ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト
Web制作は専門的な領域であるため、制作会社がどんな作業を行っているかわかりづらいです。
そのため、Webサイトの制作を外注したいと思いつつも不安を感じて依頼に二の足を踏んでいる方も多いのではないでしょうか。
この記事では、そんな方のために元Webディレクターが具体的な事例を用いながら、Webサイト制作の流れについて解説していきます。
Web発注やホームページ制作の外注を考えている方は、ぜひ参考にしてください。

まず前提として、Webサイト制作の流れはWebサイトの種類や規模、制作内容によって変わるため、正解がありません。
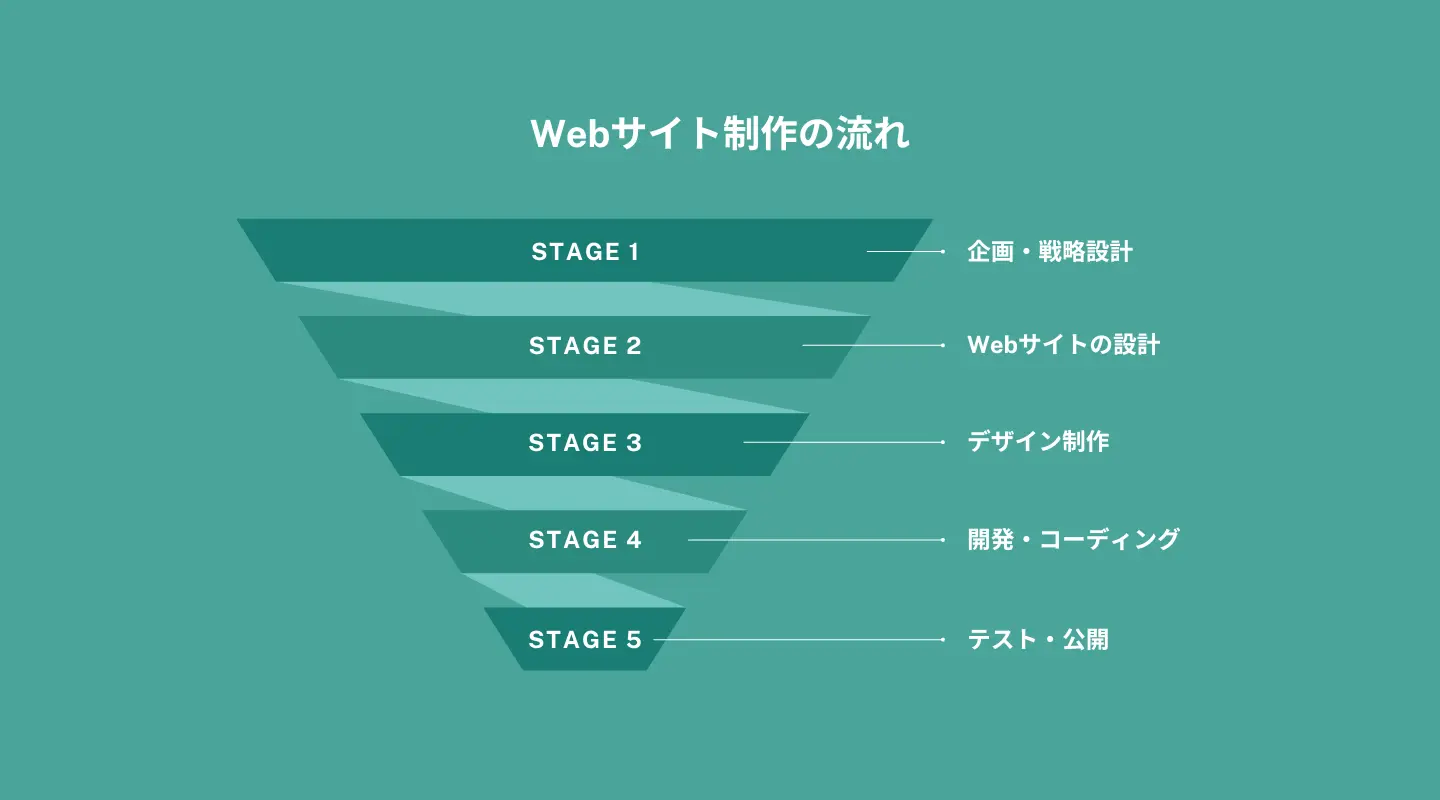
しかし下記のような基本的なフローは存在します。
各セクションごとにさまざまな作業を行い、Webサイトの完成に向けて進んでいきます。
以下では元Webディレクターの筆者が、高級家具ブランド「Yuryo furniture」のWebサイトを作ると仮定して、Web制作の流れについてくわしく解説していきます。
企画・戦略策定のフェーズでは、下記のような作業を行います。
Webサイトは企画や戦略の設計が甘いと、その後すべての施策に悪影響が出ます。
そのため、制作会社と依頼主でよく話し合いながら、慎重に作り込んでいくことが大切です。
Webサイトにはさまざまな種類があり、それぞれ役割が異なります。
主なWebサイトの種類
そのためビジネスのゴールを明確にし、適したWebサイトを絞り込んでいきます。
たとえばYuryo furnitureであれば、目的別に以下のようなパターンが考えられるでしょう。
Yuryo furnitureのWebサイトを制作する目的の例
クライアントにヒアリングを行いながら、中間目標なども含めてゴールを設定していきます。
今回は下記のように決めました。
| ゴール | Webサイトでブランドの信頼性を高めて売上と認知を伸ばしたい |
|---|---|
| 作成するWebサイト | ブランドサイト |
豆知識
ちなみにホームページというのは、上記のWebサイトすべてを指す日本固有の名称です。
そのため、「ホームページを制作したい」という依頼をした場合でも、「ホームページとしてどのWebサイトを作るか」という話を制作会社とすることになります。
ターゲットは商品やサービスの売り込みを行う、メインのユーザー層のことです。
宣伝対象のユーザーを絞り込むことで、戦略策定やアイデア出しの精度が向上します。
反対にターゲットの設定がズレていると、のちの作業にブレが生じます。
誰しも欲が出てしまい「幅広いユーザーを集客したい」と考えがちですが、かえって集客効率が悪くなるため、ターゲットはちゃんと絞り込みましょう。
ターゲットが曖昧な場合は、候補となるユーザー層をいくつか考え、その中から選ぶとスムーズです。
Yuryo furnitureであれば、以下のような感じでしょうか。
| ユーザー層 | 特徴 |
|---|---|
| 高所得者 | 高級品の購買力がある 資産家 仕事場に高級感を求める |
| インテリアに関心が強い人 | トレンドや高級ブランドに敏感 ライフスタイルにお金を惜しまない |
| 高収入を得ている若年層 | 成功の証に高級品を買いたい 若い頃に良いものを買って長く使いたい |
上記のようにアイデアをいくつか出した上で、性別や年齢層なども付与しながら、具体的なターゲット層を決めていきます。
今回は下記のように決定しました。
| ターゲット層 | 30代でお金に余裕があり、ブランドネームよりも品質にこだわって買い物をする女性 |
|---|
市場調査を行って、ターゲット層に有効な施策を模索します。
競合の調査も行いながら、流用できる施策が無いか、トレンドがどこに集まっているのかを確認しましょう。
検索エンジンやSNS、書籍、商材によっては海外の文献やWebサイトも参考にしながら、できる限りの情報を集めます。
ここで集めた情報は、後述のサイト設計に大きく関わるため、制作会社も入念に行います。
Yuryo furnitureのターゲットは「30代でお金に余裕があり、ブランドネームよりも品質にこだわって買い物をする女性」です。
そのため、下記のようなポイントを重点的に調べていきます。
さまざまな観点から分析することで、より成果が上がるWebサイトを構築できるようになります。
これまでに決定した情報をまとめ、制作するWebサイトの方向性を決定します。
Yuryo furnitureのWebサイトの情報を整理すると、下記のようになりました。
| Webサイトのゴール | Webサイトでブランドの信頼性を高めて売上と認知を伸ばしたい |
|---|---|
| Webサイトの種類 | ブランドサイト |
| ターゲット層 | 30代でお金に余裕があり、ブランドネームよりも品質にこだわって買い物をする女性 |
上記をどう反映していくかを、次項のWebサイトの設計で明確にしていきます。
Webサイトの設計段階では、前項で決めた制作の方向性を基に、Webサイトの基盤を作り上げます。
ここでYuryo furnitureのWeb制サイトの方向性をおさらいしておきましょう。
| Webサイトのゴール | Webサイトでブランドの信頼性を高めて売上と認知を伸ばしたい |
|---|---|
| Webサイトの種類 | ブランドサイト |
| ターゲット層 | 30代でお金に余裕があり、ブランドネームよりも品質にこだわって買い物をする女性 |
上記を基に具体的な仕様を決定し、サイトマップやワイヤーフレームで可視化することで、高品質なWebサイトを効率的に制作できます。
Webサイトの規模が大きくなるほど、段階的に可視化していかないと効率がかえって悪くなり、設計が甘いとその後の施策も失敗しやすくなります。
制作が行き当たりばったりにならないように、よく考えてWebサイトの設計を行うことが大切です。
なお、設計段階で設定する項目のことを情報アーキテクチャと呼びます。
Webサイトのゴールとユーザーのゴールの両方を達成できるWebサイトを制作するために必須で、以下3つのポイントを中心に考えます。
上記3つの間を取れれば、最良なWebサイトが制作できるでしょう。
以下では、Webサイト設計で行う7つの作業について解説していきます。
ペルソナとは、商品やサービスを利用する象徴的なユーザー像を具体化した、仮想人格のことです。
具体的な訴求相手を設定することで施策の軸がブレにくくなります。
またチームで共通認識を持ちやすくなるため、大人数での作業も円滑に進むようになります。
ペルソナは作り込むほど、施策の精度が上がるため、最低限以下の項目は作成しましょう。
また商材によっては身体的特徴や兄弟の有無、学歴、政治的価値観、ECサイトで解決したい悩みや課題、購入動機などを決める場合もあります。
以下は著者が作ったYuryo furnitureのペルソナです。
| 名前 | 優良 花子 |
|---|---|
| 年齢 | 35歳 |
| 性別 | 女性 |
| 住所 | 東京都港区 |
| 職業 | IT企業のマーケティングマネージャー |
| 家族構成 | 夫と2歳の子供 |
| 年収 | 800万円(世帯年収1,700万円) |
| 興味関心 |
|
| Webリテラシー | 高い |
| よく利用するデバイス |
|
| よく利用するWebサイト |
|
| 日常の過ごし方 | 平日は仕事と家庭の両立に忙しいが、週末は家族と過ごす時間や自分の趣味に充てる時間を大切にしている |
| 消費行動 | 3ヶ月に1~2回、季節や気分に合わせて新しいインテリアや家具を購入する |
| 商品を買うときの判断基準 | 質の高いアイテムを長く使いたいと考えているため、ブランドよりも素材やデザインの品質を重視している |
ペルソナは複数作成することもありますが、必要以上に作りすぎると軸がブレやすくなるため注意しましょう。
UXとはユーザー体験のことですが、ユーザーがWebサイトに訪問してから出ていくまでの体験を指す言葉ではありません。
企業とユーザーのやり取りの間で生まれる、すべての体験を指す言葉で、下記のような一連の流れがすべてUXに含まれます。
UXを考慮してWebサイトを設計することで、より成果が得やすくなります。
ペルソナがどんな行動を取るか仮説を立てながら、理想的なUXを作り上げることが大切です。
ビジネスの目的に応じて、ユーザーシナリオかカスタマージャーニーマップを制作します。
| ユーザーシナリオ | Webサイトに訪問する動機やサイト内での行動経路、目的達成後に取る行動など、一連のユーザー行動をストーリー化した資料。 |
|---|---|
| カスタマージャーニーマップ | 顧客体験をマッピングした資料。オンライン・オフライン、デバイスの種類などを問わずにさまざまな顧客とのタッチポイントやそこに生じる施工、感情の起伏などを明らかにする。 |
どちらを作成しても問題ありませんが、クライアントのビジネスの内容に合わせて、著者は下記のように使い分けています。
| インターネット上だけで訴求する | ユーザーシナリオ |
|---|---|
| オムニチャネルで訴求する | カスタマージャーニーマップ |
Yuryo furnitureは実店舗を持たないため、今回は下記のユーザーシナリオを設計しました。
Yuryo furnitureのユーザーシナリオ
ペルソナ:35歳のマーケティングマネージャー、東京在住の女性
名前:優良 花子
シナリオ:花子の日常:花子は仕事帰りの電車の中でInstagramをチェックしています。彼女は自宅をおしゃれな空間にするのが好きで、仕事の息抜きに新しい家具やインテリアをよく探しています。
Yuryo furnitureの投稿を発見:Instagramをスクロールしていると、Yuryo furnitureの商品の投稿を発見します。シンプルで上質なデザインに魅了され、「詳細を見る」ボタンをタップします。ブランドサイトにアクセス:ボタンをタップすると、Yuryo furnitureのブランドサイトに移動します。モバイルフレンドリーなデザインで、すぐにブランドコンセプトなどの情報が入り込んできます。
商品情報の確認:花子はブランド概要のページで、素材や製造過程に関するくわしい情報を確認します。高品質な素材が使用されていることを知り、興味を持ちます。
購入決定:たくさんの商品ページやモデルルームで実際に使用されている写真を見て、購入を決意します。ブランドサイトに設置されているECサイトへのリンクから購入ページに遷移し、注文を確定します。
購入後:購入後、花子はYuryo furnitureの公式Instagramアカウントをフォローし、今後の新商品やセール情報をチェックすることにします。
ユーザーシナリオは、ペルソナを起点に複数パターン作成します。
さまざまなケースを想定してシナリオを作り込めば、それに対する課題や有効な施策も洗い出せます。
上記のユーザーシナリオから洗い出した課題と有効策
課題①:Instagramからブランドサイトへの遷移がスムーズでない場合、ユーザーが離脱する可能性がある。
解決策:モバイルフレンドリーなブランドサイトを設計し、シームレスな遷移を確保する。
課題②:商品詳細ページで情報が不足していると、ユーザーが興味を持たない可能性がある。
解決策:高解像度の画像、素材や製造過程の詳細な説明、レビューやインテリアコーディネートの提案を充実させる。
課題③:ブランドサイトで購買意欲やブランドの信頼を向上させても、ECサイトへの導線が悪いと購入につながらない。
解決策:グローバルナビゲーションや要所にECサイトへのリンクを配置し、ユーザーが思い立った瞬間に遷移できるようにする。
ペルソナやWebサイトの方向性、ユーザーシナリオに基づいて、必要なコンテンツを洗い出します。
新規制作の場合は既存のパンフレット、リニューアルの場合は既存のWebサイトの情報など、既存の媒体の情報も参考にするとスムーズです。
必要なコンテンツの方向性は、提供すべきユーザー体験によって異なるため、ここまでの設計が甘いといいアイデアが浮かびません。
そのためなかなかコンテンツが決まらない場合は、ペルソナの設計から改めてやり直す必要があります。
Yuryo furnitureのブランドサイトでは、下記のようなユーザー体験別に以下のようなコンテンツが必要だと考えられます。
| ブランドの概要 |
|
|---|---|
| 製品の特徴 |
|
| 顧客サポート |
|
コンテンツのアイデアは、先入観なく思いついたものを書き出すのがポイントです。
一通り洗い出せたら、ユーザーシナリオやペルソナと照らし合わせながら、必要なものだけに絞り込みましょう。
設計した情報に基づいて、下記のサイトマップを作成します。
| ハイレベルサイトマップ | Webサイト全体の構造を可視化したサイトマップ |
|---|---|
| 詳細サイトマップ | ページ単位の詳細まで記載したサイトマップ |
上記のサイトマップ必ずしも両方作る必要はなく、小〜中規模なWebサイトであればハイレベルサイトマップの作成だけでも問題ありません。
Yuryo furnitureのブランドサイトは、規模が大きくないためハイレベルサイトマップのみ作成していきます。
豆知識
Web制作におけるサイトマップとは、Webサイトに必要なページ数やコンテンツの内容を可視化し、制作を円滑に進めるためのものです。
SEO対策に使われるXMLサイトマップやHTMLサイトマップとは、作成する目的が異なります。
ナビゲーションを設計し、ユーザー導線を考えます。
ナビゲーションとは、下記のようなもののことで、Webサイトの構造やターゲット層、誘導したいコンテンツなどに合わせて適切なものを設定します。
下記3つの目的を同時に達成できるようにすると、理想的なナビゲーションを作りやすいです。
導線設計を適切に作り込めば、ユーザーが画面遷移にストレスを感じずに、良質なUXを提供できます。
どんなナビゲーションを導入すればユーザーが遷移しやすいか考えて、設定していきます。
ワイヤーフレームは、Webページごとの情報要素をまとめた資料で、デザインの基盤になるものです。
無彩色で簡易的にレイアウトだけ作成し、テキストや画像もダミーを挿入します。
デザインを必要としないため、多くの場合デザイナーではなくディレクターが制作します。
ワイヤーフレームでコンテンツごとのイメージを共有し、デザインやコーディングに移る準備を進めていきます。
仕様書とは、制作を進めるうえで必要なルールなどを定めた書類です。
デザイン以降は、デザイナーやエンジニアなどさまざまな人材が制作に関わります。
そのため共通のルールがないと認識の齟齬や連携の不備が生まれ、制作がスムーズに進みません。
トラブルを防ぐため仕様書を以下の項目ごとにルールを決定し、クライアントと制作チームの間で共通認識を設けます。
デザインやコーディングのガイドラインを策定し仕様書に記載することで、制作チームと顧客の中で共通認識が生まれ、円滑に作業を進められるようになります。
Webサイトの設計が終わったら、いよいよデザインです。
デザインカンプなどで具体的に仕上がりがイメージできるようになるため、一気にWebサイトを制作している感覚が生まれます。
以下では、デザイン制作の3つの流れについて解説していきます。
カラースキームとは、Webサイトに使用する配色のことです。
色が持つ効果と、企業・商材・サービスのイメージを考慮しながら、計画的に以下3つの配色を考えます。
| 配色の名前 | 役割 | 占有率 |
|---|---|---|
| ベースカラー | 最も大きな面積を占める | 70% |
| メインカラー | サイトの印象を決定づける | 25% |
| アクセントカラー | ユーザーの目を引きたい箇所に限定的に使用する | 5% |
Yuryo furnitureでは、高級感とシンプルなデザイン性を訴求し、製品や素材を目立たせたいため、以下のような配色に決定しました。
| ベースカラー | #E8E8E8(薄いグレー) |
|---|---|
| メインカラー | #3D3D3D(濃いグレー) |
| アクセントカラー | #0094FF(淡い青) |
画像・動画・テキストなど、必要な素材を用意します。
作成するコンテンツに合わせて撮影や画像制作を行います。
大規模なサイトではカメラマンの手配やロケ、キャスティングが必要になるなど、制作内容によって必要な作業はさまざまです。
安価に制作する場合は、Web上の有料素材やフリー素材を使うこともあります。
Yuryo furnitureでは、モデルルームを使った写真撮影や工房の制作風景の動画撮影などが必要です。
そのためスタジオやカメラマンの手配、撮影日のすり合わせなどを行ったうえで、素材を作ります。
デザインカンプは、デザインの完成図です。
ワイヤーフレームのレイアウトに、決定したカラースキームや素材、テキストなどを配置し、デザイナーがデザインを完成させます。

一見Webサイトが完成しているようにも見えますが、ただの画像なのでWebサイトとしては機能しません。
次項で、カンプをWebサイトにするための作業を進めていきます。
開発・コーディングのセクションでは、作成したデザインをWebサイトとして機能させるためにプログラミング言語で加工していきます。
テスト環境の構築が終わったら、下記2つの作業を進めていきます。
ここまでくると、依頼者側はWebサイトの完成を待つだけです。
下記で各作業の内容を紹介していきます。
制作中のWebサイトを公開するわけにはいかないため、通常テスト環境の中で構築を進めます。
テスト環境の作り方は制作会社によってさまざまで、ローカル環境を使うこともあれば、アクセス制限をかけたテストドメインにWebサイトを構築することもあります。
テスト環境の違いによって依頼者側に不都合が生じることはほとんどないため、制作会社の方針に合わせておけば問題ありません。
フロントエンドでは、HTMLやCSS、JavaScriptなど、クライアントサイドのプログラミング言語を使って、Webサイトの骨組みやデザイン、表面上の動きを作り込みます。
デザインカンプを忠実にWebサイトとして表示できるように、ソースコードを書き上げます。
バックエンドでは、PHPやJavaなどサーバーサイドのプログラミング言語を使って、Webサイトの裏側のシステムを構築します。
検索機能など、Webサイトに動的な処理を搭載する際に必要になり、静的なWebサイトの場合はサーバーの設定やお問合せフォームの実装など、最低限の作業しか行わないこともあります。
コーディングが完了すると、Webサイトとして公開できる状態になります。
しかし、テストを行わないと公開後にバグが見つかり、ユーザーの信頼やブランドのイメージを低下させるおそれがあります。
そのため制作会社は必ずテストを行い、依頼者側にも確認してもらったうえで、Webサイトを公開します。
以下では、Webサイトのテストと公開の流れを解説していきます。
Web制作の公開前テストには、さまざまな種類が存在し、作成したWebサイトの規模や制作会社の体制によって実施方法も異なります。
Yuryo furnitureにブランドサイトに対しては、下記5つのテストを行いました。
機能や表示に不具合が無いか、ブラウザやデバイスによって不具合が生じていないかなど、細かくチェックしていきます。
なお、上記のような専門的なテストは基本的に制作会社が行います。
そのため依頼者側には、基本的に不具合が無い状態で共有されますが、念の為下記のようなポイントを確認しましょう。
チェックが甘いと後々トラブルになるおそれがあるので、細部まで確認することが大切です。
テストが完了したら、いよいよWebサイトを一般公開します。
公開時には、Webサイトのプログラムや画像などの素材データなどを、納品物として共有してもらうのが一般的です。

Web制作の成否は、発注先選びの段階である程度決まっています。
したがって外注先を探す際は、正しい流れで慎重に制作会社を選ぶことが大切です。
以下でWeb制作会社に依頼する際の、一般的な流れについて解説していくので、ポイントを押さえておきましょう。
適切な会社は目的や要望に応じて変わるため、自社の状況を見極めながら自身で制作会社を精査する目を養わなければなりません。
不安な方は優良WEBのコンサルタントが無料でご相談に乗らせていただきますので、お気軽にご連絡ください。
Web制作の流れについて詳しく知りたい方はこちら!
発注先選定では、最初から理想の1社を探すのではなく、良いと思った制作会社を複数社洗い出すことが大切です。
ある程度洗い出せたら、目的や作りたいWebサイトの種類に合わせて、最終的に3〜4社程度に絞り込みましょう。
制作会社の良し悪しは、比較対象が無いと判断できません。
そのため、絞り込んだ制作会社すべてに問い合わせましょう。
複数社同時に問い合わせることで、制作会社ごとの個性や対応方針が見えやすくなります。
制作会社選びのポイント
Web制作の品質は、担当ディレクターの力量によって大きく左右されます。
「有名な会社=優秀な人材しかいない」とは限らないため、制作会社を名前で選ぶのは絶対に避けるべき行為です。
問い合わせたすべての会社に見積もりを依頼しましょう。
見積書の確認は、制作会社の費用感やスキルを可視化できる、契約直前の重要なイベントです。
必ず提案書も一緒に発行してもらい、作業内容や担当者の態度・リテラシーなど、値段以外の部分も考慮して発注先を絞り込みましょう。
見積もりを取る際のポイントについては、以下の記事を参考にしてください。
ホームページ制作の見積もり書を項目別に解説!相場や確認方法も紹介
選んだ1社と契約書を交わせば、正式にWebサイトの制作が始まります。
Webサイトの契約は、事業者間の契約となるためクーリングオフは利用できず、基本的に解約できません。
そのため契約書の内容は細部まで確認し、納得した上で締結する必要があります。
修正回数の制限などがある場合、後に追加費用が発生して揉める原因にもなります。
見積内容に納得していても、契約書に不可解な点がある、無理に契約を迫ったり、急かしたりしてくるなどの特徴がある制作会社は、後ろめたいことを隠している可能性があります。
不信感を感じたら契約を見送り、他の発注先を探すようにしましょう。
Webサイト制作における契約時の注意点がくわしく知りたい方は、以下の記事も参考になります。
ホームページ制作の契約時に必ず確認すべきポイントと、契約形態の注意点について

Webサイト制作の流れと同時に、以下のポイントも理解していないと、不具合が起こりやすくなります。
頭でっかちになると、先入観に支配されて制作会社を見る目がおかしくなることもあるため注意しましょう。
また制作会社がスムーズに作業を進められなくなり、本来発生しないトラブルが起こる原因にもなります。
以下でくわしく解説していくので、参考にしてください。
この記事で紹介しているWebサイト制作の流れは一般的ではありますが、絶対ではありません。
実際はWebサイトの種類や規模、制作会社の方針によって異なるためです。
制作会社から共有された制作フローが、この記事と違っていることはよくあります。
優良なWeb制作会社は、クライアントの要望や予算などに応じて、最適なスケジュールを組んでくれます。
気になった部分は質問して不審な点がなければ、ある程度制作会社に任せた方が制作がスムーズに進むでしょう。
この記事で紹介している、Webサイトの制作に伴う制作物がすべて揃っていないだめということはありません。
たとえば、デザインをテンプレートで制作する場合、ワイヤーフレームやデザインカンプの制作が不要なこともあります。
また小規模なWebサイトでは詳細サイトマップやハイレベルサイトマップもいらないことが多いです。
不要な作業を無理に行っても費用が膨らむだけです。
気になる点があればその都度質問し、納得できる説明があれば進めるスタンスでいましょう。
事前に知識を蓄えすぎると、先入観が先行して制作会社とのやりとりがうまくいかなくなることがあります。
そもそもWeb制作は覚えることが多く、トレンドも日々変わるので短期間で完璧に理解するのは不可能です。
制作会社選びを正確に行えていれば、プロが正しい方向に導いてくれるため、基本的に制作会社の言うことに従うようにしましょう。
もちろん、気になった点は積極的に質問することで、納得しながら制作を進めることが可能です。
Webサイト制作の流れを理解しておけば、円滑に制作を進められます。
制作の流れは制作会社ごとに異なりますが、一般的な流れを理解しておけば、応用が効くようになるでしょう。
またセクションごとに制作会社が行っている作業もわかるため、制作の透明性が増し、安心して依頼できるようになります。
この記事を参考に、Webサイトを発注する準備を整えてください。