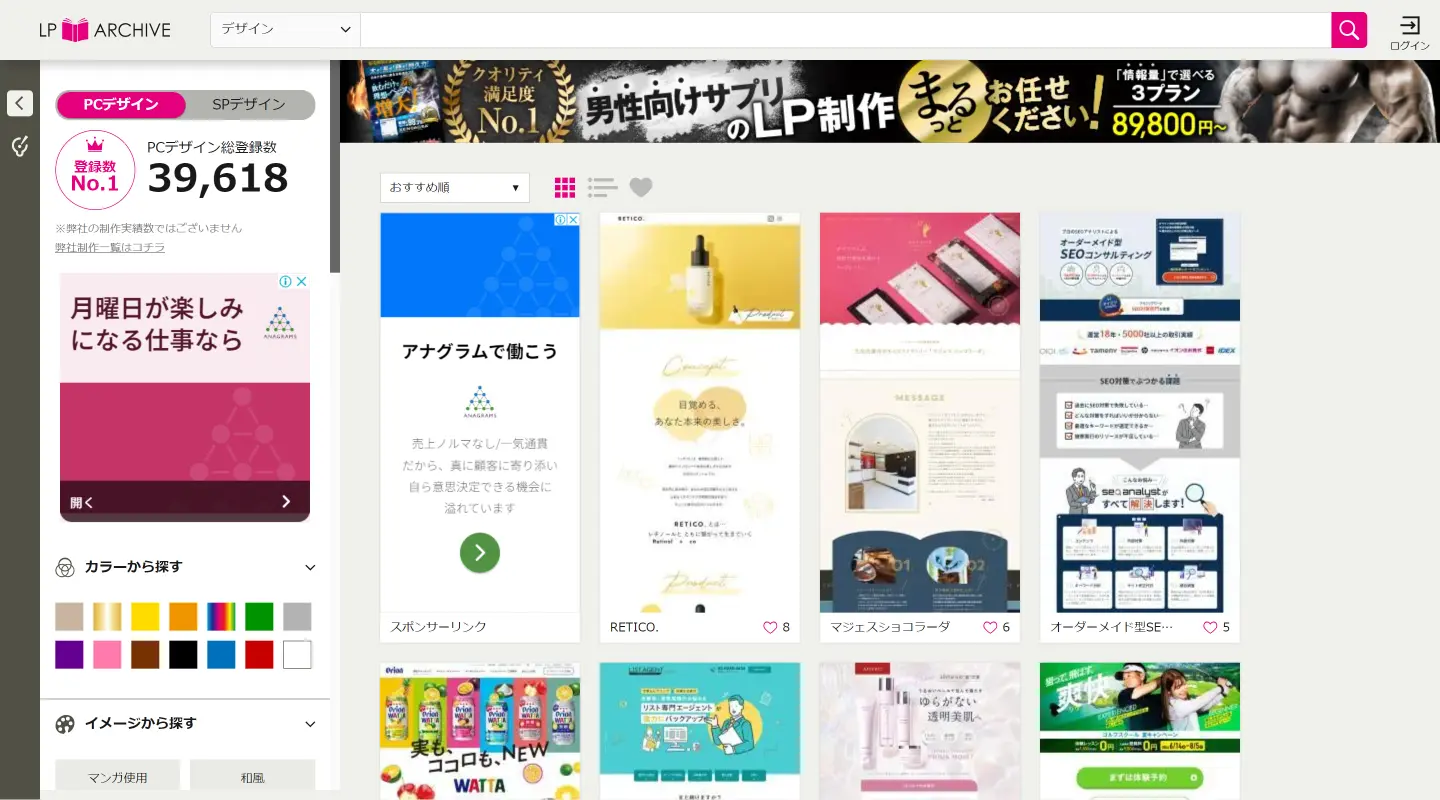
出典:LPアーカイブ
LPアーカイブは、最も多くの制作事例が登録されている参考サイトです。
約4万のLPが閲覧できるため、色や業種で絞り込んでも多くの参考事例を確認できます。
またキャッチコピーを一覧で確認できる機能も魅力的です。
類似商品でもさまざまな訴求方法が確認でき、より多角的な視点でキャッチコピーを考えられるようになります。

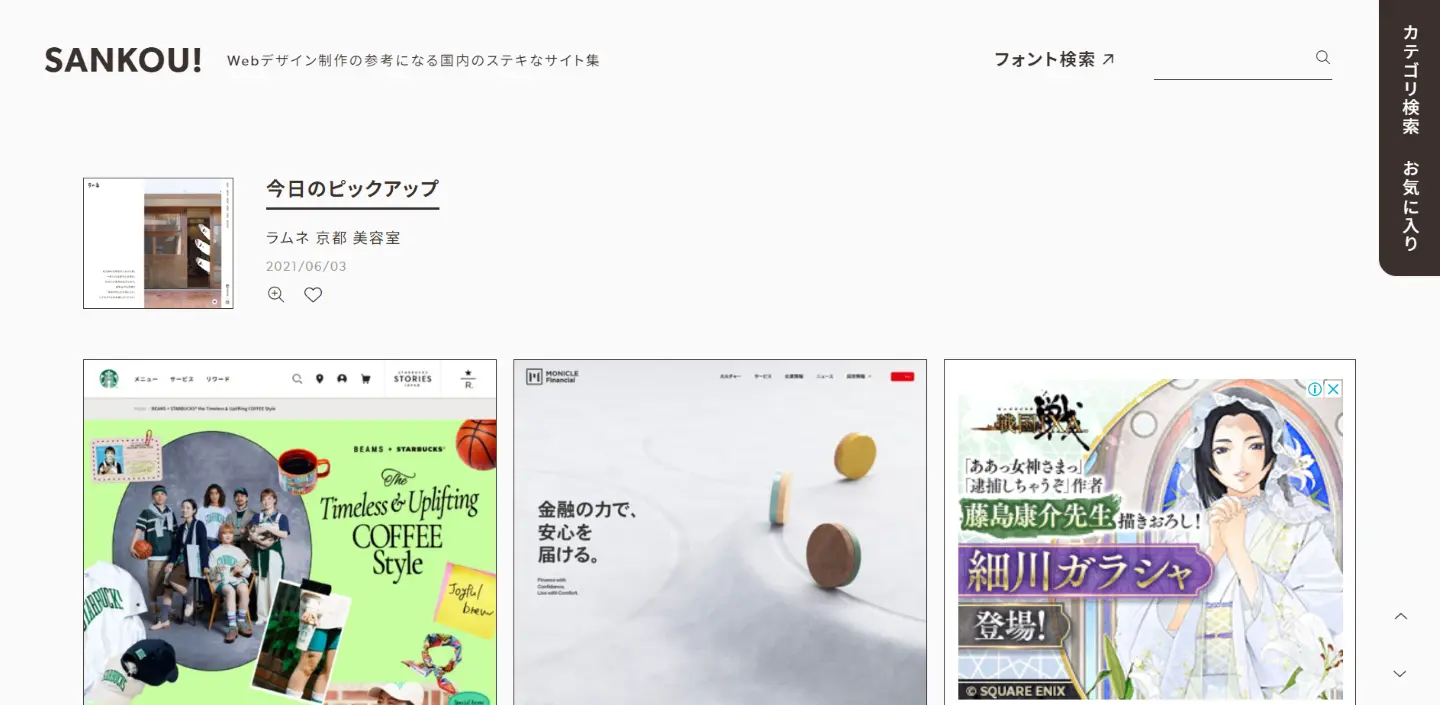
出典:SANKOU!
SANKOU!には、LP、コーポレートサイト、ECサイトなど、多種多様な事例が紹介されてます。
他の参考サイトと比べ、カテゴリ数が非常に豊富で、業種やカラーだけでなく、アニメーションやレイアウトといった細かな要素での絞り込みが可能です。
具体的な制作イメージに合わせて、最適な参考事例を迅速に見つけられます。
多様なデザイン要素を網羅的にチェックしたい方と相性が良いでしょう。
LPの作成方法は大きく分けて下記の3つに分けられます。
それぞれメリットは異なりますが、初めてWeb制作を行うのであればLP作成ツールの利用がおすすめです。
デザインやコーディングの知識がなくても、質の高いLPの構築が可能です。
ただし戦略設計を適切に行わないと、訴求力が著しく低下する点には注意しましょう。
本記事で紹介した作成方法や注意点を参考に、ぜひ売上につながるLPを制作してください。
優良WEBでは、成果につながるLPを制作できる企業のご案内を行っています。
質を重視したコンバージョン率の高いLPを求めているなら、制作会社への依頼が最適です。
予算や目的に合わせて適切な制作会社をご紹介いたしますので、ぜひお気軽にご相談ください。